Здравствуйте, сегодня расскажу вам как создать лендинг за один день. Интернет — отличный канал для привлечения клиента, потому необходимо, например, запустить рекламу в Яндекс Директ или Google ADS. В таком случае лучше всего сделать сайт-одностраничник и запустить рекламу на него.
Потому, рекомендую самый простой способ конструирования посадочной страницы: на WordPress. И самый быстрый. Ведь в данном случае нам необходима максимальная скорость введения в эксплуатацию. Начнём позиционировать бизнес во всемирной паутине.
Кстати, если желаете всё сделать максимально просто, то можете использовать подходящие темы для лендинга. Установка, минимальная настройка, знаний кода не нужно от слова совсем. Вот список таких тем для WP.
Этап 1: готовим платформу для Landing Page
Итак, давайте начнем с исходных данных. Чтобы успешно выполнить задачу, потребуется несколько вещей:
- хостинг, на котором будем размещать сайт (об этом чуть дальше);
- доменное имя;
- графический редактор (опционально);
- начальные знания HTML и CSS (опционально);
- начальные знания PHP (опционально).
Как видите, ничего особенного не нужно, даже без знаний программирования можно обойтись.
Строить лендинг будем на WordPress, самая популярная и довольно дружелюбная к неофитам CMS (система управления содержимым). Просто потому, что это быстрее, но, если честно, я предпочитаю делать одностраничники на других CMS, как правило Flat-File CMS, они получаются шустрее и меньше нагружают сервер.
Но мои советы из этой статьи опытным веб-мастерам, которые способны сверстать страницу без систем управления сайтом или другой CMS, навряд ли пригодятся. Так что давайте перейдём к пошаговой инструкции по созданию посадочной страницы.
Подготовка домена и хостинга
В первую очередь нужно выбрать доменное имя и хостинг. В плане хостингов я перепробовал многое. Результаты многочисленных проб привели меня на Beget: https://beget.com/. Вполне возможно, что вам по вкусу другой хостинг, но лично для меня оказался наиболее подходящий вариант.
О том, как установить WordPress на Beget, я сделал отдельную инструкцию, она вам пригодится.
Если сомневаетесь, то вот обзор хостингов, которые отлично подходят для работы: https://workinnet.ru/hosting-for-wordpress/
Домены приобретаю на том же Beget, ибо цена продления для зоны .ru у них заметно ниже. В этой статье я рассказывал о том, где приобретать домены, а также привёл таблицу цен на покупку и продления доменных имён.
Конечно, я немного покривил душой, когда заявил, что один день. DNS-адреса домена могут изменяться до 72 часов. Сейчас всё объясняю. Мы покупаем домен, вводим интересующее название, смотрим, занято или нет. Например, podso.site.
Но смотреть список доменов удобнее всё-таки на Reg.ru, там это делать гораздо удобнее.

Сейчас он не занят, но раньше ради забавы его выкупал. Таким образом можно долго перебирать, потому поступаем иначе. Выбираем меню «Домены» → «Подрать домен».
Следом появляется такое окно. Ищем домен либо по ключевому слову. В меню слева, либо вводим все интересующие варианты в правое меню. Левое использовать проще.
Вводим ключевое слово, например “Zae” и получаем такую выборку. Так можно найти нужный домен.
Отлично, после выбора домена нужно его добавить на хостинг. Заходим в панель управления Reg.ru.
И в левом меню нажимаем кнопку «Мои домены» и выбираем нужный.
Теперь нужно указать DNS-серверы, для этого нажмите на нужный домен, а потом в разделе DNS нажмите кнопку «Изменить». Я покажу на примере своего домена, который купил, но так и не применил нигде.

Если у вас хостинг от Reg.ru, то просто ничего не трогайте, в крайнем случае можете DNS поменять на ns1.hosting.reg.ru и ns2.hosting.reg.ru. Если же послушались моего совета и выбрали Beget, то вам придётся указать:
- ns1.beget.com
- ns2.beget.com
- ns1.beget.pro
- ns2.beget.pro
Но если выбрали Бегет, то проще сразу там и купить доменное имя, по крайней мере, возиться с NS-серверами не придётся.
Тыкаем кнопку «Продолжить» и наблюдаем такое сообщение.
