Здравствуйте, дорогие читатели сего блога. В этой статье я дам подробную пошаговую инструкцию со скриншотами, в которой расскажу как создать простой, сгруппированный и внешний/партнёрский товары в WooCommerce. О создании категорий говорил в прошлой статье, если требуется освежить память, можете ознакомиться. А сегодня сделаем ещё один шаг к созданию интернет-магазина на базе WP+WC.
Кстати, при создании сайта на WooCommerce внимательно относитесь к хостингу. Желательны хорошая производительность, качественное кеширование для повторных посещений (ремаркетинг), а также поддержка кеширования Redis — вообще приятный бонус. Отличный вариант — Beget. Я попробовал много хостингов и остановился именно на этом. Так что рекомендую его и вам.
Чем является простой товар в WooCommerce
Под понятием простой товар кроется продукт, который не имеет вариаций и никаких изменений на этапе заказа внести нельзя (поменять цвет, размер). Фактически, название говорящее. Вы просто выставляете какой-либо продукт на продажу в готовом виде. Не более.
Данный вариант вам подойдёт в том случае, если не нужны вариации. Если нужно менять размеры или цвета для продукта во время формирования заказа, то вам понадобится вариативный товар.
Также использование простого товара подойдёт для виртуальных или скачиваемых продуктов, если вариации для них не нужны.
Создаём простой товар в WooCommerce
На самом деле это нетрудно, но поначалу можно запутаться. Потому расскажу, как быстро и легко реализовать данную задачу.
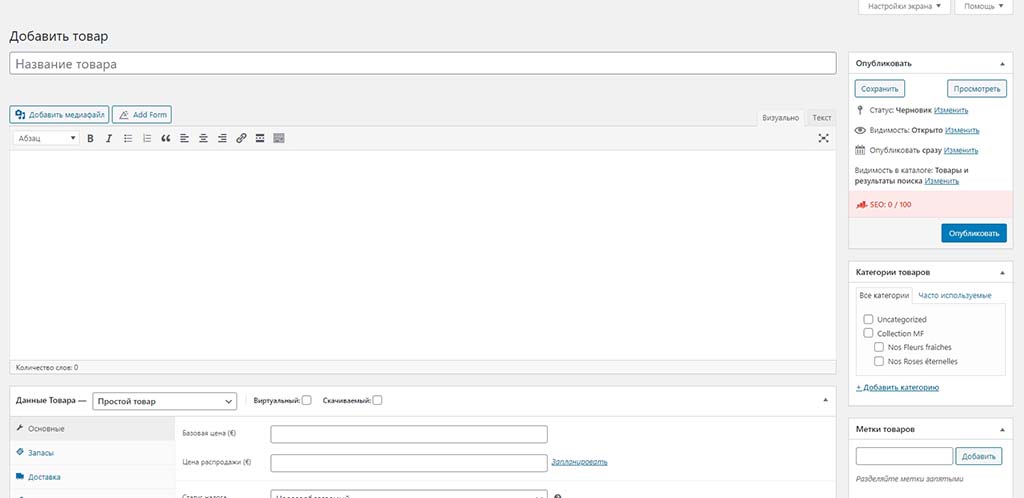
Итак, давайте поэтапно. Для начала заходим в панель администратора WordPress → наводим курсор на раздел «Товары» в левом меню → выбираем «Добавить». И перед нами появляется такое окно.
Далее все просто:
- Добавляем заголовок.
- Выбираем категорию.
- Указываем параметры товара.
- Выбираем категории.
- Добавляем изображение.
- Краткое описание.
- Добавляем метатеги (title, description).
- Работаем с разметкой (schema.org).
- Сохраняем.
Товар готов, а теперь давайте каждый этап разберём отдельно.
