Здравствуйте, специально для вас подготовил обзор темы Breek, мой сайт как раз базируется на этой теме. К сожалению, не бесплатная, но, как по мне, своих денег стоит. По крайней мере уже давно окупилась. Функционал, конечно, не гигантский, но в качестве темы для блога подходит отлично. Ну а по ссылке можете увидеть все варианты макетов и шаблонов данной темы.
Также прилагаю видеообзор, в котором наглядно демонстрирую «внутренности». Конечно, видео старое, но по функционалу тема не изменилась, все обновления были связаны с исправлением ошибок, а не добавлением функций.
Заглянем в Breek
Для начала оставлю ссылку на live preview, о которых говорил выше: https://themeforest.net/item/breek-minimal-masonry-theme-for-wordpress/24031994. Сможете посмотреть все варианты макетов темы, прежде чем принять решение о покупке.
Стоимость составляет 59$, что по меркам ThemeForest не самая низкая цена, не все готовы платить такую сумму за блоговую тему. Но у пиратов лучше не качать, из интереса посмотрел содержимое их сборок, так там целый набор всякой дряни, встроенной в файловую систему и код, как правило всё замаскировано под Eval, так что вирусов и бэкдоров понапихали немало.
Данная тема для WordPress рассчитана именно на блоги. С Woocommerce работает не очень хорошо, но работает, просто каталоги товаров, страницы товаров выглядят не очень, так как у темы нет под них отдельных шаблонов.
Для landing page использовал бы другие варианты. Здесь же весь функционал ограничен именно необходимыми блогу, что радует, ибо всякого «многофункционального мусора», который из-за перегруженности разнообразными «фишками», тормозит на ровном месте, и так предостаточно.
Скорость у темы хорошая, даже если закинуть live review, выдаст хорошие результаты. У меня на блоге они будут похуже, ибо реклама и счётчики заметно просаживают скорость. Давайте посмотрим на оценку по PageSpeed Insight.
На GTmetrix и PingdomTools результаты тоже отличные. Кстати, когда смотрел скорость загрузки в режиме разработчика, то убедился, что ресурсы грузятся грамотно и своевременно.
В целом тема выглядит приятно. Если не нравится расцветка фона, то без проблем можно установить изображение либо сделать его просто одноцветным. Но любителям градиентных расцветок зайдёт на ура.
Возможностей кастомизации у темы достаточно даже для тех людей, которые не владеют кодом от слова совсем, но редактировать приходится не из кастомайзера (хотя такая возможность тоже есть), а с помощью плагина, идущего с темой Breek в комплекте.
В кастомайзере приходится делать несколько переходов в подменю, что заметно усложняет работу. В плагине работать проще, хотя придётся пожертвовать наглядностью.
Здесь вы можете выбирать разные варианты макетов:
- шапки;
- подвала;
- главной страницы;
- блога;
- сайдбара.
Добавить социальные профили, а также кнопки расшаривания. Кстати, VK тоже поддерживается. Но если нужны Одноклассники, извините, не судьба. А так, большинство популярных соцсетей доступны.
Кстати «липкая шапка» (sticky header), а также кнопки социальных сетей в ней тоже поддерживаются. Области виджетов есть в сайдбаре, подвале, что упростит добавление всякой ерунды, вроде информации об авторе или копирайта.
Также присутствует возможность добавлять код рекламных блоков прямо в настройках темы. Правда, областей мало, предпочитаю всё равно использовать Ad Inserter.
В разделе Styling вы можете настроить цвета практически темы. В файлы стилей необходимости лезть нет, для настройки доступно практически всё.
Но тут, возможно, будет реально проще через кастомазер, ибо добавит наглядности в процессе работы.
Со шрифтами проблем тоже нет. Из раздела Typography вы можете настроить тип шрифтов, а также их размер без особых проблем. При желании можете выключить загрузку Google Fonts, что позволит немного ускорить загрузку страниц.
В разделе Optimization можете включить встроенные возможности оптимизации темы. Работает всё на ура. По крайней мере, конфликтов со многим плагинами кэширования нет, с PageSpeed Ninja тоже. С Autoptimize тоже отлично работает.
Также в теме Breek присутствует возможность включить ленивую загрузку изображений, встраиваемых объектов (например, видео с YouTube) и заодно рекламных блоков Adsense, что позволяет избавиться от некоторых плагинов вроде A3 LazyLoad.
И чуть пониже можно добавить ваши собственные скрипты в список асинхронной загрузки, что позволит заметно увеличить скорость работы сайта.
И ещё — поддержка AMP здесь реализована на ура! Ваш сайт в режиме AMP и без него будет выглядеть практически одинаково. Но, конечно, совместимость зависит от набора плагинов, а не только темы.
