Здравствуйте, дамы и господа, в этой статье немного расскажу об изображениях. Да, изображения — важная часть контента, к которой стоит относиться серьёзно. Они делают контент привлекательнее, но также важны для SEO. Картинки составляют львиную долю результатов выдачи в поисковых системах. Так что не стоит ими пренебрегать.
Но нужна некоторая оптимизация изображений, дабы они лучше отображались в поиске, а также довольно быстро загружались. Приходится искать баланс между качеством и скоростью сайта. Иногда большая часть веса вашей веб-страницы — изображения.
Соответственно, любые картинки нужно:
- Сжимать. Даже слабое сжатие способно сократить вес изображения примерно на 40%, но при этом заметной потери качества не произойдёт. По крайней мере, в глаза бросаться низкое качество точно не будет.
- По возможности использовать форматы WebP и AVIFF, да, нужно держать 2 версии. Одну JPEG или PNG для браузеров, которые не поддерживают данные технологи, а другую выдавать тем, кто поддерживает технологии.
- По возможности уникализировать. Немного доработать, если автор изображения разрешает редактировать его.
- Заранее прописать правильные метатеги. У картинок есть не только alt, но так же, как и у обычных страниц, присутствуют заголовки и описания. К этому тоже следует подходить серьёзно.
- Адаптировать под сайт. Например, сделать правильное соотношение сторон для карточек товаров, или выбрать подходящее разрешение для отображения в блоге.
При отображении в HTML ваша картинка выглядит так:
Соответственно, наличие размера изображения, описание, alt, всё это для поисковых роботов очень важно. И если относиться к данному вопросу серьёзно, то вы получите небольшой выигрыш в поисковой оптимизации. И в некоторых ситуациях он может стать решающим. Соответственно, картинки нужно оптимизировать.
Оптимизация изображений — процесс создания качественных изображений, но с желаемым разрешением, а также отображение на сайте с чётко заданными параметрами, такими, как размер, ресайзы, описания, alt.
Так что выполняется данная задача с помощью комплекса решений. Для начала нужно будет провести уникализацию картинки, Задать ей размеры, а потом сжать результат с минимальными потерями качества.
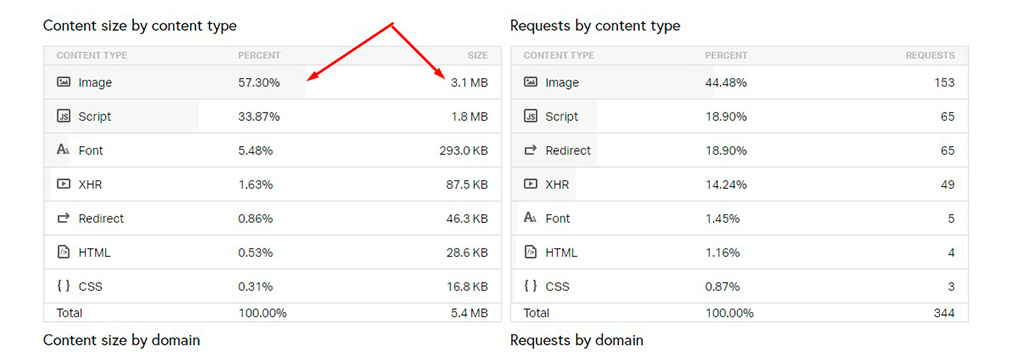
Как видите, большое количество изображений может сделать страницу очень тяжеловесной. Конечно, если у вас десятки фото на одной странице, то это неудивительно. Но здесь можно решить проблему с помощью таких вещей, как сжатие изображений, что поможет немного сократить итоговый вес, а также использование ленивой загрузки позволит сделать ваш сайт немного пошустрее, так как посетителю не придётся ждать, пока загрузятся все изображения, чтобы начать что-то делать на сайте, а он сможет сразу начать с ним работать, а остальные изображения будут догружаться в процессе взаимодействия с сайтом.