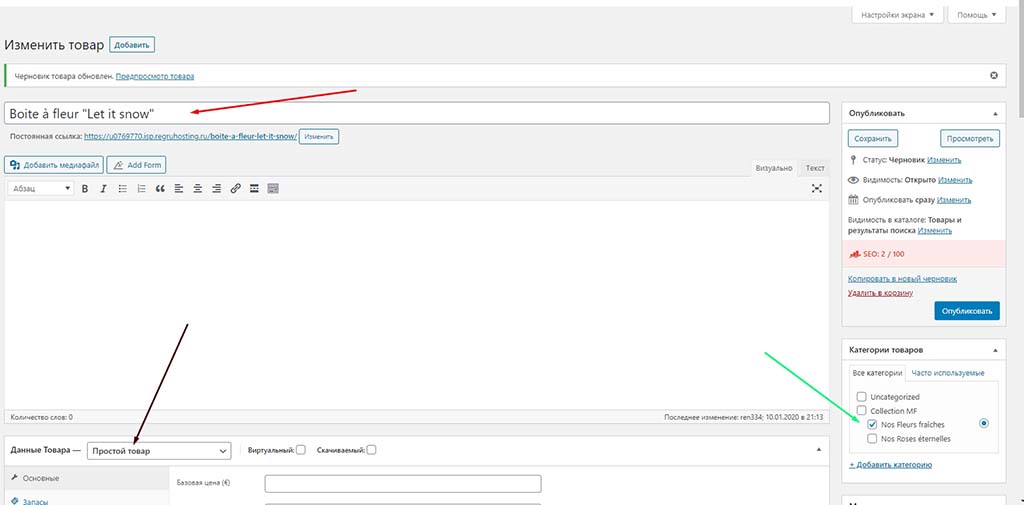
Для начала добавляем заголовок. Отметил на скриншоте красной стрелкой. Он будет играть роль тега H1 на странице. А также, в зависимости от настроек SEO-плагина, может выводиться автоматически в качестве title.
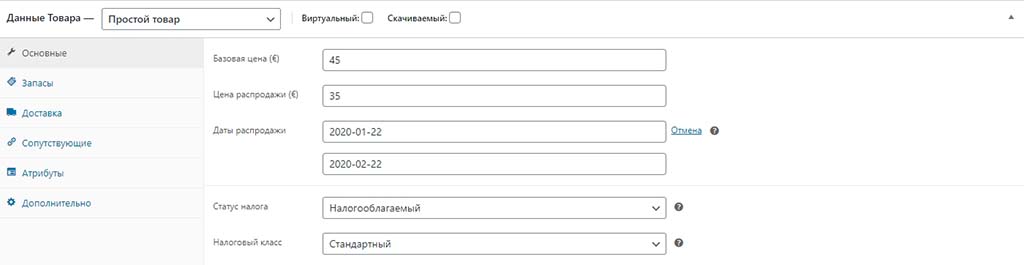
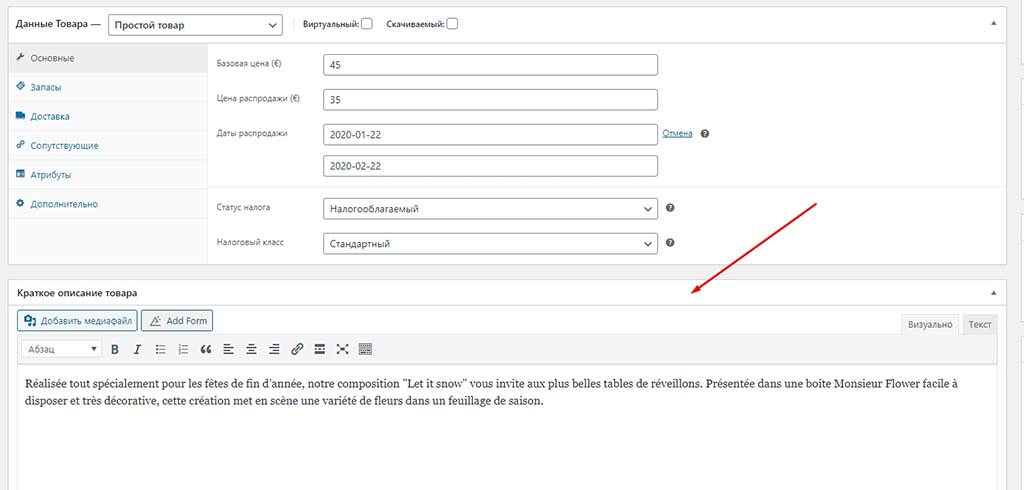
Теперь займёмся данными товара. В разделе «Основные» нужно указать цену за товар. А также, если необходимо, цену распродажи и запланировать её. Выглядеть это будет так:
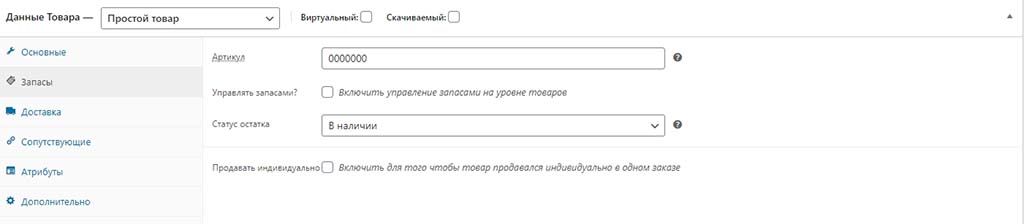
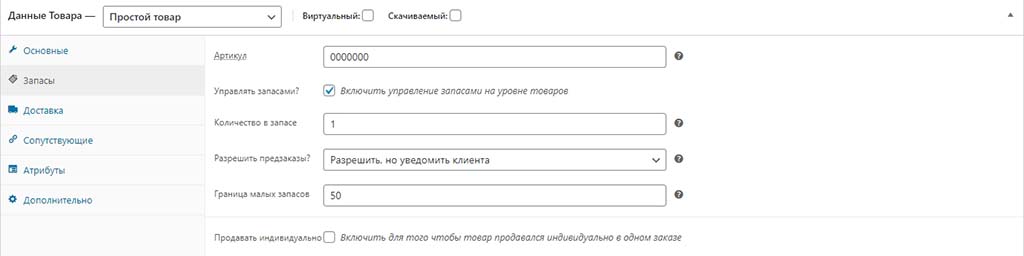
После того, как все указали, вам потребуется перейти во вкладку «Запасы» и указать артикул товара и численность его запасов.
