Один из методов ускорения сайта — ленивая загрузка изображений. Этот метод позволяет сократить вес страницы, соответственно, значительно увеличить скорость её генерации. Конечно, у такого подхода есть некоторые недостатки, но преимущества всё с лихвой окупают.
Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти добрался.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Но у WordPress много плагинов, так что разумнее использовать готовые решения. Например, jquery.lazyload.js. Практически все плагины с данной функцией так или иначе используют данную библиотеку или делают собственные решения на её базе.
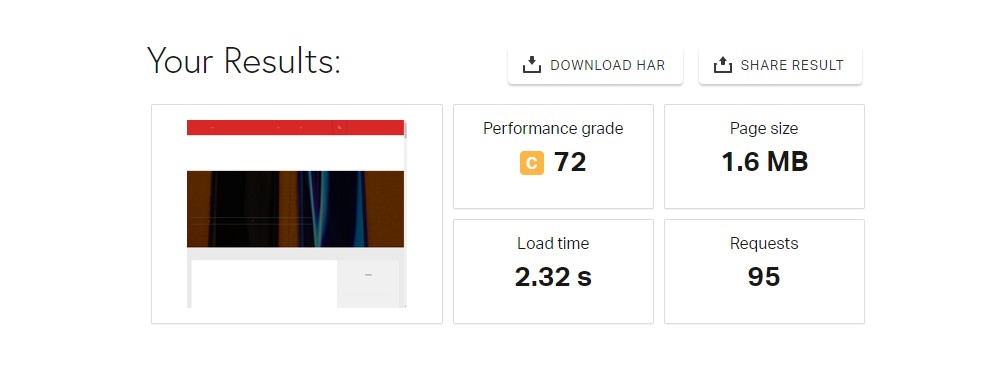
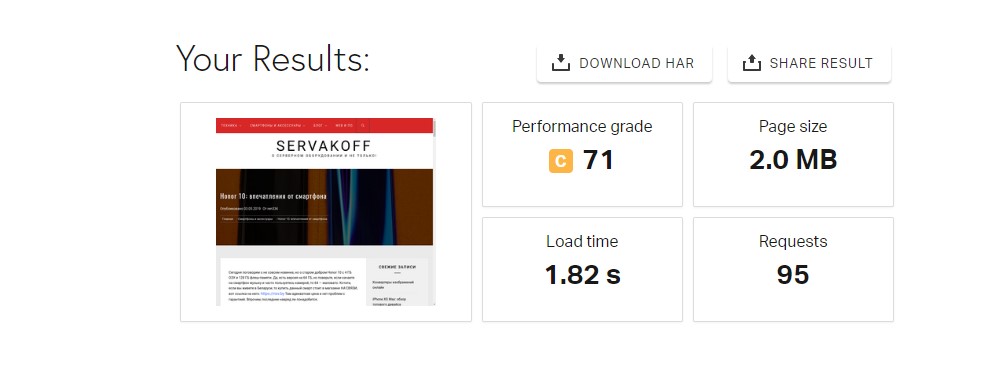
Я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.
Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьёзнее нагрузка на сервер.
Если, например, посмотреть на параметр LCP в PageSpeed Insight, то он будет хуже без ленивой загрузки изображений, чем с ней.
А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
- только бесплатные плагины;
- доступны в репозитории WordPress;
- стабильно работают с актуальными версиями WordPress.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.
Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но тестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.
Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Они запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.
Я провёл несколько тестирований, в итоге результат был примерно такой же.
А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Впрочем, даже сейчас функция ленивой загрузки у данного плагина не выглядит конкурентноспособной на фоне нижеследующих. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.
По-моему отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.
Впрочем, у него есть преимущества при создании, например, Ajax-галерей.
Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, всё прекрасно. Правда, чуть подтормаживает сайт, но всё в пределах погрешности. Так что, претензий особо не будет.
Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.
В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.
Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.
Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который удерживает первое место на пьедестале уже много лет, конечно, иногда он может порушить слайдеры, потому его придётся настраивать. Но благо, с проблемой можно разобраться. Фактически по результатам — лучший вариант.
С ним получается максимальная производительность, на ресурсах, где много изображений.
Видите, насколько сильно сократился вес изображений? Крайне серьёзный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашёл.
Lazy Load позволит заметно ускорить сайт
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдёт и вперёд, покорять вершины скорости загрузки сайта!
На этом с вами прощаюсь, желаю успехов и быстрых сайтов, всего доброго!















Это конечно все очень хорошо.Но,что скажите на счет своего сайта у каторого прям на этой сраничке скорость 24\64
Смотрите в GTmetrix/Pingdom Tools или в режиме разработчика браузера. Там увидите реальные результаты. PageSpeed не показывает реальную скорость загрузки, а только потенциальные проблемы. Если убрать рекламу, вебвизор, а также аналитику, то грузиться будет на порядок быстрее. Так что, на PageSpeed давно не ориентируюсь, ибо варианта получить 100 только два – обмануть инструмент, 2 – использовать чистый HTML.