Сейчас я не буду лезть слишком глубоко. Тем, кому нужен простой бложик, нет смысла лезть вглубь код и что-то там менять, но вкратце объяснить обязан. Если вам не нравится основной макет, то проще всего будет взять и исправить файлы шаблона и таблицу стилей.
Например, если вам не нравится вывод изображения записи на странице, то по FTP требуется зайти в определенный файл шаблона с расширением .html.twig вашей темы и исправить. Как найти нужный шаблон? Просто.
Заходим в админку → Страницы → любая страница блога
Переходим на открывшейся странице вкладку «Дополнительно». Если страниц нет, то шаблон выберете сами, тогда исправляйте любой. В моем случае это «Item».
Заходим через FTP в папку https:// ваш-сайт/themes/ваша-тема/templates (В моем случае striped. Но если поставили другой скелетон, путь, как и содержание шаблона, будет иным.
Правим его содержимое.
На всякий случай месторасположение выбора шаблона указал на скриншоте.
Заходя в файл шаблона видим такую картину. Все с пометкой % include – подключенные внешние файлы, придется провести ревизию и найти интересующее. Но меня интересует именно картинка. Смотрим на скриншот.
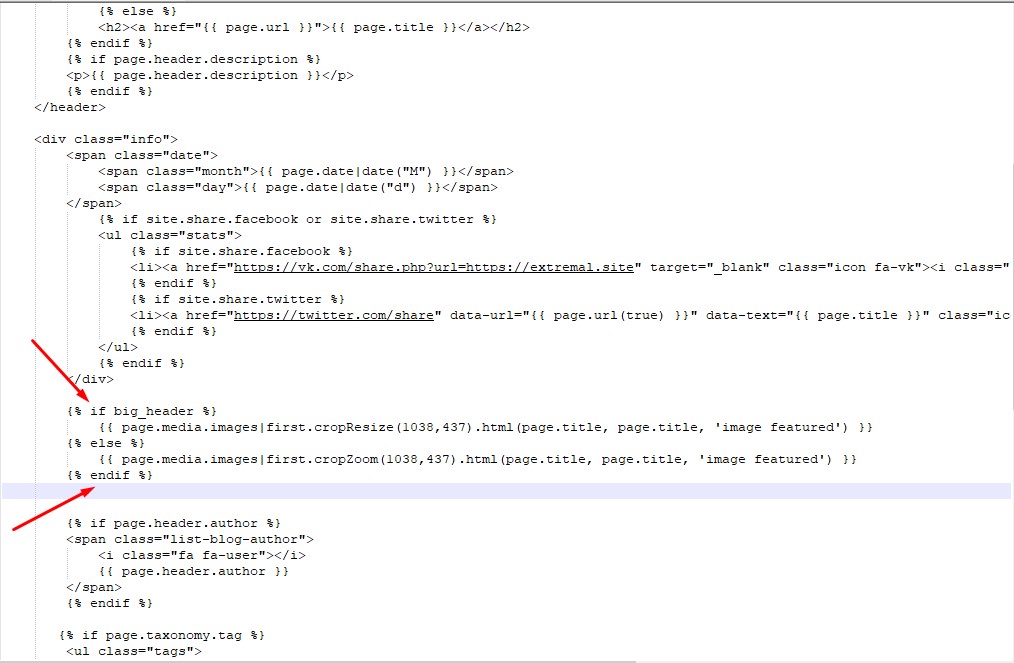
Как видите, есть подключенный файл partials/blog_item.html.twig, именно он и интересует. Мы его однажды уже редактировали, пришло время повторить. Открываем и ищем строку, отвечающую за вывод изображения.
Отлично, старую переменную удалять не будем, просто закомментируем сделаем свою. Добавляем такие строки:
{% if medium_header %}
{{ page.media.images|first.cropResize(640,480).html(page.title, page.title, 'image featured') }}
{% else %}
{{ page.media.images|first.cropZoom(640,480).html(page.title, page.title, 'image featured') }}
{% endif %}Перед началом старого кода внести <!— а в конце —>.
Готово, теперь пришло время сменить переменную, отвечающую за вывод изображений. Возвращаемся в item.html.twig и ищем нужную строку.
Теперь заменим переменную. Строка станет выглядеть так:
{% include 'partials/blog_item.html.twig' with {'truncate':false,'medium_header':true} %}Результат на лицо, разрешение картинки точно изменилось. Но не размер. А тут уже проблема лежит в стилях. В данной теме ширина картинки задана на 100% для области.
Поэтому неважно, какое разрешение вы назначите, все равно картинка будет заполнять всю область. На скриншоте выше прекрасно видно, что нужное нам значение размещается в файле стилей main.css в строке 1755. Если не поняли, чуть выше и правее места, куда указывает стрелочка, посмотрите.
Значит, нужно перейти в ваш-сайт/themes/striped/assets/css и найти там файл main.css и в 1755 строке отыскать .image.featured
Правим, в итоге будет выглядеть так:
.image.featured {
display: block;
width: 70%;
margin: 0 0 2em 15%;
}Я снизил ширину картинки до 70% и сделал отступ слева 15%, чтобы картинка была посреди блока.
Немного кривовато, но потом доправлю. Надеюсь, суть вы уловили. Как видите, исправить все довольно просто, главное, подойти к делу с умом. В следующей статье доделаем блог, чтобы он выглядел достойно.