Здравствуйте, дамы и господа, в этой статье расскажу о том, как автоматически добавлять актуальный год в заголовки статей и title. Также будет инструкция для Rank Math SEO, ибо с остальными плагинами давно не работал, но у них есть свои способы, так что почитайте инструкцию.
Как сделать динамическое изменение года, месяца и числа в заголовках (H1) статей и страниц, а также в теле статей
Когда год в заголовке изменяется автоматически, это очень удобно. По статьям с годом кликают чаще, а многие статьи остаются актуальными несколько лет и не нуждаются в редактировании. А рутина с постоянным изменением года вручную очень раздражает. Если у вас маленький блог, ещё можно потерпеть, но если площадка на тысячи статей, то эта работа становится напряжённой.
Итак, давайте разберёмся, как это реализовать. На самом деле ничего трудного нет.
Итак, предложенный далее код можно разместить в файле funtions.php дочерней темы или в кастомном плагине.
Рекомендую именно собственный плагин, так как при смене темы ваш код не пострадает. Если не знаете, как создать, то держите инструкцию по созданию собственного плагина.
Если всё же решили воспользоваться файлом functions.php, то рекомендую создать дочернюю тему, чтобы при обновлении ваш код не слетал.
Итак, чтобы реализовать автоматическую смену года в заголовках и теле статьи, нужно создать шорткод.
Для этого в кастомный плагин или functions.php добавляем следующий код:
/* Шорткод для отображения текущего года в title WordPress и теле статьи */
add_shortcode( 'year' , 'current_year' ); //создание шорткода
function current_year() {
$year = date("Y");
return "$year";
}
add_filter( 'the_title', 'do_shortcode' ); // добавление шорткода в тайтл
Сохраняем, теперь переходим непосредственно к редактированию статьи. Давайте покажу на примере, как это делается.
Открываем любую статью и добавляем следующий шорткод куда нужно:
[year]На скриншоте наглядно показываю, как это выглядит. Ну а здесь будет результат: 2025. В теле статьи добавлен шорткод, но выводится текущий год. Работает как с Gutenberg, так и с классическим редактором. В Elementor и WP Backery, к сожалению, не проверял.
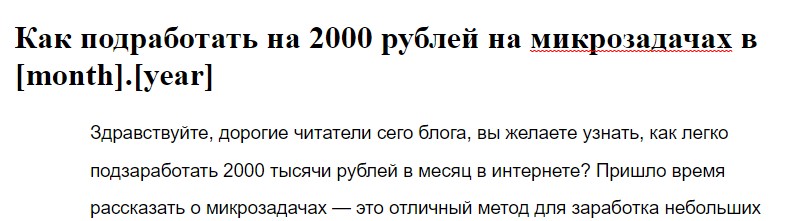
А вот так будет выглядеть результат заголовке (H1):
В принципе, можете добавить шорткод в заголовок любого уровня, хоть H2, хоть H3. Работать будет.
Ну а если мы желаем добавить ещё и месяц, то можно использовать второй код, добавляем в кастомный плагин и его:
/* Шорткод для отображения текущего месяца в title WordPress и теле статьи */
add_shortcode( 'month' , 'current_month' ); //создание шорткода
function current_month() {
$month = date("m"); //выводит число месяца, если нужно название, то вместо m используем F, если сокращённое название месяца, то большую M
return "$month";
}
add_filter( 'the_title', 'do_shortcode' ); // добавление шорткода в тайтл
Вот формат шорткодов:
Просто добавьте в заголовок:
[month]Если решите выводить названия месяцев в формате названий, то придётся код немного доработать.
К сожалению, с проблемой окончаний названий месяцев я так и не разобрался, так что придётся подстраиваться под них. Вот пример кода.
/* Шорткод для отображения названия текущего месяца на русском в title WordPress и теле статьи */
add_shortcode( 'month' , 'current_month' ); //создание шорткода
function current_month() {
$arr = [
'Январе', 'Феврале', 'Марте', 'Апреле',
'Мае', 'Июне', 'Июле', 'Августе',
'Сентябре', 'Октябре', 'Ноябре', 'Декабре'
];
$month = date('n')-1;
return "$arr[$month]";
}
add_filter( 'the_title', 'do_shortcode' ); // добавление шорткода в тайтл
Результат будет выглядеть так:
Ну, регистр и окончания можете сделать под себя сами. Можно просто сделать два разных шорткода с разными окончаниями месяцев, а добавлять при необходимости.