Многие темы с AMP работают из рук вон плохо. Здесь же всё отлично, только нужно установить плагин AMP от AMP Project Contributors. С другими тема работать не будет. Да, пусть у него рейтинг пониже, чем у конкурентов, но работает он нормально.
А теперь давайте разберём некоторые нюансы в работе Breek для WordPress.
Особенности
Давайте начнём с главного. Для формирования каскада стилей, который работает на сайте, используется препроцессор SCSS. Соответственно, недостаточно внести изменения в style.css дочерней темы. Придётся либо везде расставлять:
!importantЛибо стили не будут работать. Соответственно, для более глубокого редактирования темы, чем настройки из кастомайзера, придётся знать, как использовать препроцессоры. Для новичков это может создать ряд проблем.
Второй немаловажный пункт: асинхронная загрузка всех скриптов темы может вызвать серьёзные сбои в работе старых браузеров, например, IE. Но, если честно, за огромную проблему не считаю. Если кто-то не обновлял свой браузер десяток лет, то работать толком у него ничего не будет.
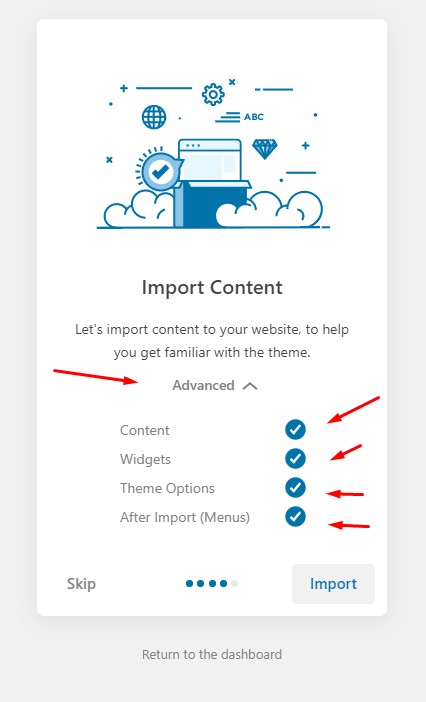
Теперь перейдём к ещё одной части: демо-импорт. Здесь нужно быть аккуратным, ибо демо-импортёр подгружает весь контент, который есть в комплекте. Для новых сайтов это не фатально, но для наполненных сайтов, на которых ещё и быстроробот сидит (как у меня), это может представлять проблему. Подгруженный лишний контент моментально попадает в индекс поисковой системы.
Так что нажмите кнопку Advanced и снимите все ненужные галочки. Разве что Theme Options можете оставить, ведь импортируете демку ради настроек?
Без установки рекомендованного плагина ACF PRO (он сильно урезан, функционал Advanced Custom Fields, всё, что есть, подходит только для редактирования макета главной страницы), редактировать макет главной страницы не получится, так что обязательно установите. Снизу будет такой раздел.
Нажмите кнопку Add Row и добавьте нужный вам макет. Вы можете их комбинировать, например, сверху добавить карусель, потом классический блог или сетку, а также вывести сетку категорий.
Не забудьте в кастомайзере выбрать «статическую страницу», а потом указать ту страницу, где подготовили нужный вам макет.
Кстати, перевод на русский язык автору темы отправил. Но если по какой-то причине его не будет, то вот ссылка на готовый перевод темы: https://drive.google.com/open?id=1FVngfNNgFzPxWfSfJkO2sFNnyYLtXPwi
Я специально сохранил полную структуру папок в пути к файлам перевода, чтобы вы понимали, куда забросить файлы.
Содержимое архива следует разместить в папке language основной темы (только тогда шаблон с расширением .pot удалите), либо создать папку с таким же названием в дочерней теме и разместить содержимое архива там.
И последний нюанс, который касается SEO. У темы с этим всё в порядке, есть поддержка Open Graph, так что заголовок статьи будет подгружаться в тайтл, а кусок текста будет автоматически браться в качестве описания.
Но если используете какой-нибудь SEO-плагин, то вырубите отмеченную на скриншоте функцию. Иначе настройки темы будут перебивать настройки плагина.
Решать вам
Breek — неплохая тема, но только для блогов. Из перепробованных пока что нравится больше всего. Но если вам она не по вкусу, то платить смысла нет. Впрочем, в репозитории WordPress много бесплатных тем, так что прекрасно можно обойтись без неё.
Просто однозначно могу сказать, что это одна из самых простых тем для новичков, где много чего можно настроить без углубления в изучение WP, что в премиум-темах встречается нечасто.