Так что оптимизацию изображений однозначно стоит провести. Хотя бы сжать, добавить альты и описания.
Как провести первоначальную оптимизацию
Позвольте, в рамках этой статьи не буду рассказывать о том, как провести оптимизацию изображений на уровне сайта. У каждого сайта своя «начинка», потому технический подход к заполнению метатегов, а также такие фишки, как ленивая загрузка, автоматические ресайзы, везде будут разные. Но про ту часть, которую можно сделать руками и без особых технических знаний, расскажу.
Итак, для сжатия, поиска похожих изображений, а также обрезки изображений можно использовать инструмент Searchenginereports.net. Это довольно удобный инструмент, так как вы сможете в рамках одной страницы сделать много вещей.
Например, провести поиск похожих изображений. Просто добавьте изображение, чуть ниже нажмите кнопку Search Similar Image.
Чуть ниже вы сможете посмотреть отчёты в поисковых системах.
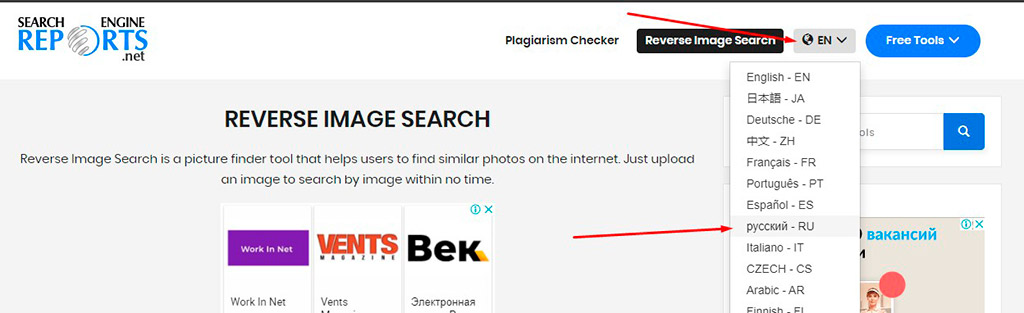
Если англоязычный интерфейс для вас неудобен, то можете переключиться на русский язык. На скриншоте показываю, каким образом это можно сделать.
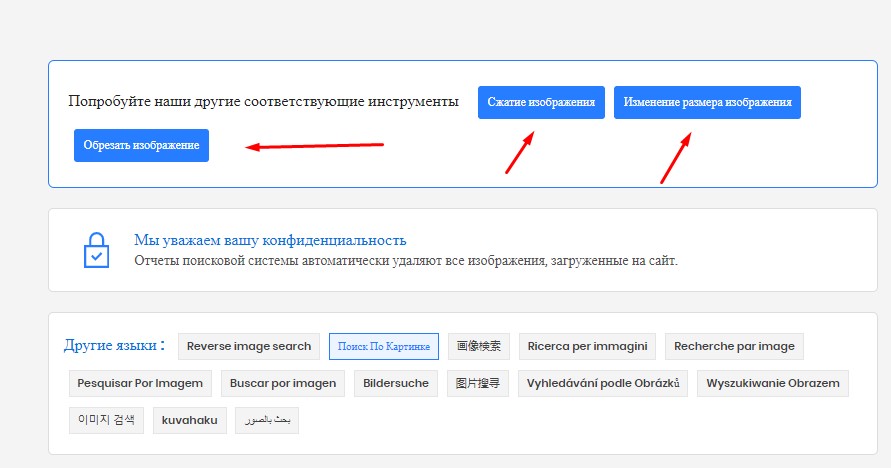
Итак, теперь нам нужно сжать изображение. И, если что, изменить его размер и обрезать. Для этого на той же странице у нас есть три инструмента.
