Приветствую вас! На этот раз дам вам подробную инструкцию о том, как подключить сайт на базе WordPress к Яндекс Вебмастер и Google Search Console. Не переживайте, это очень легко сделать, даже если абсолютно не разбираетесь в коде. Справится с задачей даже новичок.
Также подготовил видеоинструкцию, в которой наглядно демонстрирую, как верифицировать сайт на WP в Вебмастер и Search Console.
Как подключить сайт на WordPress к Яндекс Вебмастер и Search Console
Я предложу вам несколько способов, на самом деле они очень простые, некоторые даже универсальные. Используйте любой из предложенных вариантов. Начнём, конечно же, с самого простого и доступного для всех метода, но сначала проведём подготовительный этап, то бишь, сделаем то, что необходимо сделать перед применением любого из предложенных способов.
Для начала нужно создать аккаунт в Яндекс. Он будет общим для почты и других сервисов. Далее переходим на сайт Яндекс Вебмастер: https://webmaster.yandex.ru/, попадаем на гостевую страницу и нажимаем кнопку «Перейти».
Попадаем в следующее окно. Пока что у нас нет сайтов в данной системе, потому нажимаем кнопку «Добавить сайт».
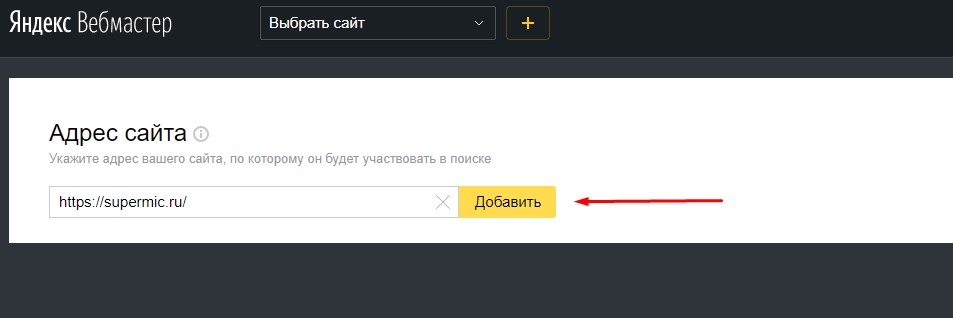
Здесь нужно указать полный адрес сайта с HTTP(S) и www, если есть. Например, для моего сайта адрес будет выглядеть так: https://workinnet.ru. Если есть поддомен, например, https://m.workinnet.ru, то его придётся верифицировать отдельно.
Так что вводим полный адрес с http(s) и нажимаем кнопку «Добавить».