Ну а если желаете выставить дату полностью, включая число, месяц и год, то нужен следующий код:
/* Шорткод для отображения полной даты в title WordPress и теле статьи */
add_shortcode( 'date' , 'current_date' ); //создание шорткода
function current_date() {
$date = date('d.m.Y');
return "$date";
}
add_filter( 'the_title', 'do_shortcode' ); // добавление шорткода в тайтл
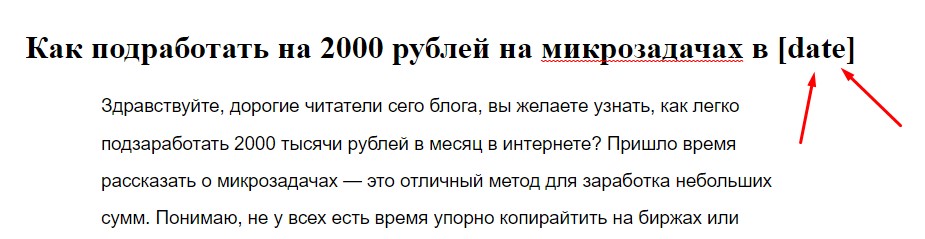
Выглядеть шорткод будет так:
Просто добавьте в заголовок или тело статьи шорткод:
[date]Сам результат будет выглядеть так:
Какой вариант вам подходит, решайте сами. Также можете методы миксовать, например, объединим месяц и год в один шорткод:
add_shortcode( 'yearmonth' , 'current_yearmonth' ); //создание шорткода
function current_yearmonth() {
$yearmonth = date("m.Y");
return "$yearmonth";
}
add_filter( 'the_title', 'do_shortcode' ); // добавление шорткода в тайтл
Добавляем сей код, в заголовок или тело статьи шорткод:
[yearmonth]В любом удобном месте размещайте предложенный выше шорткод. Но он не подойдёт для Rank Math SEO или Yoast, но у данных плагинов есть собственный встроенный метод.
Как сделать динамические даты (число, месяц, год) в Title и Description в Rank Math SEO или Yoast SEO
Здесь задача вообще очень простая. Просто нужно использовать доступный на базовом уровне функционал. Как у Rank Math, так и у Yoast данные возможности предусмотрены.
Чтобы в Title и Description отображался текущий год, нужно в заголовках и дескрипшене использовать аналог шорткода для предыдущего варианта, он уже встроен в функционал данного SEO-плагина.
%currentyear% //для Rank Math
%%currentyear%% //Для Yoast
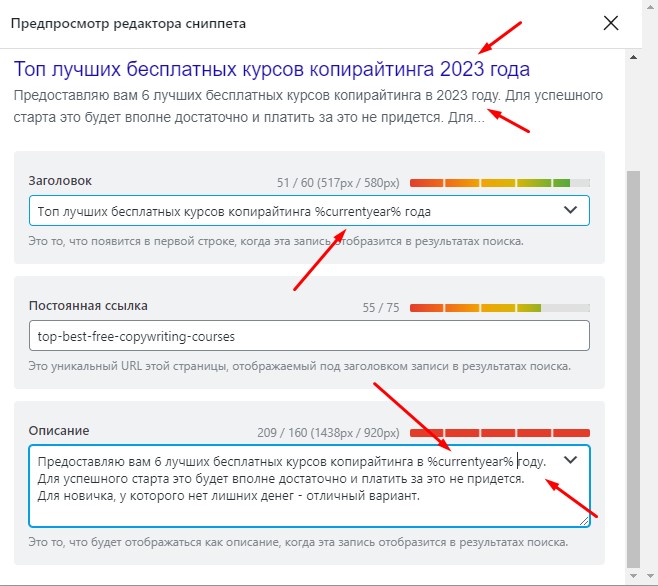
Выглядеть это будет так:
Код будет автоматически меняться каждый год, так что можно будет не переживать насчёт редактуры сотен текстов.
Если вам нужно добавить месяц с датой, то используйте следующий набор:
%currentday%.%currentmonth%.%currentyear% //Для Rank Math
%%currentday%%.%%currentmonth%%.%%currentyear%% //Для Yoast
Где currentday – день, currentmonth — месяц (выводит месяц текстом), currentyear – год. Это позволяет более гибко подходить к делу, например, указывать только месяц и год. Или только дату и месяц. Если же нужно просто вывести дату в title или description, то добавляем следующий шорткод:
%currentdate% //Для Rank Math
%%currentdate%% //Для Yoast
Готово. Как видите, добавлять динамические даты в title и description с помощью Rank Math и Yoast совсем нетрудно.
Автоматическая смена года, числа и месяца в заголовках, title, description и теле страниц — задача реализуемая
Я дал вам пошаговую инструкцию, так что у вас не должно возникнуть проблем, надеюсь, что вам это помогло.
На этом с вами прощаюсь, желаю успехов и рабочего кода, всего доброго!








Здравствуйте! Подскажите пожалуйста. Возможно ли сделать чтобы название месяца сменялось не первого числа каждого месяца, а например на 5 дней раньше, 25 числа каждого месяца?
Здравствуйте, честно говоря, не пробовал, данный способ завязан на изменении по времени сервера. Вам, конечно, лучше задать этот вопрос на Stackoverflow, желательно на английском, уверен, там найдутся те, кто с такой задачей сталкивался.
Спасибо за статью, очень пригодиласт
Пожалуйста, рад, что статья была полезна!