Плагин PageSpeed Ninja позиционирует себя как специальный инструмент для оптимизации показателей по версии PageSpeed Insight. Но на самом деле он содержит в себе комплекс инструментов, способных значительно увеличить скорость сайта, что полезно не только для «пузомерок», но и для обыкновенных живых пользователей.
К сожалению, этот плагин довольно требователен к «прямым» рукам, чтобы всё нормально работало, необходимо его правильно настроить. В этой статье я предоставлю подробную инструкцию по настройке плагина PageSpeed Ninja.
Всё, что рассказано ниже, подходит для настройки бесплатной версии PSN, также у плагина есть PRO-версия, в которой намного больше функционала, но я досконально в функционале платной версии не разбирался.
Кстати, скачивать рекомендую только из официального репозитория по ссылке: https://ru.wordpress.org/plugins/psn-pagespeed-ninja/.
Настройки PageSpeed Ninja
Установив плагин, получите предложение выбрать один из режимов настройки. Для начала рекомендую поставить «Safe mode», это обеспечит минимальное вмешательство в сайт, соответственно, вероятность, что сломается структура, например, перестанут работать какие-нибудь слайдеры, минимальная. Теперь перейдём непосредственно к настройкам по отдельности. Постараюсь разжевать все.
Общие
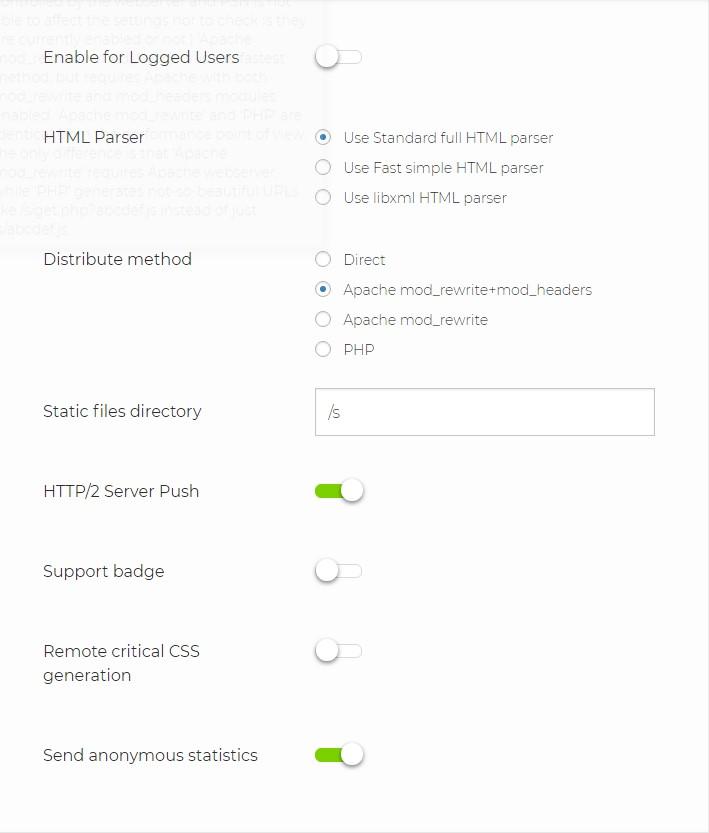
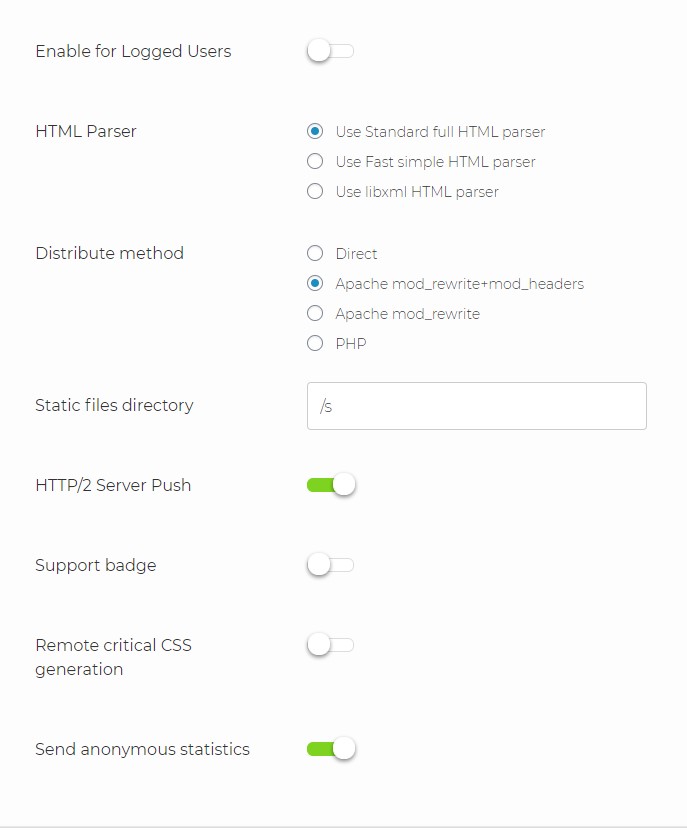
Рассмотрим все настройки по отдельности:
- Enable for Logged Users: что значит включить оптимизацию для зарегистрированных пользователей. Если у вас есть постоянные авторизованные посетители, которые не имеют отношение к администрации и редакторам сайта, функцию лучше включить.
- HTML Parser. Фактически, тип оптимизации итогового кода. Стандартный — обыкновенный парсер, предназначенный для полной обработки документа, рекомендую использовать именно его. Остальные лучше не надо, ведь второй ограничен функционалу и является строгим (не может работать с невалидным кодом и незакрытыми тегами), а третий предназначен для анализа XML, соответственно, подойдёт только для сайтов с соответствующей структурой (например, RSS).