И перед нами появляется такое вот окно, которое сообщает, что необходимо подтвердить права на сайт.

Ниже расскажу, какие способы подойдут для подтверждения этих самых прав. Начнём с самого простого. Но сначала давайте подготовим Search Console. Там список действий тоже прост.
Сначала нам потребуется создать аккаунт для Google-почты (Gmail). Создайте его. Если уже есть, можете использовать его.
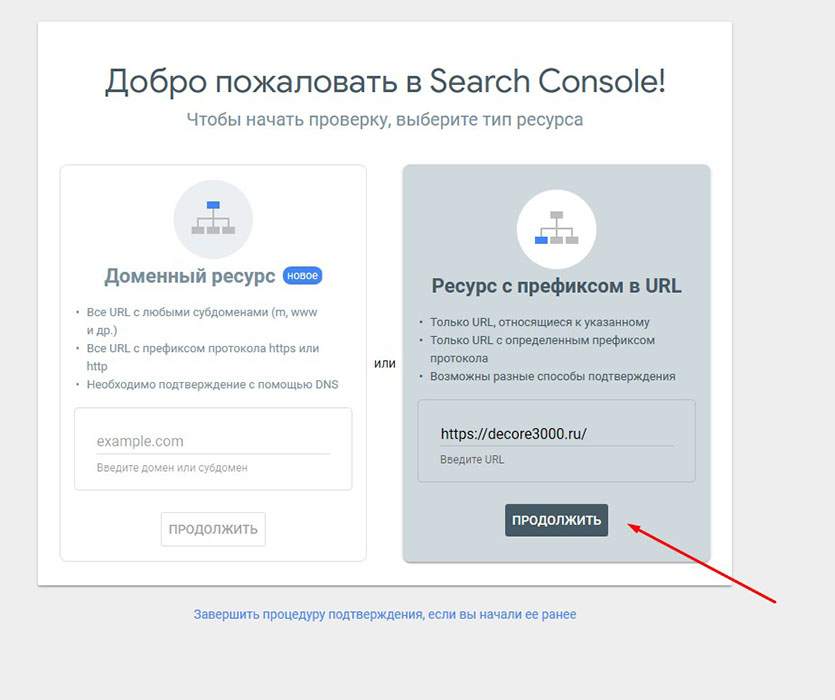
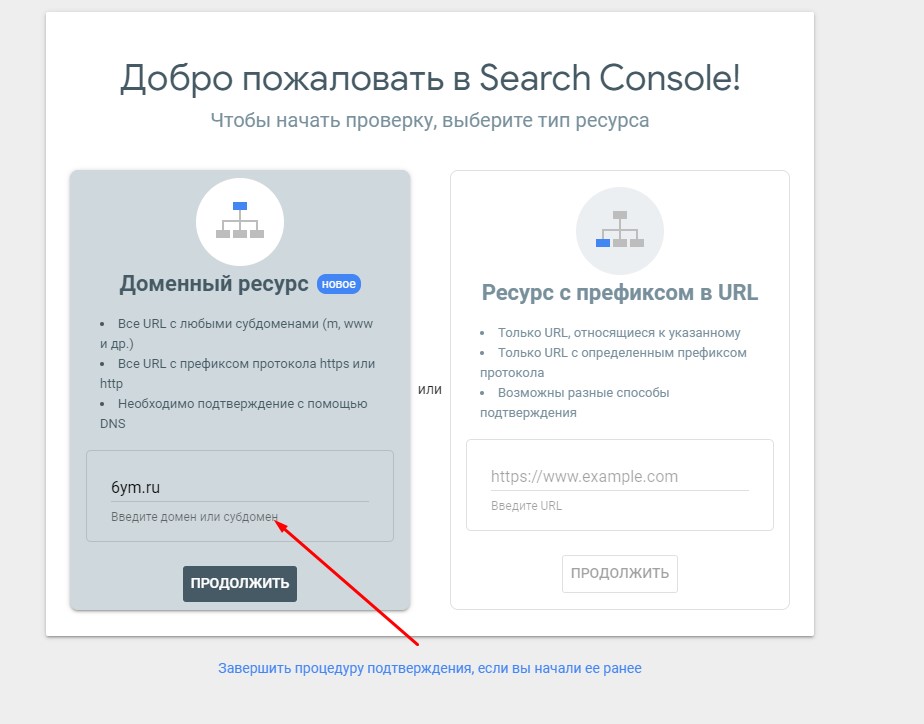
Теперь перейдите по адресу: https://search.google.com/search-console/about. Нажмите кнопку «Попробовать». Если зашли под своим аккаунтом, то вас автоматические авторизует. И перед вами появится такое окно:
Здесь есть два стула варианта:
- Доменный ресурс. То бишь, в Search Console можно указывать только доменное имя, независимо от протокола и наличия поддомена, будет учитывать всё. Но нужно подтверждать с помощью DNS, что может оказаться муторным делом. Но если у вас сайт имеет мобильную версию, например, m.workinnet.ru и обычную без префикса и вы желаете данные собирать сразу по обоим в одном интерфейсе, то можно выбрать этот вариант.
- Ресурс с префиксом URL. Если выберете этот вариант, то у вас можно добавить только один домен, например https://workinnet.ru, а если у вас есть m.workinnet.ru, им управлять не сможете, только создавать другой ресурс. Не переживайте, в Search Console из под одного аккаунта можно управлять огромным количеством отдельных ресурсов.
Давайте выберем второй вариант и нажмём кнопку продолжить.
