Dies ist das 6. Kapitel im Zyklus der Entwicklung eines einfachen Blogs auf der CMS-Plattform Grav. Es ist an der Zeit, direkt zum Inhalt überzugehen. Wie man ihn schreibt und Fotos findet, werde ich auch erzählen, aber nicht in diesem Zyklus, das ist ein separates Thema. In diesem Artikel werde ich darüber sprechen, wie man eine Seite in Grav erstellt.
Inhalt erstellen in CMS Grav
Den Standard-Editor habt ihr bereits gesehen. Persönlich hat er mir überhaupt nicht gefallen, deshalb kann man in den Bereich „Plugins“ gehen und den TinyMCE Editor installieren. Dafür klicken wir auf die Schaltfläche „Hinzufügen“ in der oberen rechten Ecke und geben den Namen des Editors im Filterfeld ein.
Das Plugin TinyMCE Editor Integration wird erscheinen, und wir installieren es. Tatsächlich ist es derselbe Editor, der früher in WordPress verwendet wurde. Man kann auch Content Edit verwenden, aber dieses Plugin hat mir überhaupt nicht gefallen. Im Allgemeinen gibt es hier wenige Alternativen. Die Einstellungen des TinyMCE Editors lassen wir standardmäßig.
Nun gehen wir in den Bereich Seiten. Und öffnen zuerst die Seite Blog. Schaut euch den Screenshot unten an. Es gibt zwei Optionen:
- normal;
- expertenmodus.
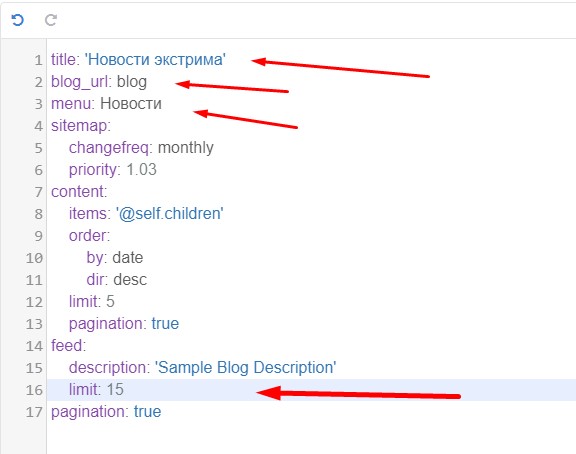
Im Expertenmodus besteht die Möglichkeit, URLs der Seiten festzulegen, das Menüanzeige, die Einstellungen in der Sitemap und die Priorität zu konfigurieren. Entsprechend kann man die Inhaltsparameter, die Möglichkeit der Paginierung und die maximale Anzahl der Einträge im Feed einstellen.
Ich habe den Titel auf Russisch geändert. Die URL habe ich gleich gelassen, damit vor jeder geöffneten Nachricht der Präfix /blog/ bleibt. Und das Nachrichtenlimit im Feed habe ich auf 15 geändert. Fertig. Übrigens, im normalen Modus kann man all das im Tab „Erweitert“ machen.
Etwas weiter unten befindet sich der Block „Inhalt“. Für die Ausgabe auf dieser Seite ist eine Vorlage verantwortlich, die einfach Ankündigungen der Einträge auf der Hauptseite ausgibt.
Im Abschnitt „Optionen“ können folgende Parameter geändert werden:
- Nummerischer Ordner-Präfix. Tatsächlich wird im Root-Verzeichnis ein Ordner „01.Blog“ liegen.
- Ordnername. Nun, das ist wohl klar.
- Elternteil. Wenn die Seite die Hauptseite ist, wird der Elternteil standardmäßig “root” sein. Wenn Sie jedoch eine zusätzliche Seite erstellen, die beispielsweise zum Blog gehören soll, dann setzen Sie als Elternteil „blog“.
- Anzeigeschablone. Genau die Vorlage, die für die Ausgabe der Daten auf der Seite verantwortlich ist. Wir haben sie im letzten Artikel besprochen.
- Reihenfolge. Hier ändern wir die Reihenfolge der Seiten.
Speichern der vorgenommenen Änderungen und direkt zum Inhalt übergehen. Wie Sie sehen, gibt es im Abschnitt „Blog“ viele unnötige Seiten. Man kann sie bearbeiten, aber ich bevorzuge, sie zu löschen und neu zu erstellen. So wird es anschaulicher.
In der oberen rechten Ecke klicken wir auf die Schaltfläche „Hinzufügen“ und es erscheint das Fenster „Seite hinzufügen“. Genau das brauchen wir.
Wie auf dem Screenshot zu sehen ist, habe ich einen Titel eingegeben, eine neue Ordnerstruktur wird automatisch generiert, in der unsere Seite enthalten sein wird. Als Elternseite habe ich Blog ausgewählt, damit der Eintrag auf der Hauptseite angezeigt wird. Danach habe ich die Seitenvorlage Item gewählt, die für die Ausgabe von statischem Inhalt verantwortlich ist.
Zuerst gehen wir zum Inhalt und fügen Inhalte hinzu. Den Text kann man einfach kopieren und einfügen. Wenn ein Bild hinzugefügt werden muss, wählen Sie den Punkt Einfügen → Bild. Das Bild muss zuvor in einen beliebigen Ordner verschoben und der Pfad zur Mediendatei im geöffneten Fenster angegeben werden.
In meinem Fall: /user/pages/01.blog/roupdzhamping-v-kabanovo-09-06/roup.jpg. Oder einfach in die Anhänge hochladen, die unter „Inhalt“ liegen.
Dann gehen wir zum Tab Optionen. Wir setzen ein Häkchen im Abschnitt Datum und wählen das gewünschte, dann gehen wir zum Abschnitt Metadaten, setzen ein Häkchen und erstellen die Abschnitte Titel und Beschreibung. Das ist im normalen Modus. Im Expertenmodus machen wir es wie oben gezeigt, bei der Bearbeitung des Blogs.
Im Tab „Erweitert“ muss nichts verändert werden. Im Prinzip ist die Seite fertig. Ich hoffe, ich konnte Ihnen helfen. Wie Sie sehen, ist das Erstellen einer Seite in Grav nicht viel schwieriger als in WordPress. Es ist eher ungewohnter. Sie können schnell einen einfachen Blog erstellen, der bequem zu verwenden ist.