Как видите, придётся ждать до 24 (возможно, и больше) часов для изменения DNS-серверов. Чаще всего ждать приходится меньше, но стоит готовиться к худшему так что, чем раньше сделаете это, тем быстрее приступите к следующей части. Лучше делегировать DNS сразу после покупки, если уже точно знаете, где будете размещать свой лендинг.
Готовим сайт
Когда DNS-серверы обновятся, придёт время подготовить базу для создания Landing Page. Заходим на хостинг, в моем случае это Beget и начинаем работу. Сначала добавляем зарегистрированный домен на хостинг.
Это нужно только при условии, если покупали домен у другого регистратора. Предварительно нужно настроить NS-сервера по инструкции, приведённой выше. Если брали на Beget, то домен будет в списке автоматом.
Обязательно в разделе домены добавьте SSL-сертификат. Для этого ткните по кнопку SSL рядом с доменом.
А потом выберите Бесплатный сертификат Let’s Encrypt и ткните по кнопку “Создать новый”. Сертификат установится автоматически. Процесс может занять длительное время, если DNS ещё не обновился, так что лучше заниматься этим, когда DNS обновлён и сайт уже доступен.
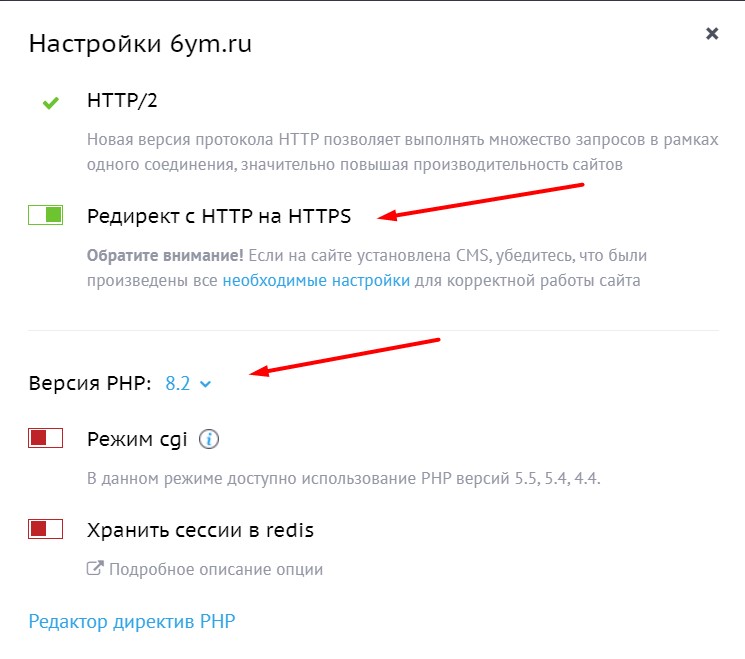
А теперь переходим к процессу настройки сайта. Для этого вам нужно перейти в раздел “Сайты”. И около нужного сайта нажмите на шестерёнку.
Выбираем настройки PHP, здесь нужно указать актуальную версию, с которой будет работать ваш набор плагинов и тема. Не всегда стоит гнаться за последней версией PHP, иногда плагины и темы могут не работать с последней версией, так как авторы свои плагины и темы ещё не обновили.
Отлично, теперь нужно установить WordPress. Для этого нужно скачать архив с официального сайта: https://ru.wordpress.org/download/, подготовить для размещения на хостинге и распаковать его там. Я подготовил для этого отдельную статью, читайте: https://workinnet.ru/setup-wp-hosting/. Для Beget есть отдельная инструкция по установке. Пожалуй, повторю ссылку на неё.
Выполняйте инструкцию поэтапно и проблем у вас не возникнет. Установка WP — дело очень простое.
Этап 2: делаем Landing Page
Итак, после установки WordPress пора перейти ко второму этапу: быстрому созданию лендинга. В первую очередь выбираем тему, подробная инструкция есть здесь: https://workinnet.ru/choice-theme-wordpress/
Но в данном случае рекомендую что-нибудь красивое из коробки. Я, например, выбрал тему Sydney. Чтобы установить тему, достаточно перейти в панель администратора WP, справа в меню найти раздел «Внешний вид», выбрать «Темы» и нажать кнопку «Добавить новую». В инструкции все это указано. После установки темы не забудьте нажать кнопку «Активировать».
