Отличный вопрос. И отвечу сразу, именно отдельная мобильная версия не нужна. Прошлый век. За исключением тех случаев, когда на основной версии присутствует много интерактивных элементов, которые одной адаптивностью не закрыть. Но сделать сайт удобным для пользователей однозначно стоит. Сразу обозначу, что перспективы предложены на 2020 год. На текущий период, впрочем, тоже актуальны.
Насколько нужна мобильная версия сайта
Давайте разберем подробнее. Предположим, у вас обычный блог. В таком случае вам навряд ли понадобится отдельная мобильная версия сайта. Вполне хватит адаптивности. Давайте расшифрую.
Адаптивный сайт — платформа, которая посредством программных методов формирует отображение в таком виде, что оно будет восприниматься одинаково хорошо при любом размере экрана.
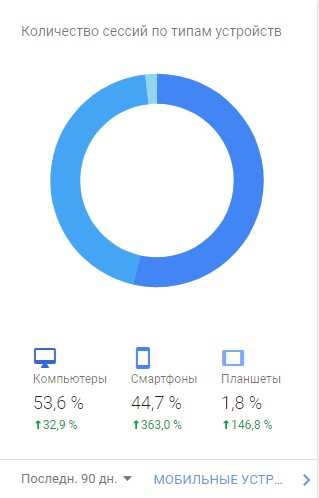
И если сайт у вас не адаптивный, то исправить сей недочет необходимо. До сих пор попадаются ресурсы, на которых либо шрифт такой, что не разберешь, либо контент заезжает за экран. Это недопустимо! Почему? А вот вам скриншот.
Это показатели количества сессий по типам устройств на том самом блоге, на котором читаете эту статью, за 90 дней. Если что, в Google Analytics можете это увидеть для своего сайта. В Яндекс Метрике аналогичный функционал присутствует.
Да, сейчас много людей сидит со смартфонов: читают статьи, ищут товары, совершают банковские переводы. Конечно, зависит от тематики, где-то больше с ПК переходов, в других местах больше со смартфонов.
В общем, если не угодите любителям смартов, то заметно снизите эффективность площадки. Вас ждут следующие неприятности:
Падение позиций в выдаче поисковых систем. Оптимизация для мобильных пользователей — важный фактор ранжирования.
Отток посетителей. Люди, сидящие со смартфонов — привереды. Терпеть неудобный сайт будут только в том случае, если конкурентов нет вообще.
Снижение прибыли. Неважно, вебмастер ли вы, который продвигает сайт для размещения ссылок и получения дохода от рекламы или владелец интернет-магазина. В любом случае, вы упускаете деньги. Меньше просмотров рекламы, меньше оформлений заказов. Все работает против вас.
Наращивание проблем. Да, чем дальше, тем хуже. Примерно 3 года назад количество мобильных посетителей на большинстве сайтов не превышала 35%, за исключением развлекательных ресурсов. Сейчас примерно 50 на 50. По прогнозам, через пару лет мобильного трафика будет больше, чем со стационарных устройств.
Конечно, есть тематики, в которых превалирует «стационарная» выдача. Например, программирование, серверы. В общем, то, что связано с работой и требует инструмент под рукой.
Но банально, скажу на примере одного интернет-магазина по продаже горнолыжного снаряжения, сделанного на WooCommerce. Использовалась самописная тема, в которой адаптивностью и не пахло. С ПК приходило около 500 посетителей в сутки, со смартфонов около 120.
Так вот, покупателей с мобильной версии практически не было. 1-2 в месяц. С ПК около 70 человек становились клиентами.
Поставили новую адаптивную тему вместо самописа, подтянули SEO, через несколько месяцев количество посетителей увеличилось вдвое. Численность покупателей осталась прежней, ибо сезон закончился. Это отличный результат, сохранить доход в несезон практически нереально.
И кто бы думал, ведь стали покупать со смартфонов, а количество переходов с них увеличилось до 215 посетителей в сутки, а покупало минимум 2 ежедневно. При этом стала лучше окупаться реклама, которую для мобильных посетителей можно отрезать только снижением котировок ставок.
Как видите, адаптивность точно нужна. А вот мобильная версия сайта — нет. Но некоторые скажут, что без нее никак! Врут, причем нагло, объясню почему.
Кстати, вот еще один пример с другого интернет магазина, где добавили адаптивность и более не вносили никаких изменений. Стрелкой отмечен момент внедрения адаптивного функционала. Позиции из-за изменений чуть поколбасило, но оно того стоило.
Убедил? Если нет, то давайте дальше еще раз разжую, что адаптивности вполне достаточно в большинстве случаев.
Мобильная версия нужна только в том случае, если сайт тяжеловесный, в основной версии накручено всего и побольше. Если у вас фон с видео, много изображений, которые не несут информативности, сложные решения для дизайна, всякие эффекты и анимации, сделанные на js, но не несущие никакой пользы посетителям. Банально, parallax и particles, которые любят пихать на сайты, очень много жрут. Не спорю, выглядит красиво, но стоит ли оно того? Мне кажется, нет.
В общем, если проблема такого плана, то вам стоит поработать над сайтом, упростить, убрать лишнее, чтобы его ускорить. И тогда точно хватит адаптивности.
Мобильная версия сайта нужна только в том случае, если функциональные решения отличны друг от друга. Например, разные инструменты для редактирования текста на развлекательных площадках. Или банальный пример — социальные сети. Решения для мобильной версии и ПК сильно разнятся, чтобы достичь максимального удобства и в том, и в другом случае.
Только при серьезных функциональных отличиях имеет смысл делать мобильную версию сайта, а не адаптивную.
Что делать
Если функциональные технические особенности двух версий сайтов не имеют серьезных отличий, рекомендую только оптимизировать существующий сайт под адаптивность. Этого будет достаточно. Те элементы, что тяжеловесны или мешают адаптивности, должны быть нещадно выкорчеваны из основной версии сайта. Поверьте, это хорошо скажется на позициях в поиске и поведении посетителей.
Если есть серьезные функциональные отличия. Например, отличные редакторы диалогов, другие методы оформления заказа, то мобильная версия необходима. Она стоит денег, придется дополнять методы определения юзер-агента перед выдачей страниц сайта и сервер помощнее.
Решать как всегда вам, но я считаю, что будущее за адаптивностью. И многие специалисты рынка считают также.