Здравствуйте, дамы и господа, в этой статье расскажу, как создать собственный плагин на WordPress и зачем он нужен. Это очень простая задача, с которой справиться сможет даже новичок. К концу этой статьи вы уже будете уметь создавать плагины самостоятельно.
Также прилагаю видеоинструкцию, на которой процесс наглядно демонстрирую.
Зачем нужно делать собственный плагин на WP
Итак, вы, наверное, спросите, зачем нужно делать собственный плагин для Вордпресс? Ведь есть файл functions.php, в котором пользовательский код отлично работает. Отчасти, да, но не всё так просто. Давайте предположим некую гипотетическую ситуацию.
У меня есть кастомный код для оптимизации скриптов, подключены другие коды для ускорения WP, а также счётчики и средства аналитики на сайте. И я решил под нужный набор инструментов выбрать подходящую тему, заодно протестировать скорость работы:
- Вариант 1. При каждой смене темы я переношу свои наработки из functions.php в аналогичный файл новой темы. Не скажу, что это сложно, но лишняя работа.
- Вариант 2. Делаю кастомный плагин, который создать не труднее, чем дочернюю тему.
- Вариант 3. Для «гениев». Добавляю нужный функционал на уровне ядра. Никогда так не делайте!
Сами понимаете, что второй вариант — самый удобный. Создать собственный плагин можно буквально за несколько минут.
А теперь давайте к делу. Поступаем так:
- Весь код, который относится к функционалу темы, добавляем в functions.php.
- Весь код, который не относится к функционалу темы, выносим в отдельный плагин.
Это не просто правила хорошего тона, а подход, который позволяет упросить жизнь, например, при смене темы.
Конечно, некоторые пытаются избегать подключения лишних плагинов, ведь существует миф, что чем больше плагинов, тем медленнее сайт. И это ерунда. Неважно, куда внесли код, хоть в functions.php, хоть в кастомный плагин, ресурсов будет потреблять одинаково. Так что смело делайте собственный плагин, это не приведёт к падению скорости.
По приоритетам подключения получите +/- тоже самое.
Так что, если код напрямую не связан именно с работой темы, например, если вы добавляете асинхронную загрузку скриптов, которая может работать с любой темой, средства аналитики, разнообразный функционал, который на тему не влияет, то добавляйте это всё в плагин.
Но , например, если вы вручную выставили теги async для ресурсов текущей темы вашего сайта, то добавляйте в functions.php, так как ресурсы в другой теме могут отличаться от текущей. Тот же случай, если, например, переназначили иерархию шаблонов темы. Это всё нужно делать в рамках дочерней темы.
Создаём плагин для WordPress
А теперь давайте создадим плагин самостоятельно. Все плагины расположены в папке: ваш-сайт/wp-content/plugins/.
В качестве плагина в этой папке можно разместить отдельный PHP—файл. Давайте создадим новый файл с расширением .php.
Вы можете свой PHP—файл разместить непосредственно в папке plugins, а можете создать отдельный каталог. Я предпочёл создать именно каталог.
Придумайте уникальное название, лучше заранее проверить, нет ли плагинов с аналогичным названием в репозитории.
