Осталось довести сайт на CMS Grav до ума, то бишь, выпустить в сеть с оптимальными настройками. Многие вещи, мешающие в процессе разработки были отключены. Теперь давайте вернём всё на место и сделаем так, чтобы блог нормально работал. Начали.
Доводим до ума
В первую очередь необходимо выполнить самую важную часть — обновление. Оно подвозит новые паттерны безопасности, разные допилы для улучшения работоспособности. В общем, если вышла новая версия, то лучше обновиться.
Дело сделано, теперь пришло время перейти к функционалу сайта и сделать его максимально работоспособным. В первую очередь переходим в «Настройки» → «HTTP Заголовки». Устанавливаем значения «Дата последнего изменения» и «Etag» на «Да». Это позволит заменять кеш браузера, если страницы были изменены и сообщать поисковым систем о внесённых изменениях. Не забудьте нажать кнопку «Сохранить».
Теперь переходим в раздел «Кэширование». Здесь нужно включить само кеширование, далее указать метод «Markdown + Yaml file timestamps», драйвер оставить «Auto detect». Не забудьте включить сжатие Gzip. Memcache можно использовать далеко не на всех хостингах, обычно только на VPS. Но если есть такая возможность, можете настроить данный сервер кеширования. Осталось только сохранить изменения.
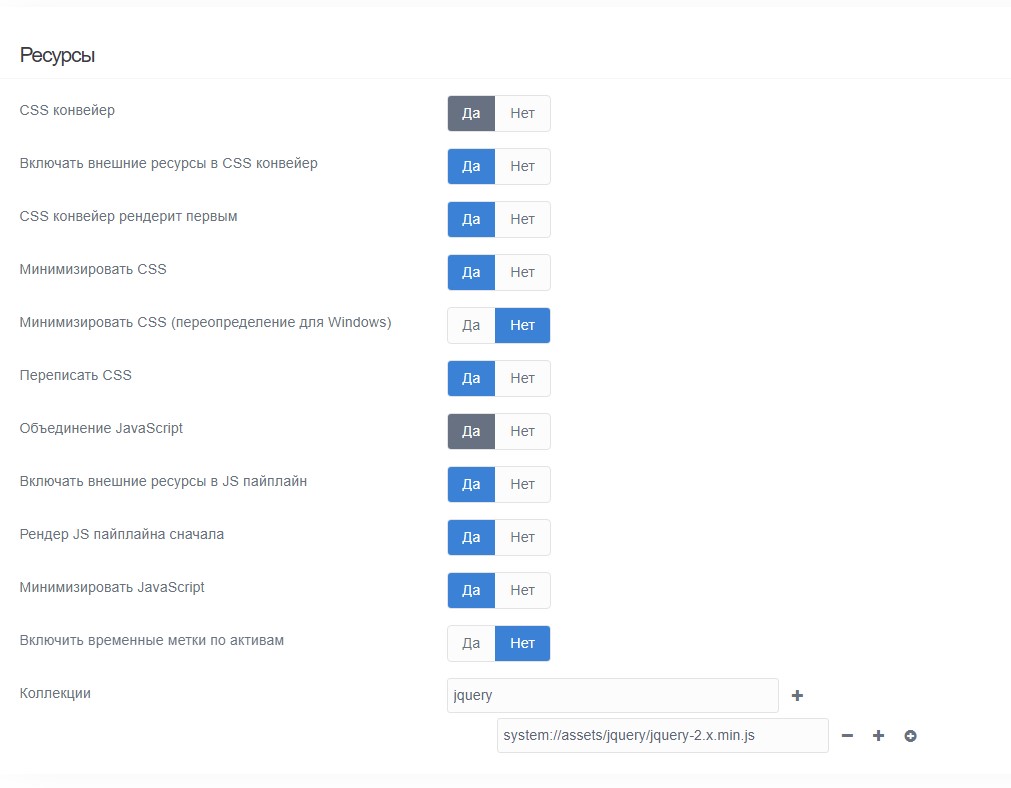
Теперь можно перейти во вкладку «Ресурсы» и включить конвейер CSS и объединение JS. Это сильно ускорит работу сайта. Но проследите, чтобы ничего не развалилось, иногда это плохо сказывается на работоспособности сайта. Фактически включение настроек во вкладке «Ресурсы» позволяет минифицировать файлы стилей и скриптов, что приводит к значительному ускорению.
Теперь можно перейти во вкладку «Медиа». Здесь можно снизить качество изображений, включить кеширование всех изображений. Тоже даст прибавку к скорости веб-ресурса.
Если ваш сайт работает исключительно через безопасный протокол HTTPS, то рекомендую зайти в раздел сессия и активировать режим «Безопасный». Если нужен доступ по HTTP, то делать это не рекомендуется.
Эпопея завершена
Все, сайт готов к эксплуатации, шустро работает, не разваливается. В общем, теперь вы знаете, как разработать собственный блог на CMS Grav. Это довольно просто, главное, немного думать в процессе создания. Сайт на базе CMS Grav я давно удалил, так как проще использовать WordPress.