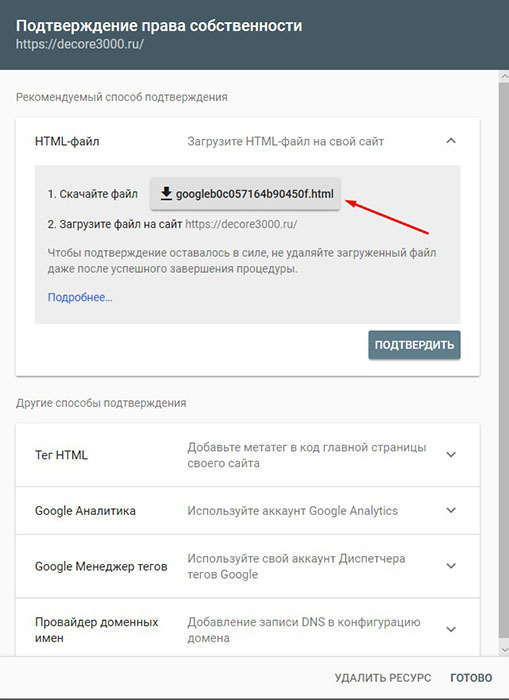
Как видите, у нас появилось окно с вариантами подтверждения. А теперь выполняем приведённые далее действия.
Подтверждаем права для Яндекс Вебмастер и Search Console через HTML-файл
Учтите, данный способ сработает не на всех хостингах. Например, на Reg.ru с ISPmanager работает отлично, но вот на хостинге Fozzy с DirectAdmin даже не мучайтесь, там сразу инициализируется WordPress. Также способ работает на хостингах Beget, Sprinthost.
Да, просто загрузить в корневую папку HTML-файл — самый простой и лаконичный способ, который не требует никаких усилий. Конечно, слышал негативное мнение, что такой файл — уязвимость, и прочую ерунду, но это далеко от реальности. Ни одного рабочего способа взлома сайта через файл для верификации видеть не доводилось. Ну а если разрешили редактировать его кому ни попадя, то сами себе злобные буратины.
А теперь давайте к делу. Здесь всё очень просто. Скачиваем заранее сгенерированный файл. Для этого просто ткните в место, отмеченное стрелкой.
Открытые страницы Webmaster и Поисковой консоли не закрываем, дальше они нам понадобятся.
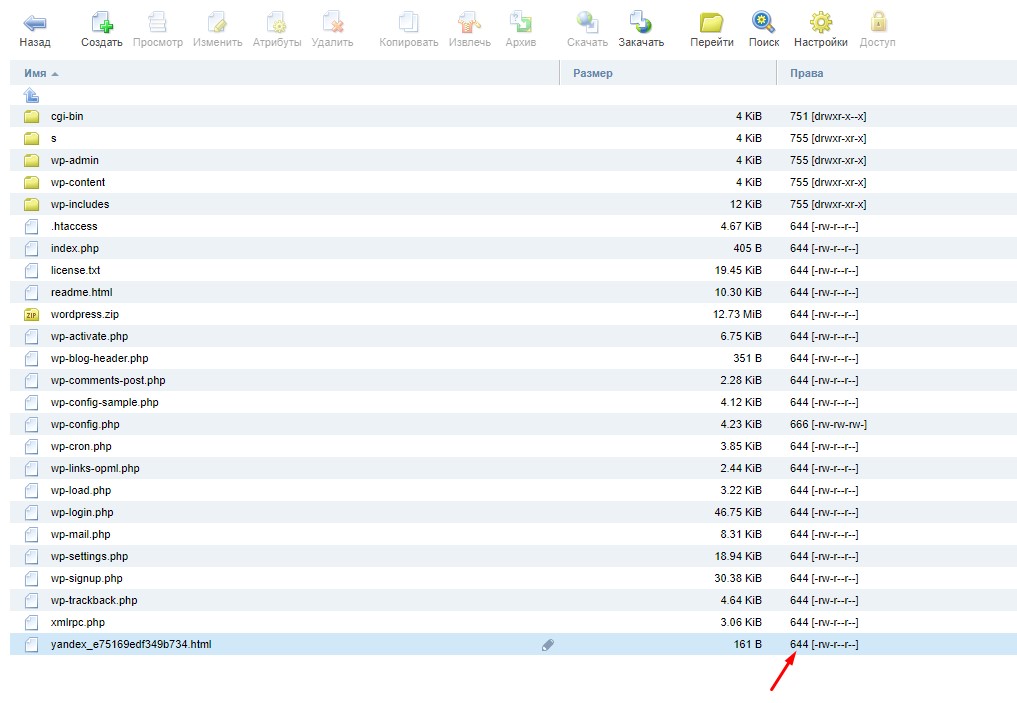
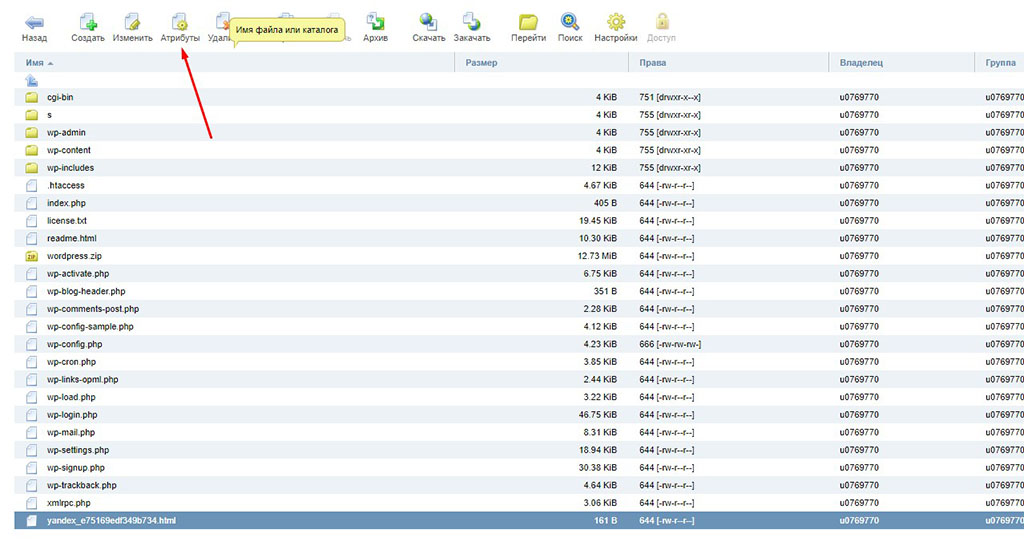