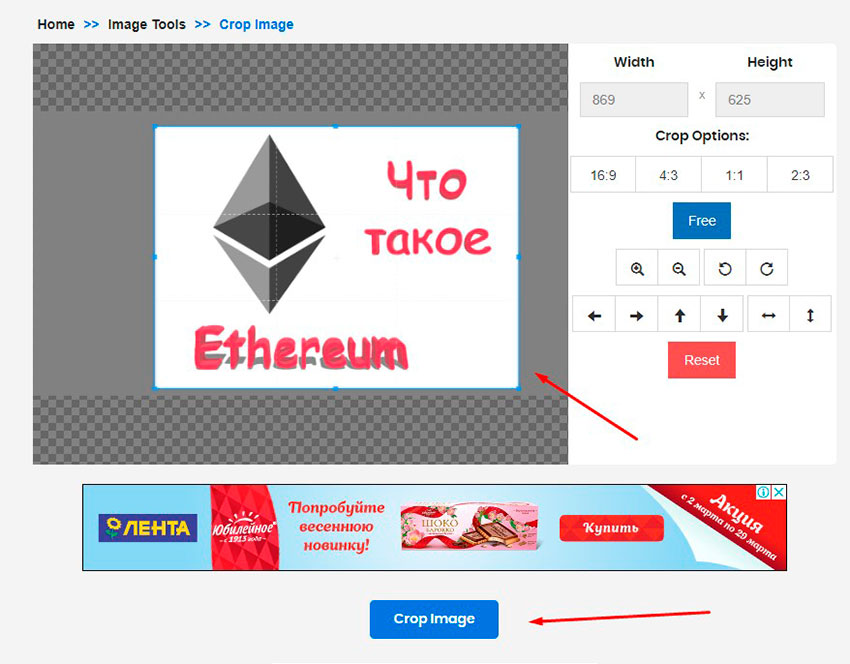
Для начала обрежу изображение, больно широкие края. Нажимаем кнопку «Обрезать изображение» и нас перекидывает в следующее окно.
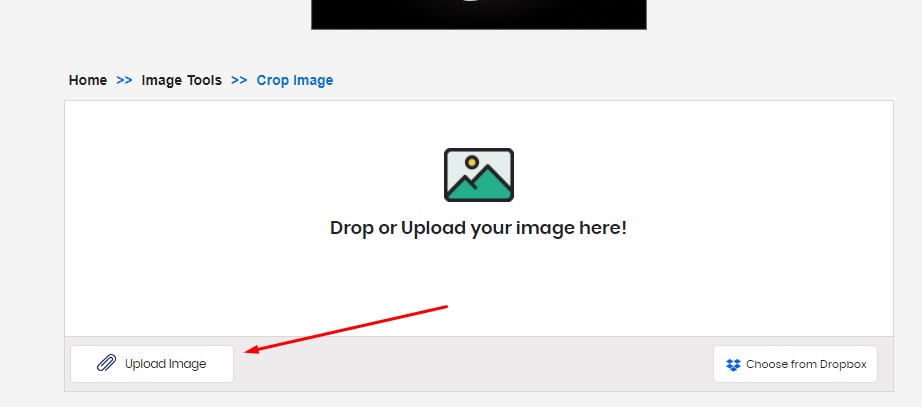
Нажимаем кнопку «Upload image» (к сожалению, русскоязычный интерфейс на этой странице недоступен, выбираем нашу картинку в стандартном интерфейсе проводника, а потом ждём её загрузки).
Теперь задаём в графическом интерфейсе края изображения, после чего нажимаем кнопку Crop Image.
Теперь просто нажимаем кнопку Download, чтобы скачать изображение себе на компьютер. Картинка попадёт в папку «Загрузки» (если вы не меняли папку загрузок в настройках браузера).
