Здравствуйте, дорогие читатели сего блога. В этой статье расскажу о том, как создать вариативный товар в WooCommerce. Вы получите полноценную пошаговую инструкцию со скриншотами. Жаль, видео приложить не получится. Но уверен, хватит и того, что написано в данном опусе.
Если желаете узнать про простые, сгруппированные, а также внешние и партнёрские продукты, то пройдите сюда.
Лучший хостинг в России — Бегет. Все свои сайты размещаю именно на нём. Для WooCommerce вообще отличный вариант, потому что на хостинге Beget доступен Redis.
Если ищете толковый хостинг для европейских регионов, то рекомендую Fozzy. У них есть серверы в Нидерландах, что очень даже неплохо при продвижении по регионам. Промокод на скидку 10% прилагаю: 0f42e170-1599-4410-8934-83f003aa61df
И последнее, чтобы не тратить много времени на чтение, прилагаю видеоинструкцию, в которой наглядно продемонстрирую, как всё нужно сделать.
Вариативный продукт
Данный тип товара в WooCommerce построен, как вы уже поняли, на вариациях одного и того же товара. Например, если у вас есть футболка одного фасона, но разных расцветок и размеров, то вы можете запросто сделать вариации и человек сумеет выбрать наиболее подходящий для него вариант.
Сложность создания вариативного товара заключается только в том, что придётся генерировать множество вариаций одного и того же предмета. Давайте на примере той же футболки. Она может иметь следующие параметры.
Цвет:
- чёрный;
- белый;
- красный.
Рукав:
- длинный;
- короткий.
А теперь давайте сложим. У нас могут быть:
- Чёрная, красная и белая футболка с длинными рукавами (3 варианта).
- Чёрная, красная и белая футболка с короткими рукавами (ещё 3 варианта).
Итого: 6 вариаций, а если добавить размеры, то умножаем полученное количество вариантов на количество размеров, получаем итого. Соответственно, управлять запасами, а также ценами на каждый атрибут придётся отдельно. Это несколько сложнее, чем использовать простые товары.
Но зато даёт гораздо больше динамики при выборе. Потому вариативные продукты во многих случаях предпочтительнее других типов.
Как создать вариативный товар
Про предыдущие типы товаров рассказал. Рекомендую начать с неё, а потом, когда освоите те типы товаров, переходить к вариативным. А теперь перейдём непосредственно к основной части.
Чтобы создать вариативный товар в WooCommerce нужно зайти в админку сайта → раздел «Товары» (Produsts) → выбрать «Добавить» (Add). Перед вами предстанет такое окошко.
Красной стрелкой отмечено место, куда нужно добавить название товара, синей — выбор категории.
Добавляем всё, получаем такую картину. Название введено, категории выбраны.
Отлично, теперь листаем ниже. Рекомендую ткнуть по кнопке сохранить, чтобы настройки не слетели, если случайно закроете браузер или случится ещё что-то.
В общем, в месте, отмеченном красной стрелкой, выбираем тип «Вариативный товар», метки помечены синей стрелкой, если нужны, добавляйте, а оранжевой указано расположение основного изображения товара, а также его галерея, которая будет отображаться вместе с картинкой. Добавьте всё, что нужно, потом будем разбираться дальше.
А теперь переходим в данные продукта и настраиваем:
- В разделе «Основные» выбираем статус налогообложения, а также налоговый класс.
- Раздел «Запасы» можно не трогать, работа будет проходить на уровне «Вариаций».
- Выберите тип доставки.
- Сопутствующие товары, которые могут покупать вместе с основным также можете указать.
- И попадаем на вкладку «Атрибуты». Именно здесь начинается работа с вариациями.
Скорее всего, здесь у вас ничего не будет. В данном случае есть 2 пути:
- Создать индивидуальные атрибуты для текущего товара.
- Создать атрибуты в отдельном меню, если товаров с одинаковыми атрибутами много.
По первому пути следует идти только в том случае, если вам вариации нужны только для текущего товара и они уникальны. То бишь нигде не будут применяться. Нажимаем кнопку «Добавить», а потом вводим атрибуты.
Имя атрибута указывается в одноимённом разделе, сами вариации нужно указать в представленном на скриншоте виде. Обязательно отметьте чекбокс «Используется для вариаций». После нажмите кнопку «Сохранить атрибуты».