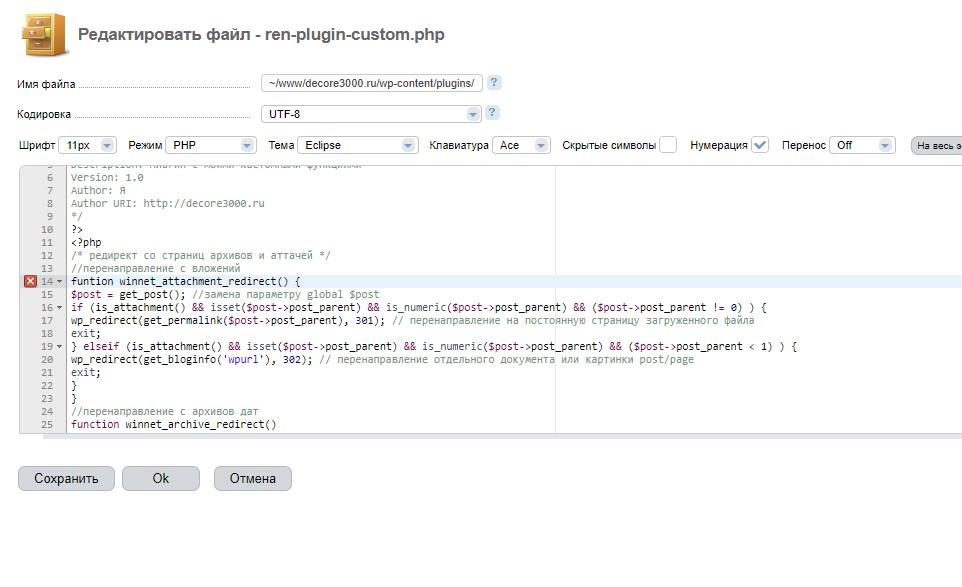
Теперь нужно открыть ранее созданный PHP-файл и внести в него закомментированный код:
<?php
/*
Plugin Name: Название плагина
Plugin URI: http://страница_с_описанием_плагина_и_его_обновлений
Description: Краткое описание плагина.
Version: Номер версии плагина, например: 1.0
Author: Имя автора плагина
Author URI: http://страница_автора_плагина
*/
?>
У меня, к примеру, такой:
<?php
/*
Plugin Name: Ren Plugin Custom
Plugin URI: http://decore3000.ru
Description: Плагин с моими кастомными функциями
Version: 1.0
Author: Я
Author URI: http://decore3000.ru
*/
?>
Что у нас здесь находится?
- Plugin Name. Имя плагина, для названия можно использовать кириллицу и другие языки. Не обязательно уникальное имя, но если планируете в будущем добавить в репозиторий, то лучше придумать что-то отличное от других плагинов. Единственный обязательный параметр, всё остальное можно не указывать.
- Plugin URI. Адрес сайта плагина. Если есть ресурс с документацией, описанием функционала и примерами работы, то укажите его.
- Description. Описание плагина. Если планируете добавлять в репозиторий, то распишите понятно. Если нет, то можете данную строку не добавлять.
- Version. Нужно для разработки. Предположим, начальная версия 1.0. Добавили новый код, указали версию 1.01, внесли в лог, какие изменения в этой версии провели. Если собираетесь вести GIT, то обязательно используйте контроль версий.
- Autor. Укажите имя автора, можно гордо написать «Я».
- Author URI. Адрес сайта автора плагина.
Всё, по сути, плагин готов. Его уже можно активировать, но зачем нам пустой плагин? Давайте добавим в него код.
Заметили ошибку? Отлично, давайте ошибку оставим и попробуем активировать плагин.
Как видите, я получил фатальную ошибку, потому плагин не был активирован. И это ещё одно преимущество своего плагина перед functions.php. Если я допущу ошибку в файле темы, то я порушу весь сайт, если сделаю ошибку в плагине на этапе разработки, то просто не смогу его активировать.
Но учтите, если вы накосячите в уже активированном плагине, то сайт всё равно будет порушен. Для проверки нового функционала лучше создавать тестовый сайт и плагин.
Ошибку исправили, снова нажимаем кнопку «Активировать». Отлично, плагин заработал, через него я добавил редиректы, а также Яндекс Метрику. Теперь они не привязаны к теме.
А сам код в плагине выглядит так:
В принципе мы справились с задачей. Как видите, создать собственный плагин для WordPress очень просто, новичок справится без проблем. Конечно, я не добавлял сложного функционала, не сделал графический интерфейс. Но это уже отдельная тема, которая требует более глубокого изучения WordPress.
Конечно, разработка нового функционала может у вас вызвать проблемы, но не переживайте, большинство функций разработано задолго до вас и вы найдёте их в свободном доступе, в том числе и на моём сайте. Или Stack Overflow.
Собственный плагин готов
Как видите, задачка оказалась лёгкой. Да, создание собственного плагина для WP точно не создаст теперь вам проблем. Проблема — разработка функционала. Так что дерзайте, как решить самую простую проблему, вам уже объяснил.
Всего доброго, желаю вам успехов и рабочего кода!