А теперь данные файлы нужно загрузить в корневую папку сайта. Располагается она на хостинге. Это папка, где находится файл, отвечающий за инициализацию работы сайта. В случае WordPress — index.php. Давайте проще. В корневой папке находятся другие важные папки, например, wp-admin, wp-content, wp-includes, а также упомянутый index.php. Например, вам нужно войти в админ-панель хостинга, перейти в менеджер файлов, а потом найти папку, в которой будут лежать папки, отмеченные стрелкой.
Вот сюда нам и нужно загрузить скачанные до этого файлы. Обратите внимание, что вам нужно запретить их редактирование.
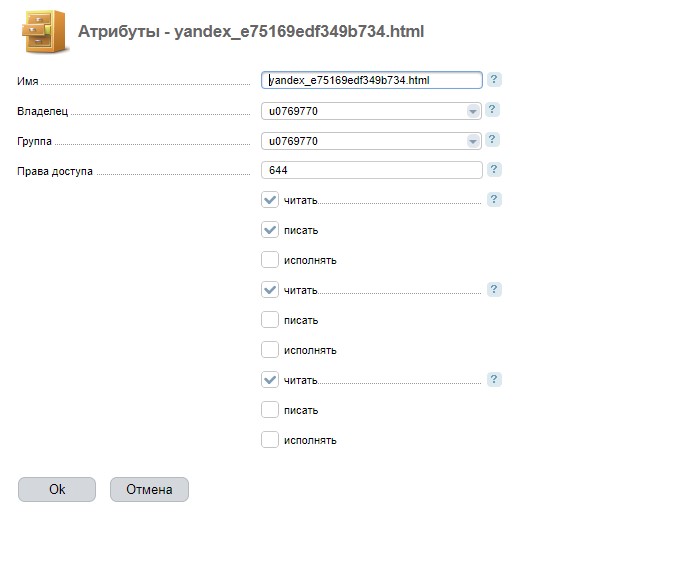
Например, в моём случае выставлены права «644», это значит, что изменять файл может только администратор, то бишь я. В ISPmanager это делается так:
- Выделяете файл.
- Выбираете пункт «Атрибуты».
- Выбираете права «Читать, писать, читать, читать».
- Нажимаете кнопку «Ок».
Вот вам скриншоты для наглядности.
В других админ-панелях это делается несколько иначе, но, обычно, для загружаемых файлов права автоматом выставляются 644. Впрочем, лучше это проверить. Конечно, если там выставлен другой уровень разрешений, то это не фатально, но лучше перебдеть, чем недобдеть.
Итак, файл загрузили, а теперь возвращаемся обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».
Если всё пройдёт успешно, то вас перекинет в следующее окно, интерфейс сервиса станет сразу доступным.
