Раз уж мы решили плотно заняться интернет-коммерцией, то пришло время поработать с плагином WooCommerce для WordPress, на базе которого построено большинство интернет-магазинов.
В этой статье мы научимся делать категории товаров, а также подкатегории, которые помогут посетителям лучше ориентироваться, а вам более точно распределять товары. Про поэтапную разработку сайта на WordPress+WooCommerce можете прочитать здесь.
Создаем категории в WooCommerce
На самом деле ничего сложного в данной задаче нет. Усилий потребуется минимум. Но перед тем, как начнем, установите любой SEO-плагин. От себя рекомендую Rank Math SEO. Инструкция по настройке сего инструмента оставляю здесь.
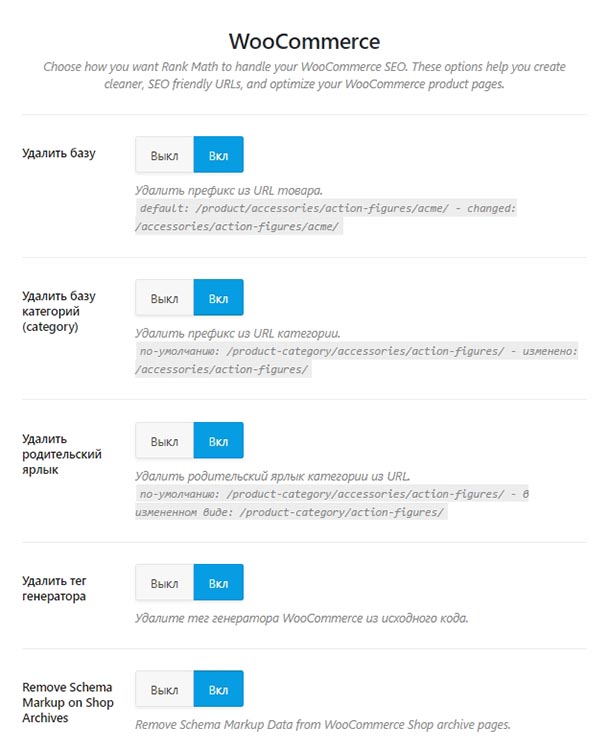
А для WooCommerce с помощью этого плагина можете сделать вообще замечательные вещи. Например, убрать префиксы /product/ и другие раздражающие вещи без возни с кодом.
Теперь переходим к делу. Для начала нужно зайти в админку сайта → навестись на «Товары» в правом меню → перейти в «Категории».
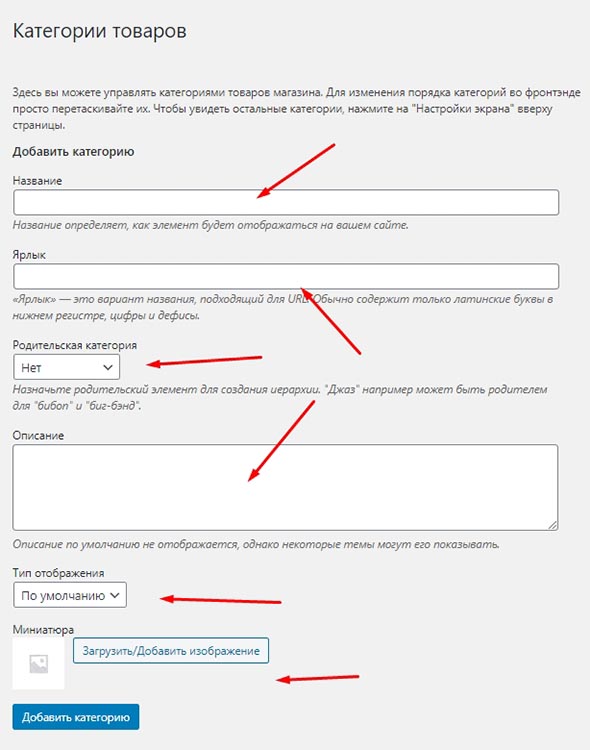
Как видите, здесь вполне стандартный редактор. В нем нет ничего странного. Абсолютно такой же, как и для блога. Далее, конечно же, все просто.