В первую очередь настраиваем тему. Достаточно ткнуть кнопку «Настроить» на панели администратора. Либо, если уже перешли на сайт, в панели сверху. На скриншоте указал.
На вкладке «Общие» указываем название сайта и краткое описание.
Далее роемся по настройкам. У каждой темы они будут свои. В данной теме в разделе «Тип заголовка» можно выбрать полноэкранный слайдер или изображение для шапки. Поменять тексты, сделать более эффектное оформление. Можно даже выбрать видеовставку для шапки. Очень удобно.
После того, как покопались в настройках, пора приступить к редактированию.
Начинаем создание Landing Page
Рас уж у нас задача быстренько слепить лендинг, то придётся прибегнуть к помощи интересных плагинов:
- Elementor – специализированный визуальный конструктор страниц для WordPress. Позволяет быстро и без заморочек создавать страницы. Без знаний программирования и даже HTML и CSS.
- Caldera Forms – плагин для создания форм обратной связи.
Для установки заходим в меню «Плагины», нажимаем «Добавить новый», в поисковую строку вводим названия, устанавливаем и потом активируем. Принцип тот же, что и у тем.
Поехали. В первую очередь создаём форму обратной связи. В админ-панели наводим на Caldera Forms и выбираем «Формы». Сверху нажимаем «Новая форма» и выбираем шаблон «Контактная форма».
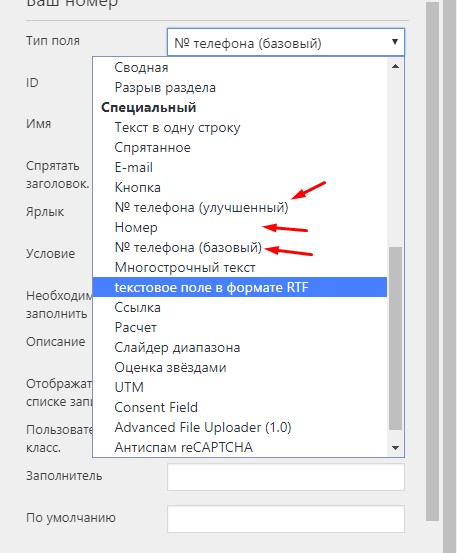
Теперь создаём простые поля. Как видите, я все отредактировал. В данном плагине можно с лёгкостью выбрать нужное. Пока что используйте базовый шаблон. Его легко поправить. Если нужен номер телефона, то выберите что-нибудь из этого.
Все функции плагина — отдельная и очень обширная тема, впрочем, интерфейс интуитивно-понятный, разобраться можно очень быстро. Теперь нужно начать строить Landing с помощью Elementor. Выбираем в левом меню админки «Страницы» → «Добавить новую». Создаём заголовок.
И нажимаем сверху кнопку «Редактировать в Elementor». Пред взором возникает такой конструктор, на котором можно строить элементы простым перетаскиванием.
Пришло время визуализировать. Для начала готовим тексты. Но нам мешает боковая колонка. Находим её через панель разработчика браузера (кнопка F12). Либо наводим на объект и нажимаем правую кнопку мыши и выбираем «Просмотреть код».
Дописываем прямо в консоли разработчика в правое поле и смотрим на результат, заодно копируем весь блок, отмеченный стрелкой:
display:none;И снова заходим в кастомайзер (настройки темы) и в раздел дополнительные стили (указал на скриншоте выше) вносим код нужного элемента. Если хотите такой же макет, как у меня и выбрали ту же тему, то внесите в «дополнительные стили» вот такой код:
#secondary, #secondary a, #secondary .widget-title {
color: #767676;
display: none;
}
.content-area {
width: 100%;
}
.hentry .title-post {
font-size: 36px;
font-weight: 600;
line-height: normal;
padding-bottom: 10px;
display: none;
margin: 0;
}Редачим. В Elementor можно выбрать кучу разных элементов:
- текст;
- изображения;
- картинки с текстом;
- разделители;
- заголовки;
- иконки;
- счетчики.