- Distribute method. Здесь уже идёт выбор настройки использования инструментов плагина. Объясню просто. Если выбираем метод «Direct», то для кеширования, распространения сжатых файлов и сжатия будут использоваться стандартные настройки веб-сервера. Apache mod_rewrite+mod_headers является наиболее быстрым методом. Но данные настройки должны поддерживаться веб-сервером и быть включёнными. Просто Apache mod_rewrite заметно медленней предшественника, ведь не добавляет параметры в заголовки, в отличии от предыдущего метода. А метод PHP постоянно генерирует get-запросы, что не очень хорошо, нагрузка на сервер возрастает довольно серьёзно. Рекомендую Direct или Apache mod_rewrite+mod_headers.
- Static files directory. Папка, в которой будет храниться кэш. Можете сменить путь на свой, но лучше просто оставить в покое.
- HTTP/2 Server Push. Специальная технология, позволяющая отправлять ресурсы прежде, чем понадобятся конечному агенту, при условии, что вообще будут нужны в перспективе. Фактически предзагрузка. Рекомендую включить, полезная технология, но сначала убедитесь, что ваш хостинг поддерживает данную функцию.
- Support badge. Местная вотермарка. На сайте выведется сообщение, что вы оптимизируете с помощью обозреваемого плагина.
- Remote critical CSS generation. Если постоянно вносите изменения в стили сайта, то стоит включить. Тогда CSS будет генерироваться на стороннем сайте в автоматическом режиме. Но я данную функцию не врубаю. Просто вручную чищу кэш, если появилась такая необходимость.
- Send anonymous statistics. Анонимная статистика об использовании функций будет отправляться автору, чтобы помочь в развитии плагина. На ваше усмотрение.
Решение проблем
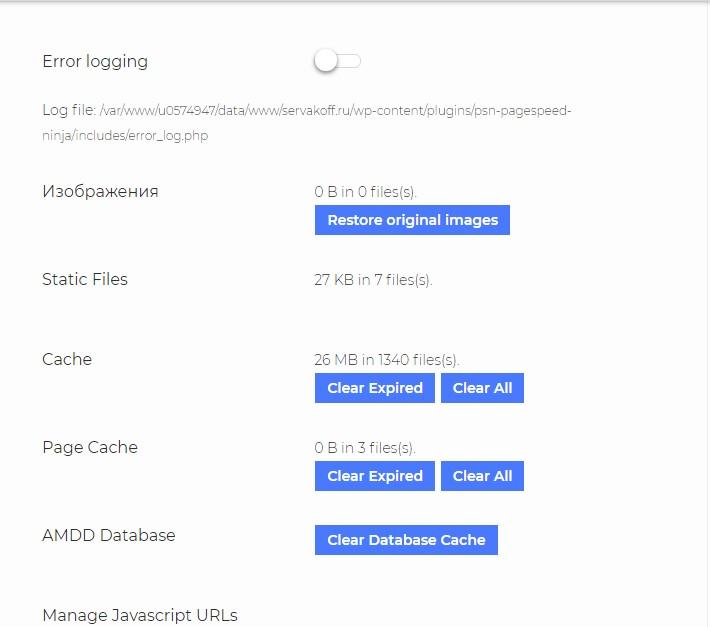
Первая функция включает лог ошибок. Помогает найти конфликты при использовании функционала плагина. Полезная вещь на этапе настройки. Дальше идут изображения. Если использовали встроенный оптимизатор, то можно вернуть оригинальные.
Дальше идут кэши. Статических файлов, страниц, даже базы данных. Возникли проблемы? Внесли изменения? Чистим все. Довольно просто.
Дальше функция «Avoid landing page redirects». Включать не обязательно, ведь она ещё не реализована.
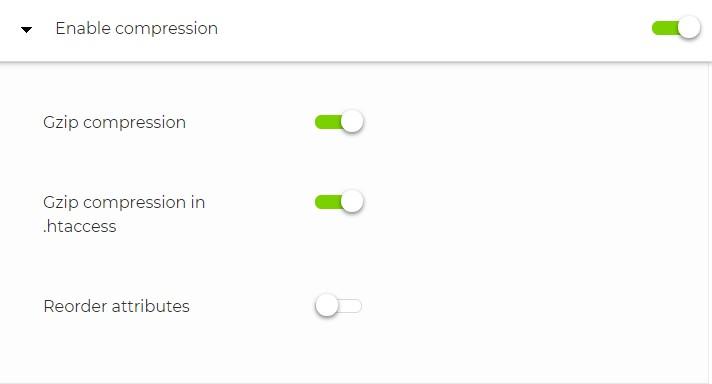
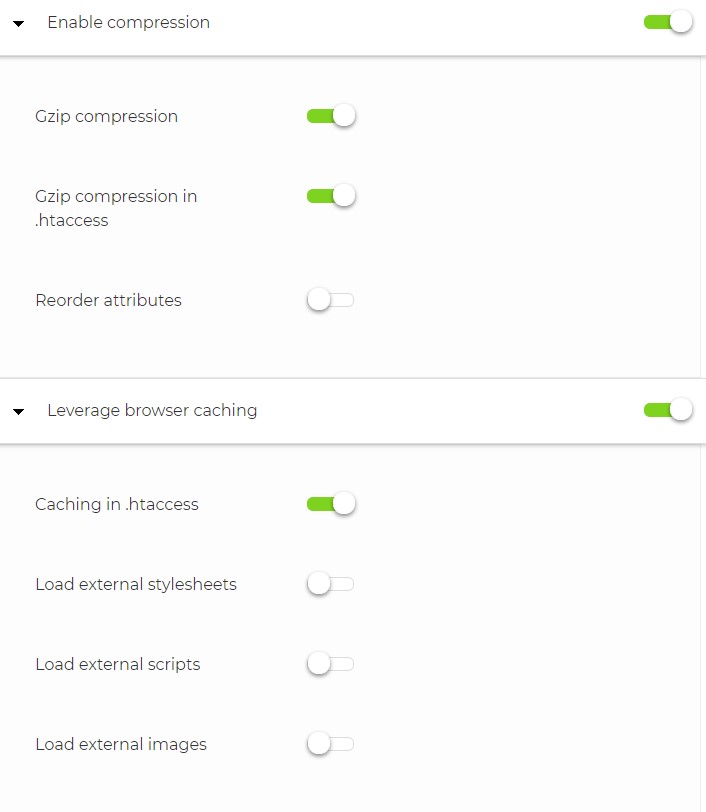
Активация сжатия. Здесь присутствует всего лишь три настройки. Первая — активация сжатия Gzip, вторая отвечает за активацию этого режима через файл .htaccess. А вот третья настройка переопределяет атрибуты HTML для лучшего сжатия. Лучше включить только первые две функции. Третью не стоит, есть вероятность небольших «крашей».
