Ich werde jetzt nicht zu tief gehen. Für diejenigen, die nur einen einfachen Blog benötigen, ist es nicht sinnvoll, tief in den Code einzutauchen und etwas zu ändern. Aber ich bin verpflichtet, es kurz zu erklären. Wenn Ihnen das Standardlayout nicht gefällt, ist es am einfachsten, die Vorlagendateien und die CSS-Datei zu ändern.
Zum Beispiel, wenn Ihnen die Darstellung eines Bildes auf der Seite nicht gefällt, müssen Sie per FTP eine bestimmte Vorlagendatei mit der Erweiterung .html.twig Ihres Themas finden und ändern. Wie findet man die richtige Vorlage? Ganz einfach.
- Gehen Sie ins Admin-Panel → Seiten → irgendeine Blog-Seite
- Wechseln Sie auf der geöffneten Seite zur Registerkarte „Erweitert“. Wenn es keine Seiten gibt, wählen Sie die Vorlage selbst und ändern Sie sie beliebig. In meinem Fall ist es „Item“.
- Gehen Sie per FTP in den Ordner https:// Ihr-Website/themes/Ihr-Thema/templates (in meinem Fall striped.Wenn Sie jedoch ein anderes Skeleton verwendet haben, wird der Pfad, ebenso wie der Inhalt der Vorlage, anders sein).. Но если поставили другой скелетон, путь, как и содержание шаблона, будет иным.
- Bearbeiten Sie den Inhalt.
Zur Sicherheit habe ich den Ort der Vorlagenauswahl auf einem Screenshot angegeben.
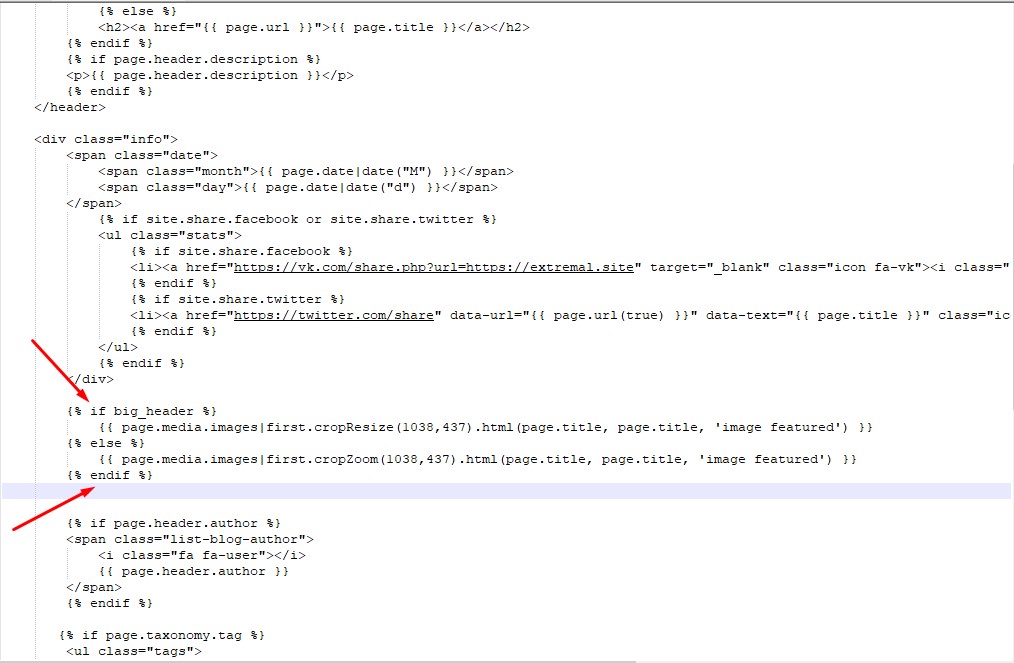
Beim Öffnen der Vorlagendatei sehen Sie folgendes Bild. Alles mit der Markierung % include sind eingebundene externe Dateien, die Sie überprüfen müssen, um das Interessante zu finden. Mich interessiert das Bild. Schauen Sie sich den Screenshot an.
Wie Sie sehen, gibt es eine eingebundene Datei partials/blog_item.html.twig, die uns interessiert. Wir haben sie schon einmal bearbeitet, es ist Zeit, es zu wiederholen. Öffnen Sie die Datei und suchen Sie die Zeile, die für die Bildausgabe verantwortlich ist.
Ausgezeichnet, wir werden die alte Variable nicht löschen, sondern einfach kommentieren und unsere eigene erstellen. Fügen Sie diese Zeilen hinzu:
{% if medium_header %}
{{ page.media.images|first.cropResize(640,480).html(page.title, page.title, 'image featured') }}
{% else %}
{{ page.media.images|first.cropZoom(640,480).html(page.title, page.title, 'image featured') }}
{% endif %}Vor dem Beginn des alten Codes fügen Sie <!– und am Ende –> ein.
Fertig, jetzt ist es an der Zeit, die Variable zu ändern, die für die Bildausgabe verantwortlich ist. Gehen Sie zurück zu item.html.twig und suchen Sie die gewünschte Zeile.
Jetzt ersetzen wir die Variable. Die Zeile wird so aussehen:
{% include 'partials/blog_item.html.twig' with {'truncate':false,'medium_header':true} %}Das Ergebnis ist sichtbar, die Bildauflösung hat sich definitiv geändert. Aber nicht die Größe. Hier liegt das Problem in den Stilen. In diesem Thema ist die Breite des Bildes auf 100% des Bereichs festgelegt.
Deshalb ist es egal, welche Auflösung Sie festlegen, das Bild wird trotzdem den gesamten Bereich ausfüllen. Auf dem obigen Screenshot ist gut zu sehen, dass der gewünschte Wert in der CSS-Datei main.css in Zeile 1755 platziert ist. Wenn Sie es nicht verstanden haben, schauen Sie etwas höher und rechts von dem Punkt, auf den der Pfeil zeigt.
Also müssen Sie zu Ihr-Website/themes/striped/assets/css gehen und dort die Datei main.css finden und in Zeile 1755 .image.featured finden.
Bearbeiten Sie, es wird schließlich so aussehen:
.image.featured {
display: block;
width: 70%;
margin: 0 0 2em 15%;
}Ich habe die Breite des Bildes auf 70% reduziert und einen linken Abstand von 15% gemacht, damit das Bild in der Mitte des Blocks ist.
Es ist etwas schief, aber ich werde es später korrigieren. Ich hoffe, Sie haben das Wesentliche verstanden. Wie Sie sehen, ist es ziemlich einfach, alles zu korrigieren, Hauptsache, man geht klug an die Sache heran. Im nächsten Artikel werden wir den Blog vervollständigen, damit er ordentlich aussieht.