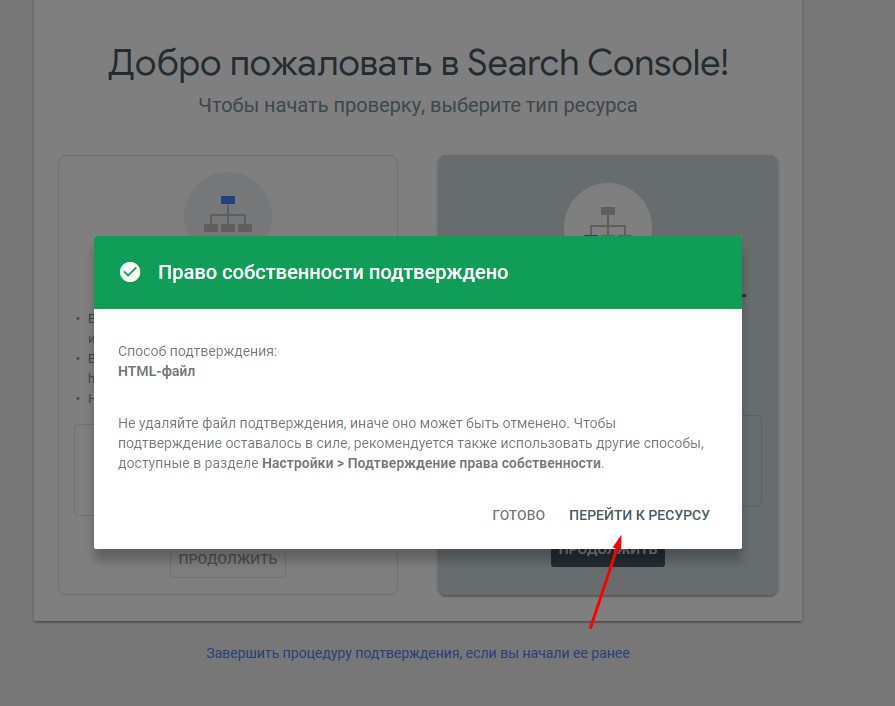
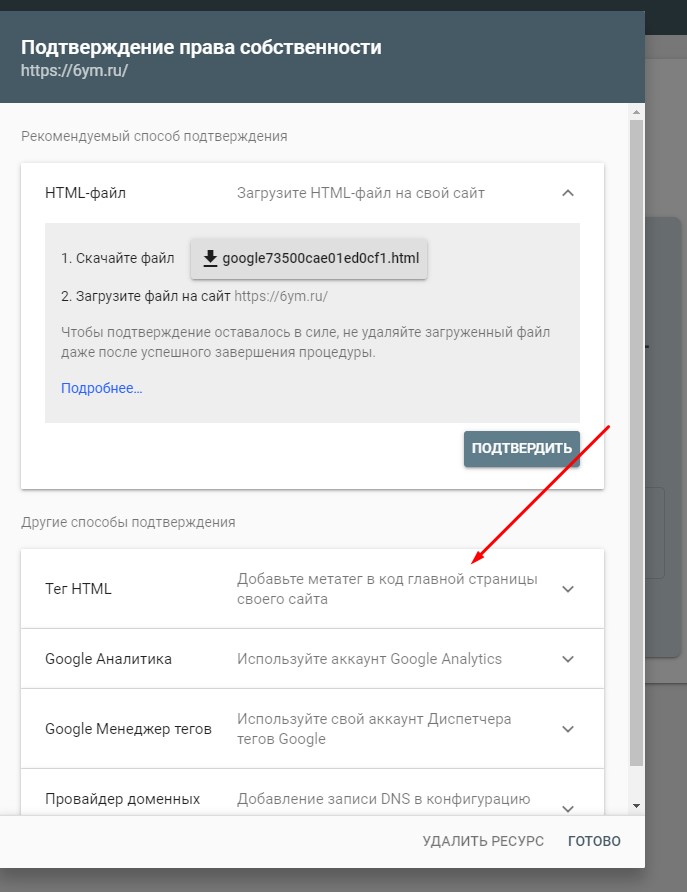
Теперь проверяем права доступа для Search Console. Переходим на ту страницу, на которой скачали файл, нажимаем кнопку «Подтвердить». Ждём, если появилось такое окно:
То всё отлично.