Leverage browser caching
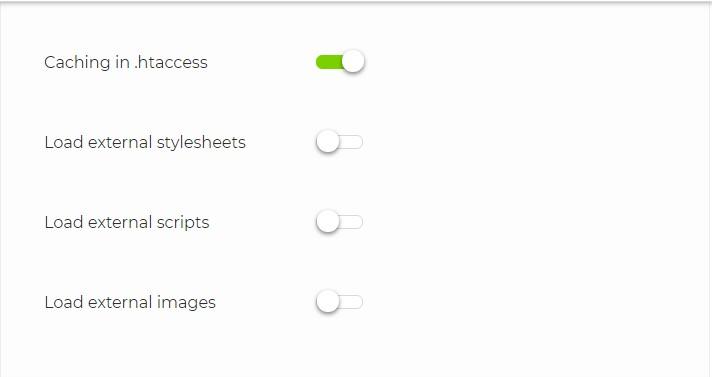
Это значит использовать кеширование браузера. Первая настройка активирует кеширование в файле .htaccess, остальные отвечают за загрузку и объединение объектов, если они нигде динамически не генерируются:
- файлов стилей;
- JavaScript файлов;
- файлов и изображений.
Последние три настройки я отключаю, так как на сайте у меня есть некоторые динамически генерируемые «коды». Но может вам подойдут.
Reduce server response time
Данная функция предназначена, чтобы сократить время отклика сервера. Данная настройка предназначена для активации кеширования на уровне сервера. Caching — активируем кеширование на уровне сервера. Фактически, хостинг будет отдавать уже сгенерированные статические объекты. Experimental Caching позволяет использовать кэш более эффективно, но есть вероятность сбоев в работе данного метода. Ведь не просто так метод называется экспериментальным.
Далее устанавливаем время жизни кэша в минутах. Учтите, некоторые плагины имеют встроенные «ключи», которые должны обновляться в определенный период времени. Например, Caldera Forms, в таком случае не ставьте более 12 часов.
Последняя настройка — DNS Prefetch предназначена для ускорения поиска DNS внешних ресурсов, используемых на сайте. Полезная функция, если на сайте используются заимствования из внешних источников. Например, реклама, счётчики, видео с ютуб.
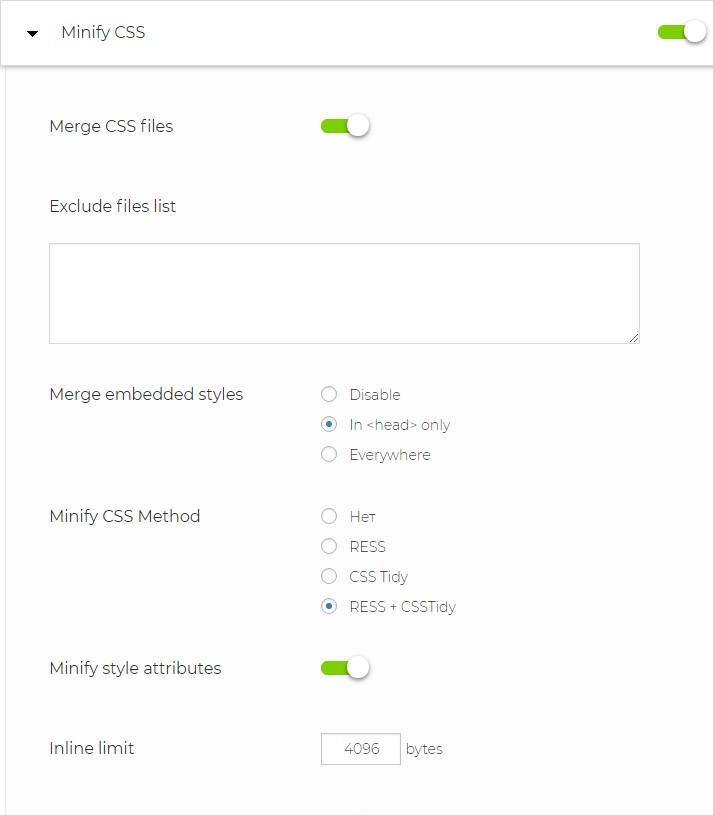
Minify CSS
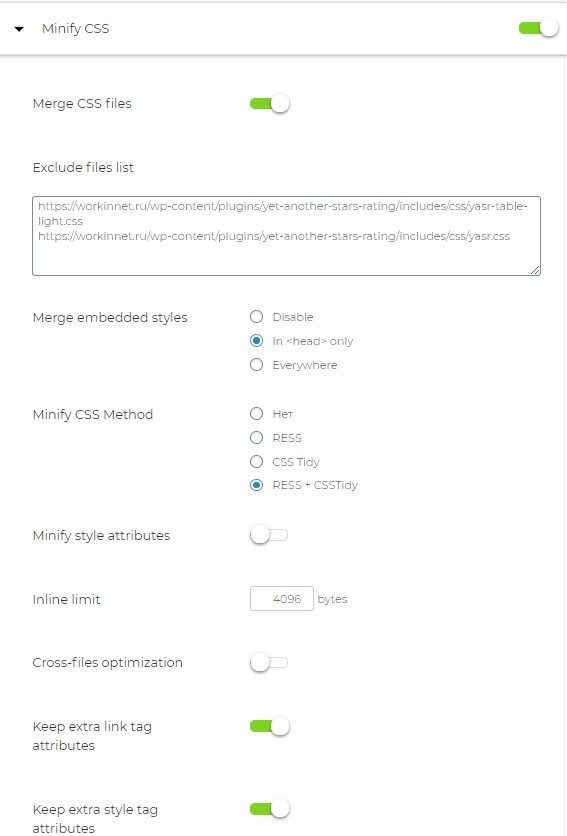
Минификация (сжатие) файлов стилей. Данный раздел предназначен для снижения нагрузки от файлов CSS. Теперь по порядку:
- Merge CSS files. Объединение файлов стилей. Данная функция позволяет плагину PageSpeed Ninja «склеить» несколько файлов стилей в один. Exclude files list позволяет исключить определенные структуры из сего процесса.
- Merge embedded styles. Позволяет объединять встроенные в документ стили. Например, те, что генерируются автоматически. Disable – деактивация функции. In head only позволяет объединять только те стили, что находятся в разделе head, а Everywhere — везде. Я использую только для заголовков, так как в теле присутствуют динамические стили, а с ними возможны конфликты.
- Minify CSS Method. Методы минификации. Не буду вдаваться в подробности, но RESS довольно мягкий способ, практически бесконфликтный, CSS Tidy чуть посерьёзнее, ну а последний берет положительные стороны обоих. В случае проблем со стилями, лучше отключить.
- Minify style attributes. Ужимает атрибуты. Использовать можно, если есть много встроенных «style». В противном случае выигрыш сомнительный. С динамическими стилями неплохо дружит.
- Inline limit. Позволяет встроить CSS прямо в тело документа, чтобы избежать дополнительных запросов к серверу. Здесь можно указать размер. Замерьте суммарный объем подгружаемых CSS и укажите соответствующий объем.
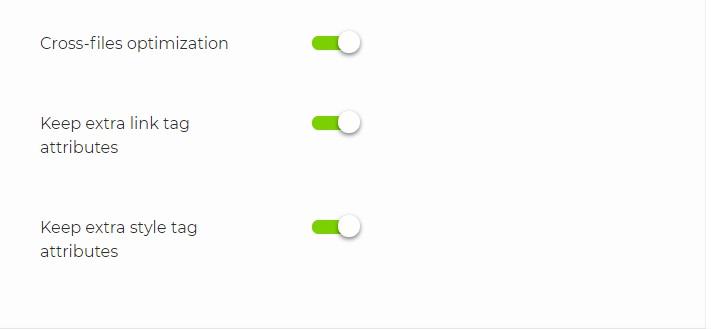
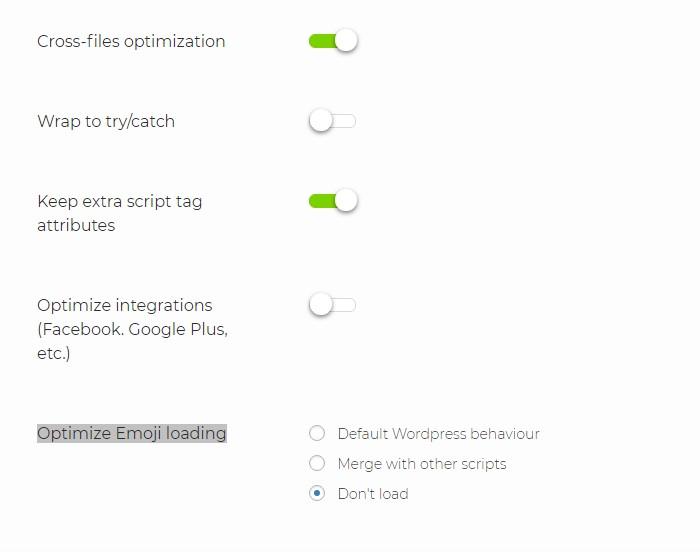
- Cross-files optimization. Оптимизация скомбинированных файлов, фактически, постарается ужать объединённый файл. Включение данной функции может привести к глюкам на сайте.
- Keep extra link tag attributes. Не оптимизирует определенные таблицы стилей, если тег «link» содержит дополнительные атрибуты. Это защита на случай, если какие-либо скрипты используют библиотеку. Лучше включить. Следующая функция практически аналогична, но касается тега «style».