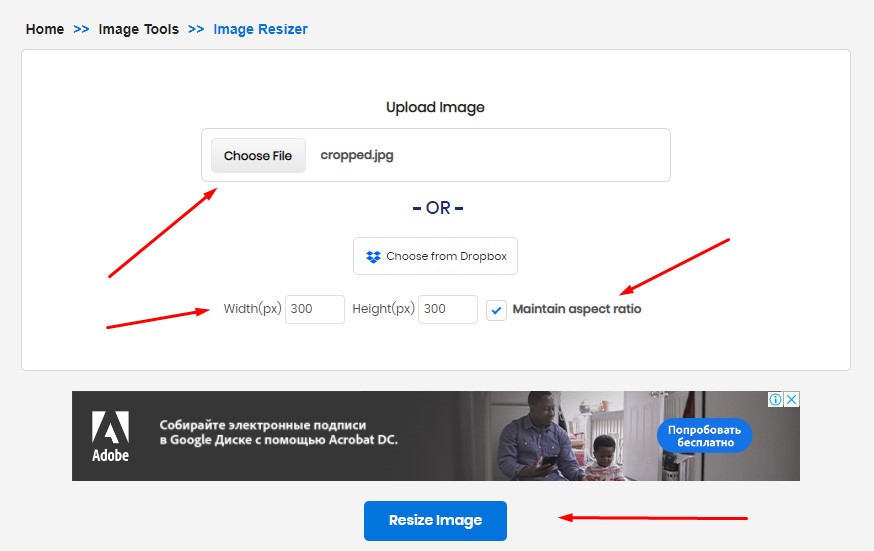
Размер после обрезки меня тоже не устраивает. Хочу привести ширину к 300 пикселям для карточки. На той же странице, на которую давал ссылку вначале, нажимаем «Изменение размера изображения». Попадаем в следующее окно, тоже без русского интерфейса, к сожалению, но вроде бы всё понятно.
Итак, давайте пройдёмся по пометкам сверху вниз, я отметил всё стрелками:
- Choose File. Нажимаем кнопку, выбираем нужную картинку в проводнике.
- Width (ширина изображения). Не более 500px.
- Maintain aspect ratio (сохранять пропорции). Если включите эту функцию, то инструмент будет ориентироваться на ширину. Например, если вы будете сжимать изображение с размером 868 x 625, как сделал я, то получите на выходе изображение с размером 300 x 216. Если нужно именно квадратное изображение, снимите галочку.
- Resize Image (изменить размер). После того как всё настроили, нажмите эту кнопку.
Всё, после ресайза нажмите кнопку Download Image. Изображение скачается в папку «Загрузки».
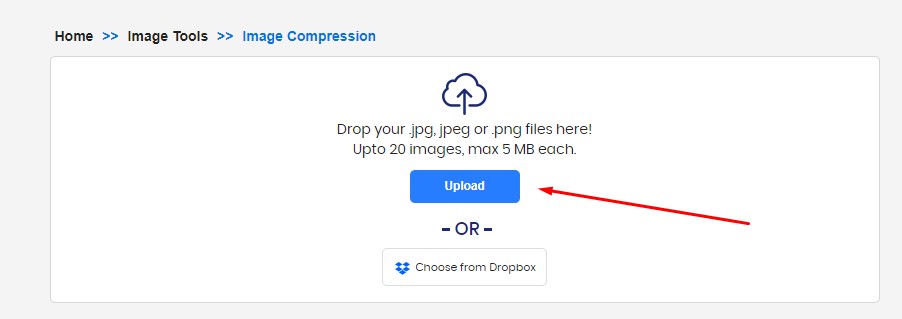
И последнее, но самое важное, на мой взгляд: сжатие изображений. Это делается в последнюю очередь, после всех манипуляций с картинками. Нажимаем на кнопку «Сжатие изображений», на следующей странице нажимаем кнопку Upload.
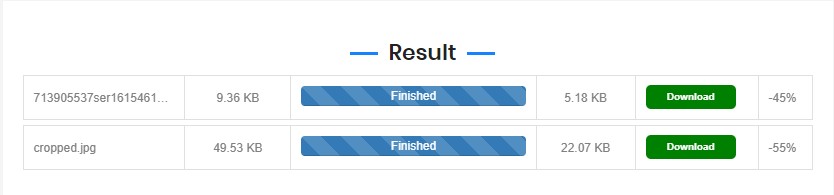
Выбираем изображения, с которыми проводили манипуляции до этого, после чего ждём, когда инструмент закончит процесс сжатия.