Готово, атрибуты для товара созданы.
Вторым путём следует пойти, если одинаковые атрибуты есть для целого ряда товаров. В моём случае:
- размеры (маленький, средний, большой);
- цвета (чёрный, бежевый, белый).
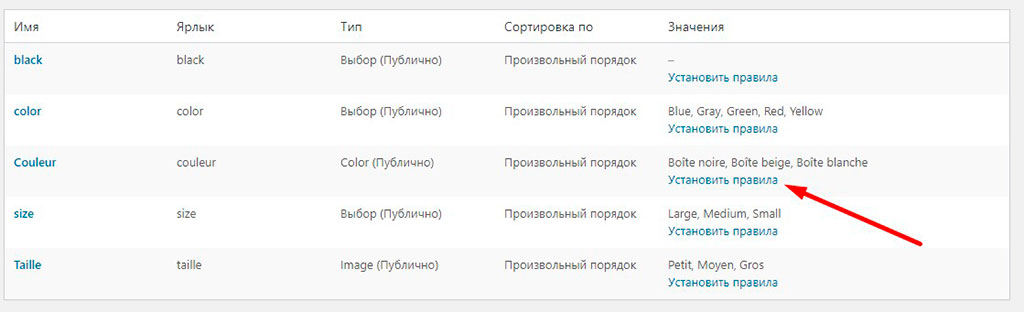
Практически на всех товарах будущего магазина будут использоваться именно эти атрибуты, потому давайте их создадим отдельно. Для этого перейдите в место, отмеченное стрелкой на скриншоте.
Перед вами появится такое окно.
А теперь по порядку:
- Красной стрелкой отмечено имя атрибута, можно указывать любое, главное, чтобы было понятно, для чего он нужен.
- Ярлык, можно сказать, адрес, отмеченный салатовой стрелкой. Если сайт использует латиницу в URL, лучше указывать на англоязычной раскладке.
- Включить архивы? Если желаете выводить отдельный атрибут в качестве категории. Например, есть у вас та категория товаров, которую показал в примере на скриншоте выше. Ведь покупательницы могут искать именно «большие», «кривые» и т. д., почему бы не вывести в отдельную категорию.
- Тип. Здесь можно указать, как будет отображаться вариация. В изначальном варианте такого пункта нет, но расширяется сие дело с помощью плагина WooCommerce Variation Swatches. Это позволяет использовать в вариациях изображения, цвета, кнопки и чекбоксы. Если желаете сделать варианты покраше, то обязательно поставьте.
- Зелёной стрелкой отметил порядок сортировки. На выбор по имени, числовому названию, по ID.
Вводим все параметры атрибута, нажимаем кнопку «Добавить», после чего в разделе справа появится интересующий нас вариант. Теперь нужно добавить правила, для чего нужно тыкнуть в место, отмеченное на скрине.
Здесь тоже нужно будет заполнить данные.
Как видите, у меня здесь три вариации:
- чёрный;
- бежевый;
- белый.
Знаю, бежевый какой-то неправильный, но исправить сие дело — минута. А также можете делать правила для размеров, материалов. В общем, укажите всё необходимое, продумайте заранее.
Теперь, когда нужные атрибуты создал, переходим снова к созданию товара. Соответственно, в разделе «Атрибуты» выбираем созданные ранее и нажимаем кнопку «Добавить», не забываем отмечать чекбокс «Используется для вариаций». В подразделе «Значения» выберите нужные правила или нажмите «Select all», чтобы выбрать все варианты, которые создали. После чего нажимаем кнопку «Сохранить атрибуты».
Отлично, теперь переходим к созданию вариаций.
Создаём вариации для товара в WooCommerce
Да, знаю, подготовка заняла много времени, но такой тип продукта один из самых сложных. Но если у вас одни и те же значения атрибутов будут применяться везде, то далее проблем не будет, большая часть работы уже выполнена.
К тому же в пределах одного атрибута можно создать много вариантов. Например, Size, значения: S, M, L, XL, XXL. У одной футболки можно использовать только три значения, у другой всё, что освободит от необходимости делать несколько атрибутов для одной и той же задачи.