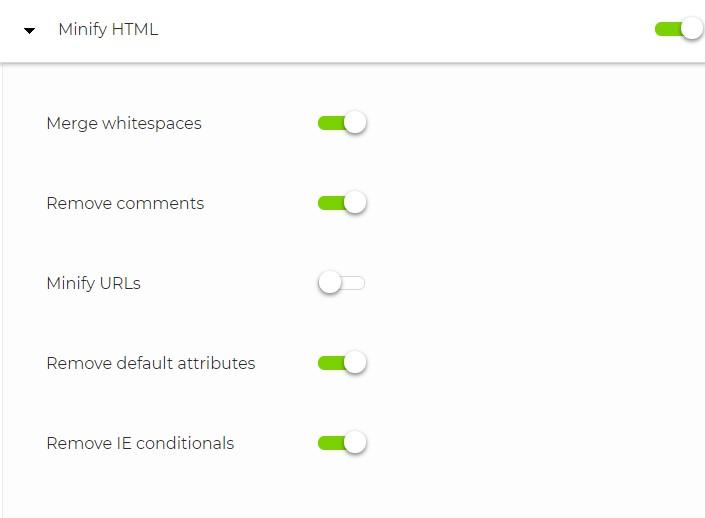
Minify HTML
Минификация (сжатие) HTML. Здесь тоже есть ряд полезных функция, помогающих слега ускорить загрузку страниц:
- Merge whitespaces. Убирает пустые места из HTML. Фактически, пробелы, пустые строки, которых может быть немало. Выигрыш не особо большой, но есть.
- Remove comments. Удаляет комментарии из HTML, позволяет сэкономить 10-20 КБ.
- Minify URLs. Заменяет абсолютные ссылки на относительные. То бишь вместо https://ваш-сайт.ru/wp-content/themes/them-name/style.css останется /wp-content/themes/them-name/style.css. Не рекомендую включать. Выигрыш сомнительный, а вот с подключением внешних скриптов может создать проблемы. Например, счётчики Аналитики или Метрики могут сломаться из-за этой функции. Да, ещё проблемка может возникнуть с биржами ссылок. Ведь ссылки на чужой сайт также будет резать.
- Remove default attributes. Удаляет атрибуты со значениями по умолчанию. По идее, убирает там, где они не нужны. Использовать с осторожностью.
- Remove IE conditionals. Убирает комментарии с тегами для Internet Explorer из других браузеров. Выигрыш тоже так себе.
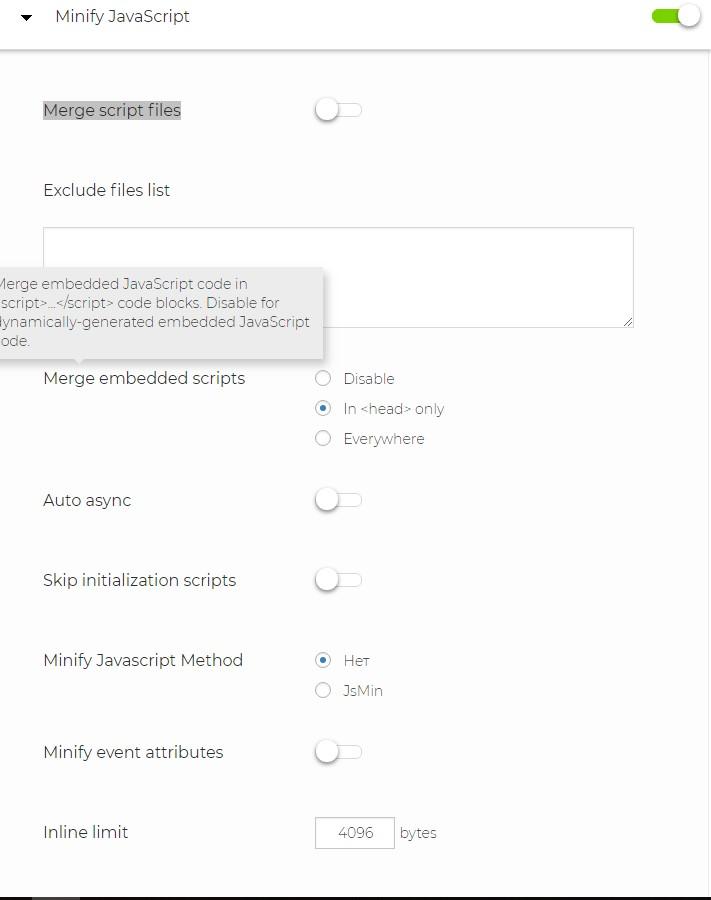
Minify JavaScript
Теперь моё любимое — минификация js. О да, в этом столько боли! Ведь неправильное использование функций начисто порушит всю структуру сайта.