Как видите, инструмент сократил вес на 45 и 55 процентов. На мой взгляд, качество было урезано заметно, но для такого вида изображений вполне приемлемо. Вот для скриншотов текста инструмент, как мне кажется, слишком сильно режет качество. В принципе, Searchenginereports сработал адекватно.
Конечно, было бы неплохо, если они позволили выбирать степень сжатия, но и так можно работать. Впрочем, скорее всего, это будет скоро реализовано. Так что ждём-с.
Почему это всё нужно делать?
Всё очевидно: требования поисковых систем. С каждого уголка Google и Яндекс кричат нам, что нужно ускорять страницы, сайт должен работать быстро, нужно сделать страницы лёгкими. Ну и тому подобное. Ну и активно ориентируются на мобильный интернет, который во многих регионах хорошей скоростью не отличается.
Изображения весят много, соответственно, делают страницы вашего сайта тяжелее, что очень не нравится ПС. Так что придётся активно заниматься оптимизацией картинок. Не стоит на это закрывать глаза, так как это будет минусом для ранжирования в поисковых системах.
Несколько важных аспектов при оптимизации графических файлов
Возьмите себе на заметку!
Выбирайте подходящий тип файлов
Да, Google сейчас активно продвигает формат WebP. Сейчас он является отличным вариантом, так как все современные браузеры поддерживают данный формат. Он экономит место, а также позволяет быстрее загружать страницы сайта.
Хотя, к сожалению, есть заметные потери качества. Данный формат хорош тем, что он подойдёт на замену и JPEG, и PNG, так как позволяет сохранять прозрачность.
Для файлов с высоким разрешением можно использовать формат AVIF, так как он ещё сильнее экономит место, но потеря качества в этом формате очень заметна, так что если качество критично, то лучше его не использовать.
Но сайт лучше всё равно настроить так, что изображения в формате WebP и AVIFF выдавались только тем пользователям, браузеры которых данный формат поддерживают, а для остальных должна быть версия в старых форматах JPEG или PGN.
Например, для CMS WordPress, Drupal или Joomla эту проблему можно решить с помощью плагинов.
Так что использование современных форматов изображений вполне разумно.
Имена, описания, alt
Некоторые к этому относятся не очень серьёзно, но изображения в SEO — важный аспект. Правильно прописанные заголовки изображения, описания, а также alt станут отличным средством для расширения семантического ядра текста, а также могут привлечь трафик из разделов «Картинки» поисковых систем.
Задавайте каждому изображению уникальное имя и alt, это значительно улучшит ваше SEO, позволит привлекать больше трафика.
Карта сайта
В некоторых ситуациях изображения можно включать в карты сайта. Например, если вы сделаете отдельную XML-карту сайта, то ваши картинки быстрее окажутся в поисковой выдаче, соответственно, есть вероятность, что вы привлечёте больше трафика на сайт.
Ещё раз об альтернативном тексте
Тег alt — важный для поисковых систем, так как позволяет дать больше информации об изображении. Он подходит для того, чтобы описать словами то, что находится на картинке. Фактически он нужен для того, чтобы сказать, что находится на картинке. Да, нейросети уже научились распознавать содержимое изображений. Но давайте честно, всегда ли они точно определяют содержимое?
Потому следует ПС сообщать, что находится на изображении. Даже если картинка не загрузится, ПС прочитает содержимое тега alt.
Подводим итоги
В общем, прежде, чем публиковать картинку, стоит с ней поработать, провести полноценную оптимизацию, продумать заголовок, описание, альтернативный текст.
И пользователям, и поисковым системам больше придётся по душе контент, над которым хорошо поработали. Изображение — графическое лицо вашего веб-ресурса. Так что ищите баланс между качеством и доступностью.
Слишком большой вес изображений может сделать вашу страницу тяжёлой и недоступной для многих людей, которым не повезло с быстрым интернетом, а отсутствие правильно прописанных тегов делает страницу менее заметной в поиске.