В данном случае я указал артикул, а также поставил для товара статус «В наличии». Но также можно управлять запасами. Для этого отметьте чекбокс «Включить управление запасами на уровне товаров».
Учтите, если нет связи с какой-либо CRM, то управлять запасами, если присутствуют оффлайн-продажи, придётся вручную.
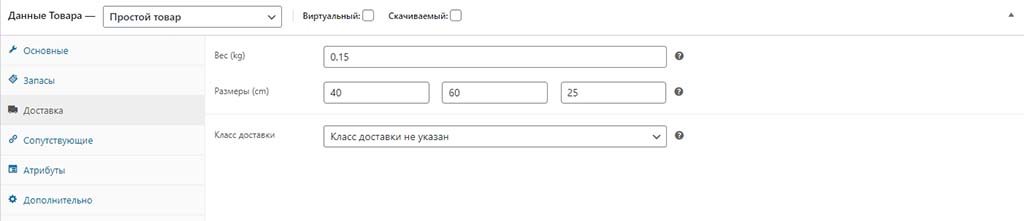
Далее настраиваем параметры в разделе доставка. Если вас не устраивают метрики веса и размеров, можете их поменять в настройках WooCommerce.
В разделе «Сопутствующие» можно указать товары, которые будут котироваться как дополнительные. В графу «Апсейл» вводятся товары, которые вы рекомендуете в качестве аналога вашему товару.