А теперь к делу. Нам понадобится раздел «Вариации». Здесь можно добавлять их по отдельности либо сразу сгенерировать все варианты по указанным ранее значениям. Сей способ заметно проще.
У меня используется три размера:
- Petit (маленький);
- Moyen (средний);
- Gros (большой);
А также три цвета. Их указывал ранее. Значит, вариантов продукта будет 9. Например, бежевый маленький, бежевый большой, чёрный средний, чёрный маленький и т. д.
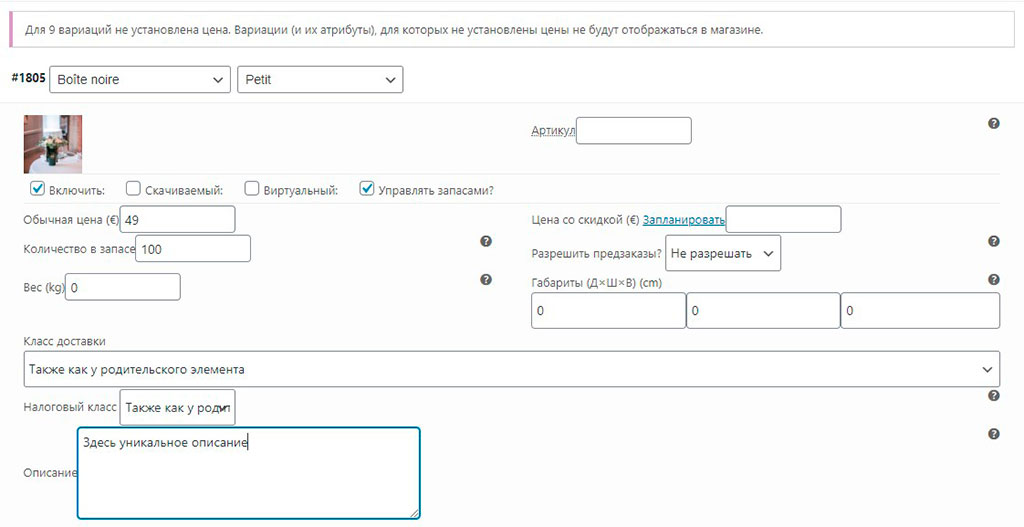
Собственно, на изображении указаны все девять вариаций. Теперь каждую нужно настроить. Если у вас тема поддерживает смену изображения при смене вариации или установили предложенный мной плагин, то грузите для вариантов изображения тех же размеров, что и для карточки.
А теперь поехали. Сейчас расскажу, что и куда вставлять, заполнять и прочие интересные вещи:
- Красной стрелкой отметил место, куда нужно ткнуть для добавления изображения варианта. Тем же цветом отметил чекбокс, который нужно выбрать для управления запасами. То бишь, указать, сколько на складе товара в наличие.
- Салатовым отметил «Артикул», чтобы посетители могли искать по уникальному артикулу, указывайте его.
- Голубая стрелка — цена вариации. Можно указать стоимость, а также указать стоимость со скидкой и запланировать распродажу.
- Фиолетовой отметил управление запасами, здесь можно указать сколько единиц варианта осталось в запасе, а также разрешить или запретить предзаказы.
- Зелёной стрелкой отмечено управление весом и габаритами. Важно при расчёте доставки.
- Серой стрелкой отмечен класс доставки, налоги, а также уникальное описание для каждой вариации.
Собственно, здесь проблем возникнуть уже не должно. Просто заполняете параметры для вашего варианта, и всё.
Теперь повторяем то же самое для каждого варианта. После чего сохраняйте работу и наслаждайтесь полученным результатом.
Всё, вариативный товар готов. Как видите, не особо сложно.
Кстати, не забудьте заполнить метатеги (Ttile, Description).
Тип заполнения будет зависеть от выбранного вами плагина. Мне больше всего нравится Rank Math. Инструкция по его настройке здесь.
Легче лёгкого
Как видите, создать вариативный товар в WooCommerce нетрудно. Усилий практически не требуется. Да, первый раз может показаться муторно, но потом, когда сделаете много товаров, проблем у вас не возникнет, будете щёлкать как орешки. На этой ноте желаю вам успехов, надеюсь, вашу проблему помог разрешить!