Но есть вариант, что будет выдана ошибка, а код ответа сервера будет обозначен как «404». Это обозначает, что инициализируется сначала WordPress, а данный html-файл посредством WP выдан быть не может.
Если попытка оказалась неудачной, то попробуйте другие способы. Ниже их приведу.
Верифицируем Яндекс Вебмастер и Search Console через «Метатег» в WordPress
Это довольно лёгкий способ, но неопытные пользователи WordPress не особо хорошо умеют это делать. Не переживайте, ничего сложного в этом нет.
Нам нужно добавить метатеги в раздел:
<head>
//Здесь метатеги
</head>
Вот пример размещённых тегов. Про верификацию в Search Console рассказываю чуть ниже, но принцип тот же.
Добавить что-то в этот метатег можно двумя способами:
- Добавить нужный код в файл functions.php. Желательно, дочерней темы.
- Добавить метатег через собственный плагин.
Не переживайте, это очень просто, если работаете с WordPress, то вам всё равно придётся создать дочернюю тему, чтобы добавить туда собственный функционал и подготовить кастомные стили. Вот подробная инструкция, которая позволит создать дочернюю тему самостоятельно.
Но код, который не относится к функционалу темы, следует добавлять в кастомный плагин. Да, теги для авторизации в ВМ и SC к её функционалу не относятся.
Создать плагин самостоятельно — дело нескольких минут. И я не шучу, это реально очень легко. Вот инструкция для вас. Так что сделайте плагин, после чего сможете подтвердить права для Search Console и Webmaster через HTML-тег.
Итак, предположим, плагин готов, теперь нам нужно получить код для верификации. Для начала разберёмся с Яндекс Вебмастер, переходим в ВМ и нажимаем кнопку «Добавить сайт».
Теперь укажите адрес вашего сайта. Полный, с HTTP(S). И нажмите кнопку «Добавить».
Выбираем тип «Метатег» и нужно будет добавить отмеченную строку в наш плагин.
Только давайте сначала сделаем, чтобы этот код корректно работал. Нам нужно добавить метатег в раздел head. Значит, в плагине нужно разместить такой код:
<?php
add_action( 'wp_head', 'bashka_meta', 10, 2);
function bashka_meta() {
?>
<meta name="yandex-verification" content="primer123456789" /> //метатег для верификации
<?php
}
Готово. Вы только что добавили метатег для верификации в Яндекс Вебмастер для WordPress. Перед проверкой обязательно очистите кэш, если у вас установлены плагины кэширования. Если желаете, чтобы метатег отображался только на главной странице, то код следует немного модифицировать:
<?php
add_action( 'wp_head', 'bashka_meta', 10, 2);
function bashka_meta() {
if( is_front_page() ) {
?>
<meta name="yandex-verification" content="primer123456789" /> //метатег для верификации
<?php
}
}
Но в этом мало смысла, так что проще будет оставить первоначальный вариант кода. После очистки кэша нажмите кнопку «Проверить». Всё должно быть нормально.
Теперь к Google. Переходим в Search Console, добавляем сайт с префиксом URL, то бишь с HTTP(S) и www (если есть).
Нажимаем кнопку «Продолжить». Дальше выбираем «Тег HTML».
Там просто нажимаем кнопку «Копировать» и добавляем код в наш кастомный плагин, аналогично тому, как делали с Webmaster, про который писал чуть выше.
<?php
add_action( 'wp_head', 'bashka_meta', 10, 2);
function bashka_meta() {
?>
<meta name="google-site-verification" content="primer_1234metagoogle_221" /> //метатег для верификации
<?php
}
Готово, если есть плагины кэширования, то очистите кэш, а потом нажимайте кнопку «Подтвердить».
Кстати, дабы не плодить код, вы можете в этот блок вставить одновременно метатеги для Search Console и Яндекс Вебмастер. Выглядеть результат будет так:
<?php
add_action( 'wp_head', 'bashka_meta', 10, 2);
function bashka_meta() {
?>
<meta name="yandex-verification" content="primer123456789" /> //метатег для верификации Яндекс Вебмастер
<meta name="google-site-verification" content="primer_1234metagoogle_221" /> //метатег для верификации Search Console
<?php
}
Поздравляю, дело сделано. Только заменяйте теги на собственные, которые сгенерировали с помощью интерфейсов YW и SC. Кстати, этот код можно добавлять в файл functions.php основной или дочерней темы. Но лучше в дочернюю тему, ибо в родительской теме при обновлении затирается ваш код.