В графе «Кросселы» указываются товары, которые вы продвигаете вместе с товаром. Например, подарочная упаковка, средства для ухода за продуктом.
Раздел «Атрибуты» не особо важен, но если будете делать фильтрацию по ним, то обязательно добавьте необходимые. Атрибуты — это основные качества товара. Например, если он черного цвета, то можно отразить это в атрибутах.
В разделе «Дополнительно» вы можете добавить примечания к покупке, указать порядок позиций, а также включить или выключить отзывы.
Теперь отредактируем SEO-параметры товара. Для этого я использую плагин Rank Math SEO, более подробную информацию о нем можете узнать в этом обзоре, а также вот инструкция по его настройке.
Здесь я указываю Title, URL (адрес страницы товара), а также Description.
Далее добавляем фото товара.
Не забываем добавить примечания и краткое описание.
Далее сохраняем результат. Простой товар готов. Теперь он будет выглядеть вот так:
Больше ничего не нужно. Вы всё необходимое сделали. Теперь ваш продукт могут покупать клиенты. Главное, мониторьте наличие товара. И да, для того, чтобы можно было сделать онлайн-покупку, придётся подключить платёжные системы. Но это уже отдельная тема.
Сгруппированный товар
Данный тип товара представляет собой группу из нескольких товаров. Например, можно создавать наборы. Сделали букет цветов, а в набор включили тот же букетик, а ещё духи, шампанское и кое-какие вещи для защиты. Короче, всё для успешного свидания.
Сгруппированные товары позволяют создавать подобные наборы довольно легко.
Как создать сгруппированный товар
Создаём любой товар. Метод тот же, что и для «простого». Делаем название, заполняем метатеги, добавляем картинки. Главное, чтобы у вас было несколько простых или вариативных продуктов с заполненными артиклями.
После переходим к меню данных товара и выбираем «Сгруппированный».
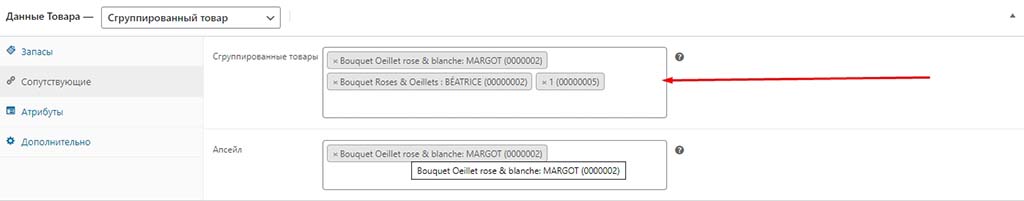
Далее контролируем запасы и выбираем раздел «Сопутствующие». Здесь потребуется добавить несколько товаров. Искать их можно по названиями или артиклям. Добавляете именно в раздел «Сгруппированные». Раздел «Апсейл» нужен для вывода товаров, которые продаются вместо основного (аналоги).