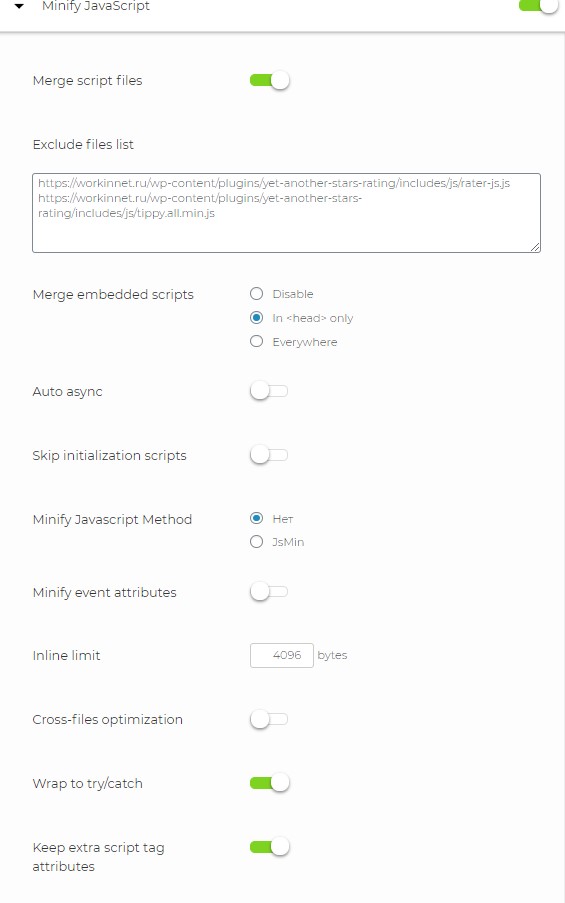
- Merge script files. Объединение JS. Если есть сложные слайдеры, например Revolution, всякие предзагрузчики, то использовать с осторожностью. Может все к чертям опрокинуть. Чуть ниже можно определенные скрипты исключить из процесса сжатия.
- Merge embedded scripts. Объединение встроенных в документ скриптов. Я использую только заголовки, ибо реклама может генерироваться динамически в теле и данная функция вполне способна привести к конфликту.
- Auto async. Асинхронная загрузка js. Фактически, скрипты будут загружаться параллельно с документом. Крутая функция, но также может привести к проблемам.
- Skip initialization scripts. Позволяет пропустить короткие встроенные сценарии. Плагин PageSpeed Ninja не будет их задействовать в минификации.
- Minify Javascript Method. JsMin довольно эффективный метод, но для сайтов со сложной структурой скриптов не подойдёт.
- Minify event attributes. Позволяет минифицировать атрибуты событий. Если есть сквозная аналитика, подключённые цели через счётчики на формы обратной связи и тому подобное, то лучше оставить выключенным.
- Inline limit. Позволяет встроить скрипты в тело документа с максимально допустимым указанным размером, что позволяет сократить количество запросов к серверу.
- Cross-files optimization. Оптимизация минифицированных файлов. На ваше усмотрение. Но ужимать и так сжатое — не самая лучшая идея.
- Wrap to try/catch. Специальная оболочка, позволяющая избегать конфликтов. Обычно не помогает.
- Keep extra script tag attributes. Не оптимизирует определенные скрипты, если тег содержит дополнительные атрибуты. Это защита на случай, если какие-либо таблицы стилей связаны с библиотекой. Лучше включить.
- Optimize integrations (Facebook. Google Plus, etc.). Оптимизирует интеграции с другими сервисами. Лучший метод ускорения — выкинуть Facebook на помойку, их виджеты намертво убивают скорость сайта. Но если без этого не обойтись, можете протестировать функцию.
- Optimize Emoji loading. Библиотека Эмоджи. Лучше выключить, если на сайте не используете.
Eliminate render-blocking JavaScript and CSS in above-the-fold content
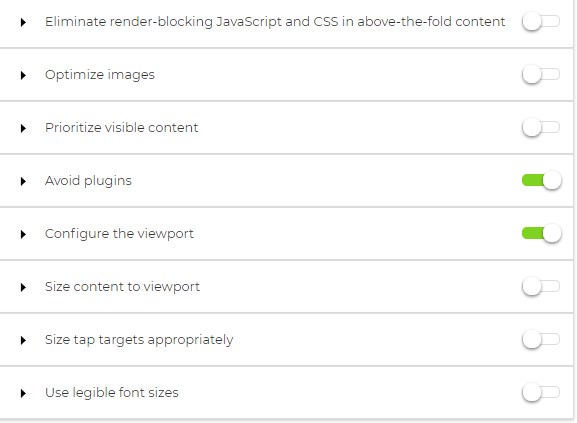
Устраняет блокировку рендеринга. То бишь, страница сайта будет загружаться быстрее, чем прогрузятся определенные элементы страницы. По порядку:
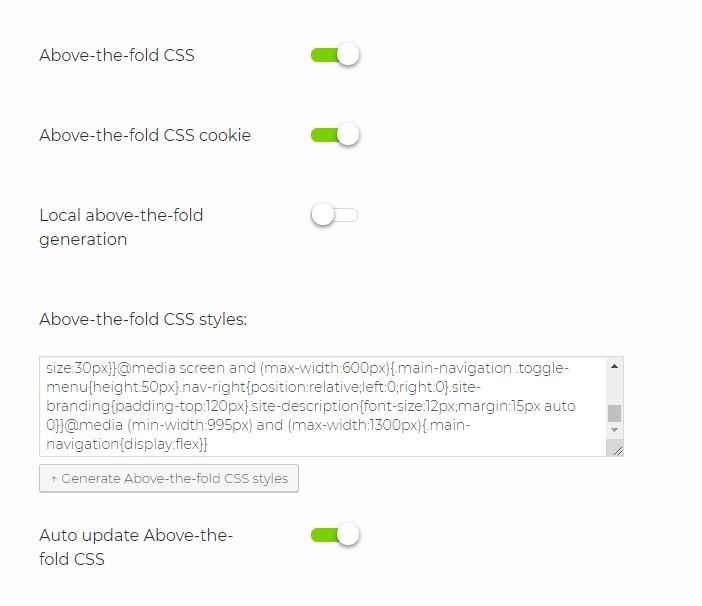
- Above-the-fold CSS: стили верхней части страницы;
- Above-the-fold CSS cookie: позволяет использовать куки для встраивания стилей;
- Local above-the-fold generation: позволяет данные сгенерировать локально либо на внешнем сервере;
- Above-the-fold CSS styles: предназначен для ручной генерации стилей верхней части;
- Auto update Above-the-fold CSS: включает автоматическое обновление.