Действуем по порядку:
Вводим название категории.
Вводим ярлык. Это часть url, которая следует после префиксов.
Добавляйте описание. Оно потом будет выводиться в мета.
Выберите тип отображения. В данном случае я создаю главную категорию, потому выбрал тип «Подкатегории». Также здесь можно выводить только товары, а также есть комбинированный способ отображения.
Загружаем изображение.
Нажимаем кнопку «Добавить категорию».
Готово!
Ну ладно, почти готово. Давайте адекватно заполним метатеги.
На скриншоте отметил, куда следует нажать, чтобы попасть в редактор метатегов. Далее прокрутите ниже, пока не наткнетесь на раздел Rank Math (у других SEO-плагинов может быть иначе). Нажмите кнопку «Редактировать сниппет».
В этом окне вы можете ввести произвольные title и description. Если желаете, чтобы все генерировалось автоматически, то в правом меню найдите раздел Rank Math и наведите на него курсор → перейдите в раздел «Заголовки и метаданные».
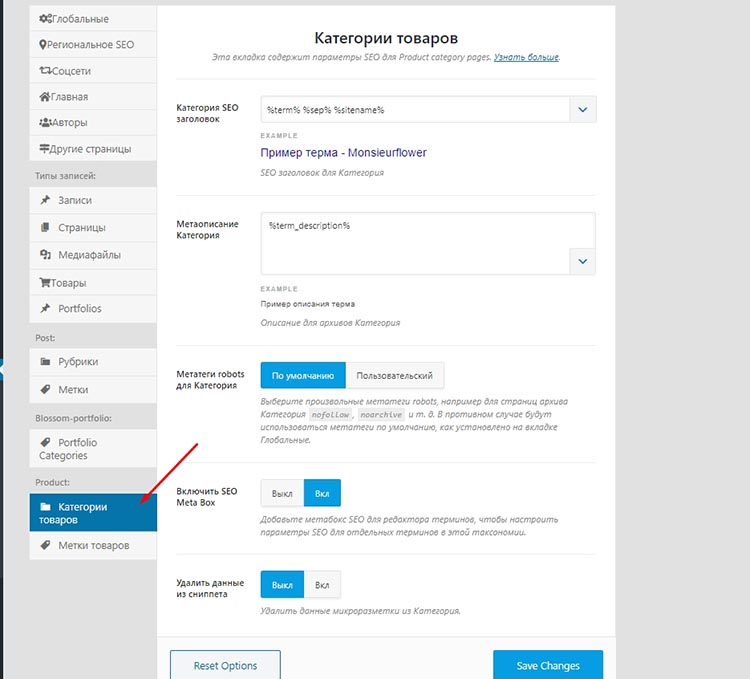
Пролистайте чуть вниз и найдите раздел «Категории товаров».
Сделайте тоже самое, что и на скриншоте, расположенном ниже. В «Категория SEO-заголовок добавьте такой формат:
%term% %sep% %sitename%
А в «Метаописание категории» формат следует указать такой:
%term_description%
Все, теперь названия и описания, которые вы указывали при формировании категорий, автоматически становятся title и description.
Все отлично
Теперь вы умеете создавать категории и подкатегории для товаров в WooCommerce. Дальнейшая работа особых проблем для вас не составит. Спокойно делайте интернет-магазин.







По умолчанию для изображений берут alt тексты из базы данных товаров. Это значит, что есть возможность прописать в административной части alt текст для всех изображений товаров. Но по умолчанию изображения не содержат alt-текста. Поскольку часто alt-текстом служит название товара, то хорошо иметь возможность настроить автоматическую подстановку в alt-текст название товара как на странице каталога и на странице товара. На сегодня такой настройки в WooCOmmerce нет.
Плагин Rank Math дает возможно подставлять заголовок в alt. Впрочем, всегда предпочитают метатеги прописывать вручную. Так надежнее в плане SEO. Но когда товаров много, то придется сию задачу автоматизировать, иначе сил много уходит на мелочевку.