Es bleibt, die Website auf der CMS Grav zu optimieren, das heißt, sie mit optimalen Einstellungen ins Netz zu bringen. Viele Dinge, die während der Entwicklung störten, wurden deaktiviert. Jetzt lassen Sie uns alles wiederherstellen und dafür sorgen, dass der Blog ordnungsgemäß funktioniert. Los geht’s.
Optimierung
Zunächst muss der wichtigste Teil erledigt werden – das Update. Es bringt neue Sicherheitsmuster und verschiedene Verbesserungen zur Steigerung der Funktionalität. Kurz gesagt, wenn eine neue Version verfügbar ist, ist es besser, sich zu aktualisieren.
Das ist erledigt, jetzt ist es an der Zeit, zur Funktionalität der Website überzugehen und sie so funktionsfähig wie möglich zu machen. Gehen Sie zuerst zu „Einstellungen“ → „HTTP-Header“. Setzen Sie die Werte „Letzte Änderung“ und „Etag“ auf „Ja“. Dies ermöglicht es, den Browser-Cache zu aktualisieren, wenn sich die Seiten geändert haben, und Suchmaschinen über die vorgenommenen Änderungen zu informieren. Vergessen Sie nicht, auf „Speichern“ zu klicken.
Nun gehen wir zum Abschnitt „Caching“. Hier müssen Sie das Caching aktivieren, dann die Methode „Markdown + Yaml-Datei-Zeitstempel“ angeben und den Treiber auf „Auto detect“ lassen. Vergessen Sie nicht, die Gzip-Komprimierung zu aktivieren. Memcache kann nicht auf allen Hosting-Services verwendet werden, normalerweise nur auf VPS. Wenn Sie jedoch die Möglichkeit haben, können Sie diesen Caching-Server konfigurieren. Speichern Sie die Änderungen.
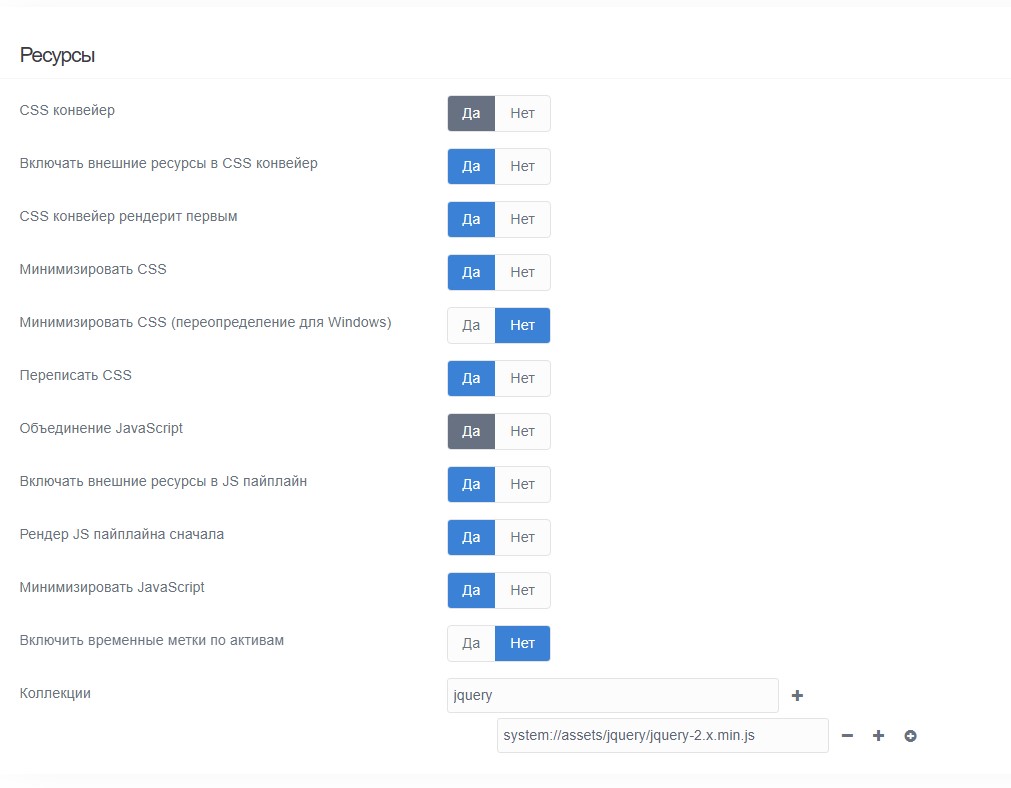
Gehen Sie nun zum Reiter „Ressourcen“ und aktivieren Sie den CSS-Pipeline und die JS-Kombination. Dies wird die Geschwindigkeit der Website erheblich erhöhen. Achten Sie jedoch darauf, dass nichts auseinanderfällt, manchmal kann dies die Funktionalität der Website beeinträchtigen. Das Aktivieren der Einstellungen im Reiter „Ressourcen“ ermöglicht es Ihnen im Wesentlichen, Stil- und Skriptdateien zu minifizieren, was zu einer erheblichen Beschleunigung führt.
Wechseln Sie nun zum Reiter „Medien“. Hier können Sie die Bildqualität reduzieren und das Caching aller Bilder aktivieren. Dies wird ebenfalls die Geschwindigkeit der Website erhöhen.
Wenn Ihre Website ausschließlich über das sichere HTTPS-Protokoll funktioniert, empfehle ich, in den Bereich „Sitzung“ zu gehen und den Modus „Sicher“ zu aktivieren. Wenn der Zugriff über HTTP erforderlich ist, wird dies nicht empfohlen.
Die Arbeit ist getan
Alles ist fertig, die Website ist betriebsbereit, läuft schnell und bricht nicht zusammen. Kurz gesagt, jetzt wissen Sie, wie Sie Ihren eigenen Blog auf der CMS Grav entwickeln. Es ist ziemlich einfach, man muss nur ein wenig nachdenken während des Erstellungsprozesses. Die Website auf der CMS Grav habe ich längst gelöscht, da es einfacher ist, WordPress zu verwenden.