Google Fonts loading. Здесь рассмотрим поподробнее. «Flash of invisible text» не будет отображать текст, пока нужные шрифты не загружены. «Flash of unstyled text» позволяет отображать текст со шрифтами по умолчанию, пока не будет загружен нужный. WebFont Loader позволяет загружать шрифты асинхронно с помощью библиотеки webfonts.js. Если есть шрифты Google, то лучше выбрать «Flash of unstyled text».
И последняя функция — Non-blocking Javascript. Позволяет загрузить документ вперёд скриптов и после, с задержкой в несколько секунд, загрузить все js. Плохо сказывает на отображении, может серьёзно конфликтовать, а также может порушить счётчики.
В общем, данный раздел решил вообще отключить. Выигрыш в скорости есть, но первые несколько секунд сайт будет выглядеть очень ущербно. Да и конфликты, незагруженные скрипты и прочее тоже плохо сказывается.
Optimize images
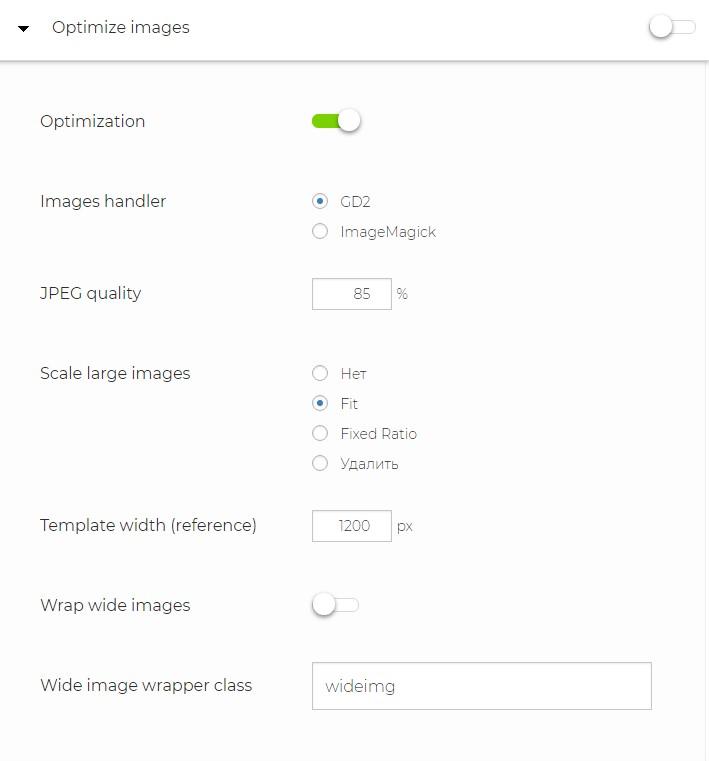
Позволяет оптимизировать изображения. Здесь ничего дельного сказать не могу. Использую другой плагин для данных целей. Впрочем, ужимает картинки довольно сильно. Тег rescale тоже может добавить. Если плагины лень плодить, можно использовать.
Также в плагин добавился функционал для преобразования изображений в WebP, что очень удобно, не придётся для этой задачи ставить сторонние плагины.
Prioritize visible content
Даём приоритет видимому контенту. Все довольно просто:
- Lazy Load Images. Ленивая загрузка изображений. То бишь, медиафайлы не грузятся, пока они не нужны и находятся вне зоны видимости.
- Lazy Load Iframes. Ленивая загрузка фреймов. Например, рекламных объявлений. Пока до них не до листают, они не будут подгружены.
- Low-quality image placeholders. Используем некачественные заполнители изображений. Например, для миниатюр.
- Vertical lazy loading threshold. Фактически, отступ. Если до изображения или фрейма останется 40 пикселей, то он начнёт грузиться. Можете указать своё число пикселей.
- Skip first images. Пропускает первые изображения (то есть на них ленивая загрузка не распространяется).
- Noscript position. В душе не чаю, для чего это нужно. Только если для изображений, обёрнутых в тех <noscript>.
- Generate srcset. Автоматически генерировать атрибут srcset для изменённых размеров изображений.
Прочее
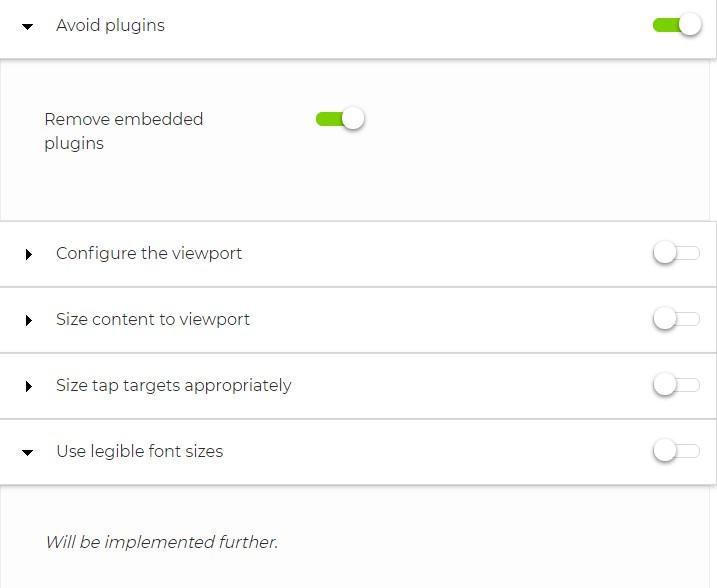
Avoid plugins. Позволяет удалить встроенные плагины, такие как Flash, ActiveX, Silverlight. В случае конфликтов стоит отключить.