Всё, вы верифицировали сайт на базе WordPress в Яндекс Вебмастер и Search Console. Впрочем, остался ещё один специфичный способ. Давайте о нём расскажу.
Добавляем сайт в Яндекс Вебмастер и Google Search Console с помощью DNS-записи
DNS (не путать с популярным магазином техники) — это специализированная распределённая система, которая предназначается для получения информации о доменных именах. Собственно, через запись, сделанную в DNS, можно подтвердить свои права на доменное имя.
Этот способ может пригодиться только для верификации «доменного ресурса» в SC. Для Яндекс Вебмастер особо и не нужен.
Но если всё же решили использовать сей метод, то вот краткая инструкция.
Сначала переходим в Я.Вебмастер указываем адрес сайта с HTTP(S) и www (если есть). После чего нажимаем кнопку «Добавить».
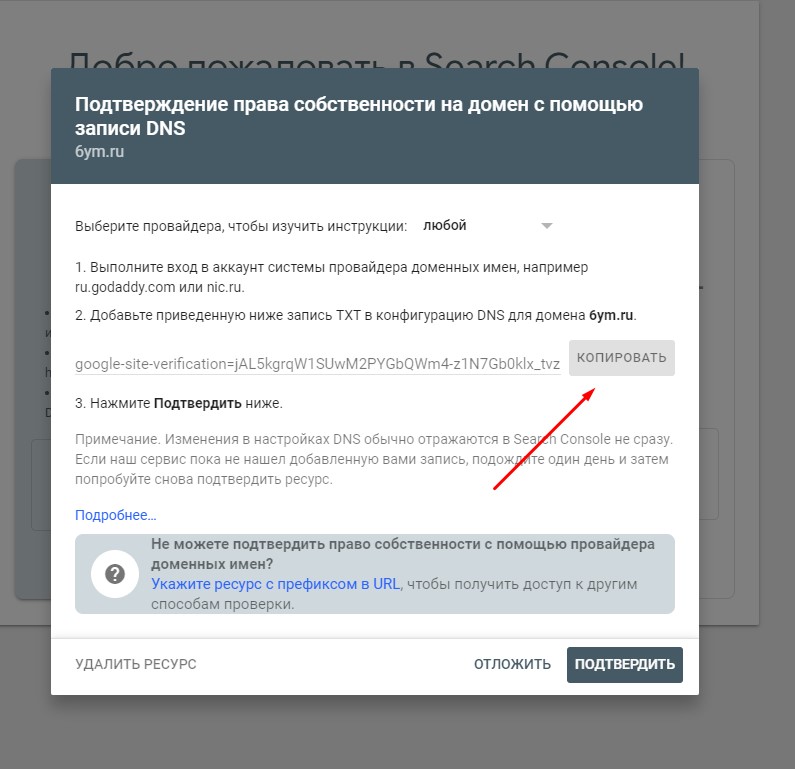
Выбираем вариант «DNS-запись».
Обратите внимание на код, который выглядит примерно так:
yandex-verification: primer123456789
Это и есть то, что нужно добавить в DNS-запись. Как это сделать, спросите вы? Просто. Переходим в панель управления хостингом. Я буду показывать на примере ISPmanager. Учтите, данный способ сработает только в том случае, если вы используете хостинг и NS-записи от одного поставщика.
Если нет, то методика кардинально меняется, смотрите инструкции вашего хостера и регистратора домена. Там должно быть указано, как вносятся записи в DNS при использовании разных поставщиков.
Итак, первым делом заходим в ISPmanager → раздел «Доменные имена».
Выбираем нужный домен → тыкаем по «Записи».
Нажимаем кнопку «Создать».