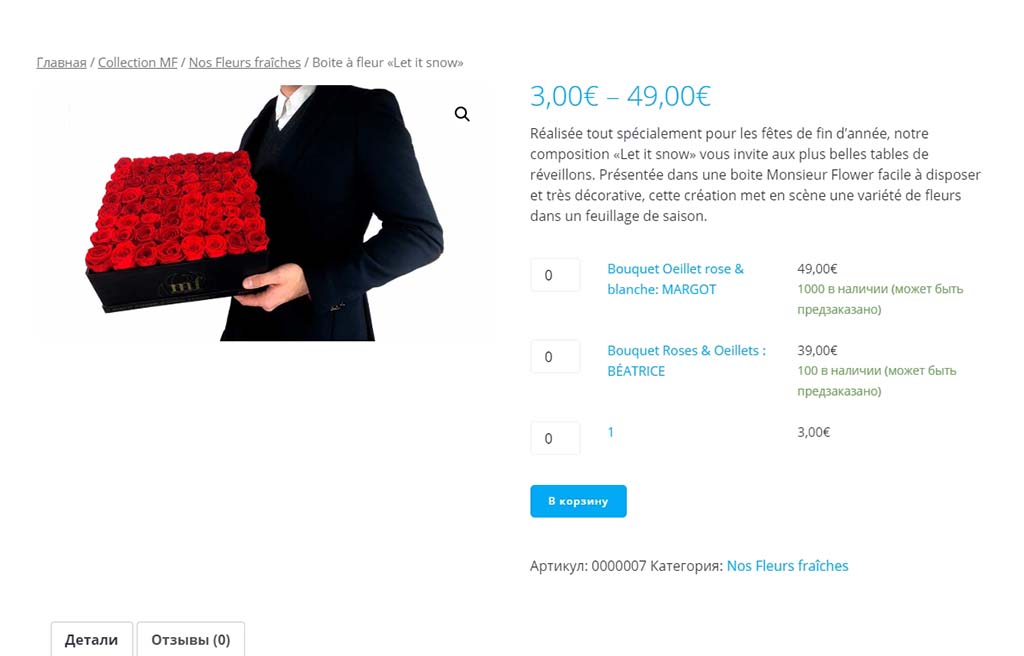
Потом сохраняете результат и получаете такой вариант в готовом виде.
Всё, сгруппированный товар готов.
Внешний/партнёрский товар в WooCommerce
Это товар, который продаёте не лично вы, а ваш партнёр. Отличное средство для работы с реферальными программами или для создания сетки сайтов, ведущих на основной магазин.
Как создать внешний/партнёрский товар
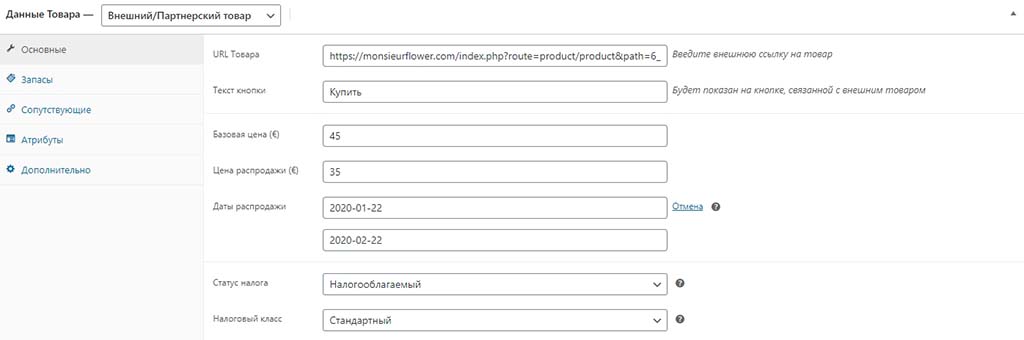
Делаем все тоже самое, что и для простого продукта. Но во вкладке «Основные» требуется сделать следующее:
- В «URL Товара» указать реферальную ссылку на внешний сайт. Например, если вы делаете ссылки с кодами отслеживания счётчиков (UTM-метки).
- Указать текст кнопки. Любой, на ваше усмотрение.
- Указать цену. Желательно, чтобы она соответствовала стоимости на сайте партнёра.
После выполнения необходимых действий будет выглядеть как на скриншоте ниже.
Теперь при нажатии на основной страницы по кнопке «Купить», покупателя автоматически переадресует на партнёрский сайт.
Пользуйтесь
Как видите, создавать товары в WordPress и WooCommerce довольно легко. Проблем не составит даже у новичка. Но для начала можете воспользоваться сей пошаговой инструкцией со скриншотами.
По поводу вариативных продуктов пришлось приготовить отдельную статью. Там всё сложнее, но не намного, так что легко справитесь даже без инструктажа. Успехов и достойных доходов вам!