Configure the viewport. Ширина области просмотра. Для использования параметров экрана по умолчанию, нужно установить значение 0.
Остальные функции пока что не реализованы, ждём дальнейших обновлений. Надеюсь, помог разобраться в данном непростом плагине. Учтите, в подробности по поводу функций вдаваться не стал, каждая заслуживает отдельной статьи, но рекомендации дал, так что разобраться станет заметно легче. Используйте PageSpeed Ninja с умом, если любопытно, то можете поискать информацию по каждой отдельной функции, многие из них довольно сложны, но при должном понимании вы получите отличный инструмент.
Мой конфиг для PageSpeed Ninja
Вот вам конфиг, который даёт мало сбоев при работе плагина, можете пробовать, да, функционал не на максимум, зато сайт не страдает от потенциальных проблем.
Функции, которые не отображены, можете попросту отключить, они не нужны. По поводу поддержки HTTP/2 уточняйте у хостера, если её нет, ни в коем случае функцию не включайте.























Страница заказа бесконечно обновляется даже при базовых настройках. Невозможно сделать заказ. Не знаю как отключить кеширование страницы заказа. Жаль. Плагин хороший. В Супер Кеш к примеру есть поле где можно исключить из кеша корзину, кабинет и заказ.
Вполне возможно, проблема не в плагине, но без проверки это трудно сказать. Разные “ускорители” и плагины кеширования не всегда подходят разным сайтам. Тут ничего не поделаешь, приходится пробовать.
Спасибо за подробный разбор, очень помогли. Правда пришлось пошагово проверять каждую настройку, пару раз сайт слетал. Но в итоге немного уменьшил объем страницы. С 797 до 790 Кб )))) Хоть что-то, посмотрю как на других сайтах он себя покажет.
Спасибо за отзыв! С такими плагинами по другому никак. Все сайты разные, используют разные отличные плагинов, потому, настройки будут разными. Соответственно, самое большое, что мог сделать, просто дать описание настроек и предостеречь при использовании некоторых. Все страницы, впринципе, может не сильно уменьшиться. А вот количество запросов к серверу, по крайней мере у меня, серьезно сократилось. Соответственно, скорость сайта увеличилась. Кстати, для сокращения веса можете использовать отложенную загрузку изображений, вот ссылка на обзор подходящих плагинов: https://workinnet.ru/lazy-load/
Скажу честно, мне больше всего понравился плагин A3 Lazy Load. Он в данном плане показал наибольшую эффективность. По крайней мере, гораздо большую, чем ленивая загрузка в PageSpeed Ninja.
Поставил плагин PageSpeed Ninja, но я забыл, что у меня wp super cache установлен. Пришлось заходить в файловый менеджер на хостинге и удалять файл advanced-cache. Тогда сайт восстановился. Устанавливал его ради проверки, чтобы глянуть гугл пейдж спид инсайт покажет. А показывает по 98 в мобильной и 99 в десктопной версиях. Причем ради проверки я разные темы ставил из репозитария wordpress и минималистические и громоздкие, но всегда результат выше всяких похвал. Как по мне – это самый лучший плагин из тех, которые “все в одном”. Рекомендую, но автор прав, с ним надо аккуратнее играться, точнее с его настройками.
PageSpeed Ninja показывает шикарные результаты в своей админке, а гугл показывает 13/58
PageSpeed Ninja показывает собственные результаты, которые никакого отношения к PageSpeed Insight не имеют. На их официальном сайте есть собственный тестировщик. Отмечу, замерять реальные показатель скорости с помощью PageSpeed Insight – гиблое дело. Самый унылый инструмент. Используйте GTmetrix и Pingdoom Tools, они показывают реальные результаты.
Так в итоге этот плагин лучше, чем WP Super Cache и A3 Lazy Load?
В плане кеширования мне понравился сильнее, чем WPSC, а вот ленивую загрузку лучше обеспечивать с помощью A3 LL, этот плагин получше справится.
Я правильно понимаю, что использовать вместе WPSC и PageSped ninja не нужно?
SuperCache + PSN мне создавали только падение скорости. Лучше что-то одно.
Спасибо за ответ! Оставил только ниндзю. А чем можно почистить мусор от предыдущих ускорителей сайта?
К сожалению, мне помогал вариант “руками”. Но учтите, если ставили SuperCache, то лучше полностью удалить PSN, а потом установить и настроить заново, ибо SC затирает файл advansedcache.php от PSN и заменяет на свой. Так что нужна переустановка, чтобы его восстановить.
Здравствуйте дорогой! От души благодарю Вас, с подробными, а главное, с очень понятными описанием данного плагина. Мне помогло на 100%. Сайт стал “летать”. И всё благодаря Вашей статье. Мне очень понравилось, что Вы очень подробно всё описали. Сделал, всё в точности как у Вас на картинках!
Жаль, что ленивая загрузка не пашет. Подскажите пожалуйста, какой плагин использовать в сочетании с PageSpeed Ninja?
Здравствуйте, спасибо за отклик, это приятно! Ленивую загрузку от PageSpeed Ninja я не использую, для неё предпочитаю плагин a3 Lazy Load: https://ru.wordpress.org/plugins/a3-lazy-load/. Он работает в данном плане заметно лучше, чем PSN. Конечно, у меня на сайте нет отдельной статьи по данному плагину с подробным описанием настроек, но там проблем возникнуть особо не должно, плагин максимально прост в настройке.