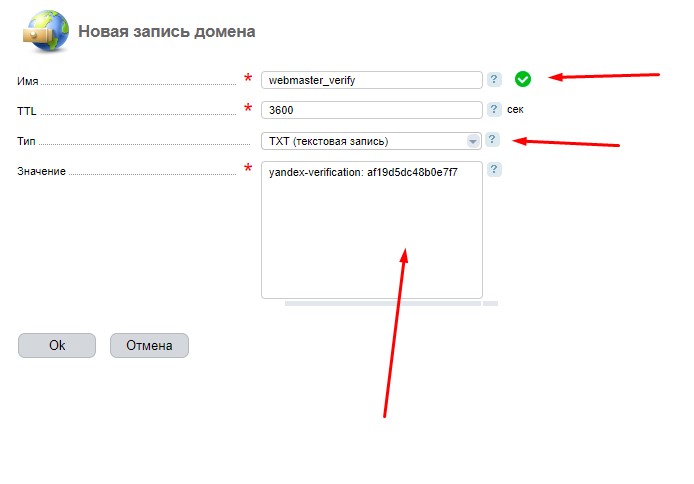
Теперь делаем тоже самое, что и на скриншоте.
- Вводим любое имя латиницей, главное, чтобы вам было понятно.
- TTL не меняем.
- Тип выбираем «TXT (текстовая запись)».
- В поле значение вставляем код для верификации. Следите, чтобы в поле значение не было лишних пробелов, например, после самого кода.
- Готово.
Теперь нажмите окей. Сразу проверять верификацию не бегите, DNS-записи обновятся не раньше, чем через 15 минут, но сие дело может затянуться и на 24 часа.
А теперь давайте поговорим о том, как верифицировать сайт на WordPress в Search Console с помощью записи в DNS. У данного инструмента при использовании такого способа гораздо больше возможностей, ведь вы можете использовать функцию «Доменный ресурс», которая позволяет:
- Отслеживать показатели сразу всех URL с любыми субдоменами. Например, я мог бы следить сразу за www.workinnet.ru, m.workinnet.ru, ku-ku.workinnet.ru, а не создавать для каждого субдомена отдельный кабинет.
- Можно следить за сайтами независимо от префикса URL, например, если у нас есть http://workinnet.ru, https://workinnet.ru, то придётся создавать отдельные кабинеты для них. А если использовать «Доменный ресурс», то можно управлять ими из одного кабинета.
- Управлять сайтом с множеством поддоменов становится заметно проще. Например, меньше проблем с мультисайтом с региональными поддоменами.
Собственно, на этом преимущества и заканчиваются, но это реально удобно. Только вот здесь регистрация посредством внесения записи в DNS необходима.
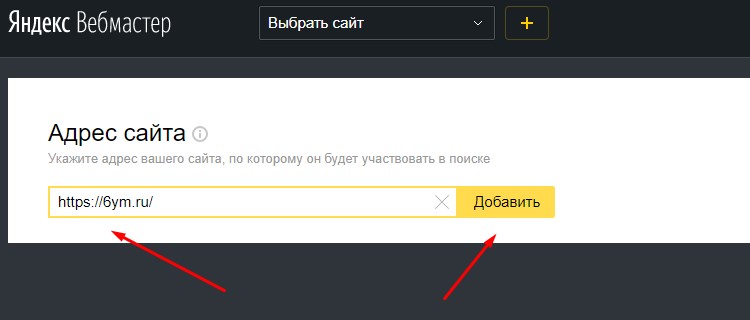
Итак, сначала переходим в Search Console → выбираем «Доменный ресурс», добавляем в строку доменное имя. Без HTTP(S) или www. Только доменное имя, например, 6ym.ru. Также можно ввести субдомен, но тогда смысл этой возможности теряется.
Нажимаем кнопку «Продолжить». Сгенерируется код, который нужно внести в качестве TXT-записи в DNS.
Нажмите кнопку «Копировать». Теперь перейдите в админ-панель хостинга и делайте тоже самое, что я указывал для верификации посредством DNS для Яндекс Вебмастер.
Подтвердить сможете не раньше, чем через 15 минут. Вполне возможно, что прождать придётся 24 часа.
Ещё два способа подтверждения права собственности на сайт в Search Console
Да, вы, наверное, обратили внимание, что можете подтвердить права на сайт посредством Google Analytics и Google Tag Manager. Делается это только после подключения Гугл Аналитики (в новой версии всё равно придётся подключить Менеджер Тегов), так что можете использовать любой из способов.
Инструкция о том, как подключить Google Analytics в WordPress, находится по ссылке.
Всё легко, главное не усложнять
Пробуйте сначала самые простые методы для верификации сайта на базе WordPress в Яндекс Вебмастер и Google Search Console. Смысла использовать более сложные способы попросту нет. Вот если не сработает предложенный способ, тогда юзайте альтернативу.
На этом желаю успехов и рабочего кода!