Большим плюсом является то, что сможете строить макеты структур. Делать блоки с большим количеством колонок, накладывать блоки друг на друга. Итак, сначала добавляем виджет текст, вводим нужные буковки, в разделе стиль можем задать шрифт.
Но мы же хотим навести красоту. Например, выровнять виджет вертикально. Тогда смотрим на скриншот.
Нажимаем сюда. Выбираем вертикальное выравнивание «посередине». Отлично. Теперь не помешает фото. Добавляем фото. Но для красоты делаем наложение на него другого. Для этого нужно использовать во вкладке «Расширенные» абсолютное позиционирование, поэкспериментируйте, здесь точных значений уже не подскажу. Чтобы одно фото лежало поверх другого, указывайте ему больший z-index, чем тому, что должно быть снизу.
Для разных устройств придётся подбирать по-разному. Рядом практически со всеми вкладками есть значок «Компьютер». Нажимаем на него и смотрим результат. Теперь пора перейти к настоящему веселью.
Делаем меню довольные клиенты. Выбираем двухколоночный макет, добавляем виджеты:
- Слева «Фото». Потом нажимаем на значок «макет» и редактируем колонку, меняя её ширину. Я установил 25%. Для мобильных отзывов можно задать, чтобы текст уходил под фото.
- Справа добавляем заголовок, а ниже текстовое поле. Как их редактировать поймёте, там реально ничего сложного. Все в разделе «Стили», меняете шрифты, цвета и прочее.
Копируете готовый блок столько раз, сколько будет аналогичных, чтобы вручную не вносить изменения далее.
Кстати, чтобы добавить анимацию, перейдите во вкладку «Расширенные», выберите «Эффекты движения» и экспериментируйте пока что-то не понравится.
Собственно, с помощью плагина Elementor построить лендинг очень легко. Так что дерзайте, немного поэкспериментировать и у вас будет готовый сайт.
Осталось последнее: добавить форму обратной связи. Для этого требуется в области виджетов полистать вниз и найти «Шорткод».
У формы обратной связи будет вот такая штука.
Это и есть шорткод. Его надо скопировать и вставить в виджет «Шорткод», тогда у вас на странице появится форма обратной связи, которая позволит бизнесу эффективно функционировать, то бишь собирать заявки.
О настройке почтового сервиса придется написать отдельную статью.
Завершаем эпопею
Вам по силам создать собственный Landing быстро. Конечно, за один день совершенно без опыта — маловероятно, но если нет лишних денег на разработчика или знакомых, которые помогут в этом деле, то вы сумеете справиться самостоятельно, просто действуйте по инструкции, а если остались вопросы, добро пожаловать в комментарии, постараюсь ответит.
Результаты можете увидеть по адресу: https://podso.site/ (сайт снёс, больше его не держу)
Благодарю за внимание, успехов вам и вашему бизнесу!





























Все равно, вообще с нулевыми знаниями сделать нифига не получится. Да и статья все аспекты не раскрывает. Тут нужно все подробнее расписывать, если для новичков.
Если сделать еще подробнее, то получится книга. Впрочем, я взялся уже за цикл статей о разработке сайтов на WP, да и уже есть куча инструкций.
Никогда не встречал мануала так поднимающего настроение.
Зачёт!
з.ы. Таперь начну асиливать напечатанные букавы, но вне зависимости от результата в закладки АДНАЗНАЧНА.
Спасибо за отзыв. Буду стараться и дальше. Я еще подправлю текст. Все-таки, статейка не коротенькая, сейчас чуток почитал и нашел кучу недочетов. И забыл указать, как скрыл заголовок страницы, который мне мешал.
Расскажите, что Еlementor стоит 50 баксов, а базовых бесплатных функций хватит только на едва ли рабочий лендинг
Даже базовых функций + Contact Form 7 хватит на простой лендинг. Не обязательно брать полную версию. В примере я использовал бесплатную версию, пусть тот сайт уже давно грохнул, но получилось более-менее адекватно. В принципе, по уровню и простоте не уступало никаким “бесплатным” конструкторам. А если желаете собрать что-то мудрёное, то бесплатных вариантов попросту нет.