Здравствуйте, дамы и господа, в этой статье расскажу как добавить AMP-страницы в WordPress. Не буду долго о том, что такое AMP, просто скажу, что это технология «облегчения и ускорения» страниц, которая даёт конечному пользователю сомнительную пользу, но при этом заметно бустит позиции сайта в поисковой выдаче Google, что немаловажно для вебмастеров и SEO-специалистов.
Да, даже на своём сайте заметил просадку в поиске, как отключил AMP-страницы, что не особо обрадовало.
Так что давайте подключим AMP к сайту на базе WordPress. Я, конечно, от них решил в итоге отказаться, но если они вам нужны, дерзайте.
Если YouTube у вас не работает, вот то же самое видео на Rutube:
Способ подключить AMP к WordPress
Предупреждаю сразу, идеи самостоятельного написания плагина для AMP, а также подготовки кастомного кода, я отбросил сразу, нет необходимых знаний, а технология довольно своеобразная.
Зато есть неплохой плагин, который поможет быстро подключить AMP к WordPress.
AMP от AMP Project Contributors. Фактически это плагин, который Google официально рекомендует.
Остальные плагины показались мне не самым лучшим вариантом, так что используем этот вариант. На самом деле раньше я использовал плагин AMP для WP — Ускоренные мобильные страницы, но он всегда генерирует собственную тему для AMP-страниц, также были проблемы с подключением к нему Метрики. Да и без Pro-версии у того плагина не очень широкий функционал, так что решил от него отказаться.
Поэтому поговорим об официальном плагине для AMP. Итак, приступим.
Подключение AMP к WordPress с помощью AMP от AMP Project Contributors
Этот плагин из репозитория WordPress, бесплатный: https://ru.wordpress.org/plugins/amp/.
Постоянно обновляется, имеет хорошую поддержку, совместим со многими другими плагинами и темами. Установить можно через админ-панель WordPress.
Учтите, используемая тема должна быть совместима с AMP, в противном случае страницы сайта будут отображаться не очень корректно, но большинство популярных тем совместимы. Зато этот плагин очень «дружен» с другими плагинами, например, модулями для рейтингов, конструкторами сайтов, расширениями для Gutenberg. Конечно, не со всеми, и ещё любит убирать JS и CSS из данных плагинов, но в большинстве случаев отображает всё корректно.
Раньше я не любил данный плагин, но сейчас использую именно его, так как среди AMP-плагинов он самый хороший и удобный.
Итак, после установки а активации плагина, вы попадёте в такой дашборд, в котором нужно настроить плагин.
Первое окно особого значения не имеет.
А вот в следующем разделе нужно выбрать Developer or technically savvy. В противном случае плагин всё настроит за нас, но эти настройки будут не очень хороши.
Нажимаем кнопку Next и попадаем в следующий раздел. Здесь у нас будет аж целых три стула.
Итак, есть три варианта:
- Standard. Этот вариант делает ваш сайт AMP. То бишь, даже в стандартном режиме он будет отображаться в режиме AMP. Не рекомендую, во-первых, Яндекс не особо жалует AMP, во-вторых, стандартный функционал плагинов и тем AMP зачастую сильно режет. И да, все AMP-страницы станут каноническими.
- Transitional. Переходный вариант. Сайт будет иметь как версию без AMP (она будет канонической), так и версию с AMP. На AMP будут попадать пользователи мобильных из Google, также в настройках можно включить, чтобы все пользователи мобильных попадали на AMP-страницы. Страницы с AMP и без будут использовать одну тему и один и тот же набор плагинов.
- Reader. Режим читателя. Страницы с AMP будут использовать отдельную тему. И, честно говоря, она не очень. Данный режим рекомендуется использовать только в том случае, если основная тема несовместима с AMP.
Я рекомендую выбирать совместимую с AMP тему и ставить режим Transitional. Если тема несовместима, то можно поставить режим Reader.
В следующем окне обязательно снимите галочку с пункта Redirect mobile visitors to AMP, в противном случае все пользователи мобильных устройств будут переадресованы в AMP-версию сайта.
Всё, первоначальная настройка завершена, в следующем окне нужно просто нажать Finish. Дальше вас переадресует в настройки плагина AMP. В этом разделе обратите внимание на «Поддерживаемые шаблоны».
Если у вас есть кастомные шаблоны страниц или таксономий, рекомендую их включить.
Как видите, если тема не будет поддерживать AMP, то она будет крашить его.
При этом тема на текущем сайт отлично поддерживает AMP. В репозитории и на Themeforest много AMP-совместимых тем есть.
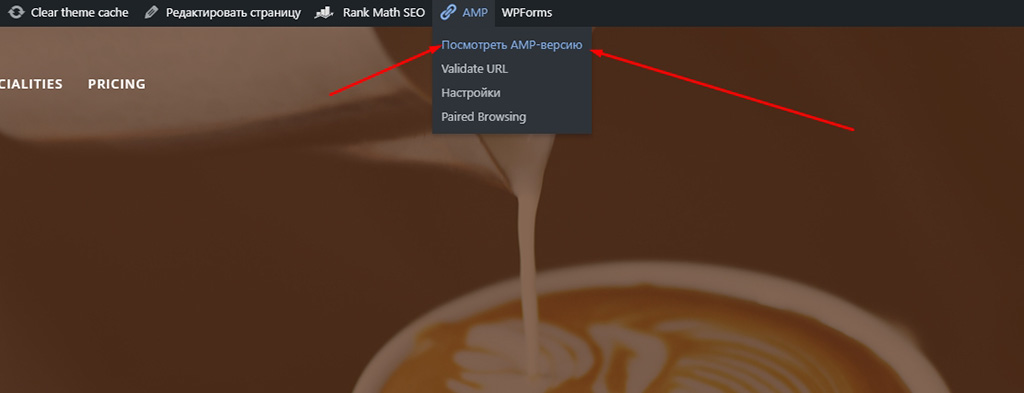
Чтобы отобразить AMP-версию сайта, вам достаточно выбрать в меню админа вот этот пункт.
В целом, это всё, если что, ставьте режим Reader. Но мне он не особо нравится, лучше искать AMP-совместимую тему.
Подключить AMP на WordPress довольно просто
Да, могут возникнуть проблемы с тем, что AMP несовместим с какими-либо плагинами или темами, но придётся с этим разобраться, так как сам формат AMP-страниц подразумевает урезание функционала в пользу скорости.
Конечно, мог бы разобрать и другие плагины, но лучшего варианта, чем официальный плагин AMP от AMP Project Contributors попросту не нашёл. Остальные плагины либо отображали сайт не так, как хотел я, либо создавали много проблем.
На этом, думаю, следует закончить, надеюсь, сумел вам помочь. Желаю вам успехов!