Пришло время посвятить статью обзору довольно популярной темы для WordPress – Jupiter X. Старая добрая тема Jupiter была довольно популярна, но авторы решили полностью обновиться и заменить основной редактор на популярный плагин Elementor. Посмотрим, что из этого получилось. В конце статьи есть видеобзор.
Тема, ты просто космос
В первую очередь тему требуется установить. Здесь ничего сложного. Получаем скачанный архив, распаковываем в нужную папку. Отдельным файлом скачиваем ключ с Envato, активируем. Готово.
После установки тема предложит активировать некоторые плагины. Нам точно понадобится один — Jupiter X Core. С версии темы 1.3.0 еще появился дополнительный плагин Jupiter X Pro, который расширяет возможности контрольной панели темы.
Активируем и появляется такая вкладка.
Соответственно, здесь у нас активатор продукта, куда нужно внести код, гайд и стартовое меню для загрузки шаблона. Если не хотите разрабатывать с нуля, то можно попробовать шаблоны. Может какой-нибудь подойдёт и после небольшого допила станет тем, что вам нужно.
Также есть меню для автоапдейтов. Нажали загрузить, тема обновилась. Иногда может не сработать, тогда для того, чтобы закачать обновление, придётся заходить в личный кабинет Envato и загружать вручную. После распаковать и закинуть файлы в папку темы. Сложно, но можно (знаю, совсем обленился).
Теперь поговорим о плагинах. Здесь множество всяких прикольных вещей. Те расширения, которые идут в комплекте с Jupiter X включать лучше через меню плагинов, обновлять тоже. Через стандартное меню обновлений сделать это не получится. Впрочем, большую часть плагинов я все равно отрубил.
Основой всего этого действа служит Elementor. Фактически вся тема построена на нем. Шапка, подвал, меню. Все строится с помощью данного конструктора и дополнений к нему. В принципе, получается красиво, но крайне громоздко.
А если попытаться обойтись классическим редактором или Гутенбергом, то Jupiter X вам точно ни к чему. В последующих статьях расскажу, как данной темой пользоваться. А пока взглянем внимательно на начинку.
«Внутренности» Jupiter X
Из коробки нам доступны некоторые возможности:
- Кеширование на уровне темы. Все скрипты, CSS и картинки превращаются в статические файлы.
- Поддержка изображений SVG.
- Режим разработчика. Он обрубает кеширование и некоторые другие фишки темы, чтобы обеспечить чистоту кода.
- Подключение CSS Analytics, шрифтов Adobe, а также можно подключать сторонние трекинг-коды.
- Подключение некоторых API. Твитер, Гугл Карты.
Наверное, на скриншоте заметили функцию Cache Busting. Если у вас стоят сторонние плагины кеширования, в частности PageSpeed Ninja, то лучше вырубить.
Плагин ленивой загрузки я также выключил, из-за него у меня проглючили самопальные слайдеры.
Теперь перейдем непосредственно к коду.
Тема, фактически, сделана на собственном фреймворке, потому зайти и просто поменять файлы header.php или index.php не получится. Придется изощряться. Все нужный файлы находятся в themes/jupiterx/lib/ Менять их напрямую не стоит. А вот вносить изменения в рамках дочерней темы можно.
Впрочем, не нужно, ведь все изменения шапки, подвала и других элементов выполняются с помощью плагина Elementor. Документация есть на официальном сайте темы, там подробно рассказано, как и что менять. Учтите, у темы есть собственные хуки и переменные, и если желаете их использовать, то придется с ними ознакомиться.
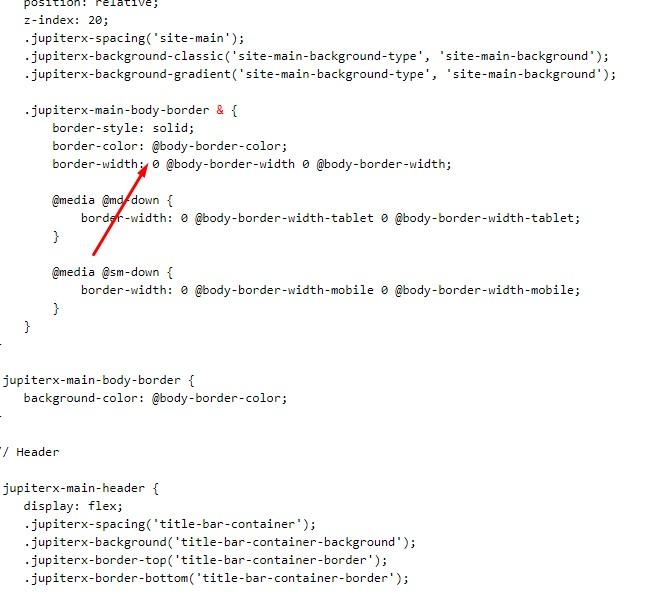
Для CSS используется прекомпилятор LESS. Штука полезная, если ей уметь пользоваться. Все таки, позволяет создавать переменные и впоследствии мы можем использовать переменную, а не прописывать набор стилей.
Дочерняя тема
Устанавливается прямо с темой. Все изменения нужно проводить в рамках нее. В файл functions.php вносим пользовательский код. В папке assets пользовательские скрипты и less, где предстоит вносить пользовательские скрипты или менять стили.
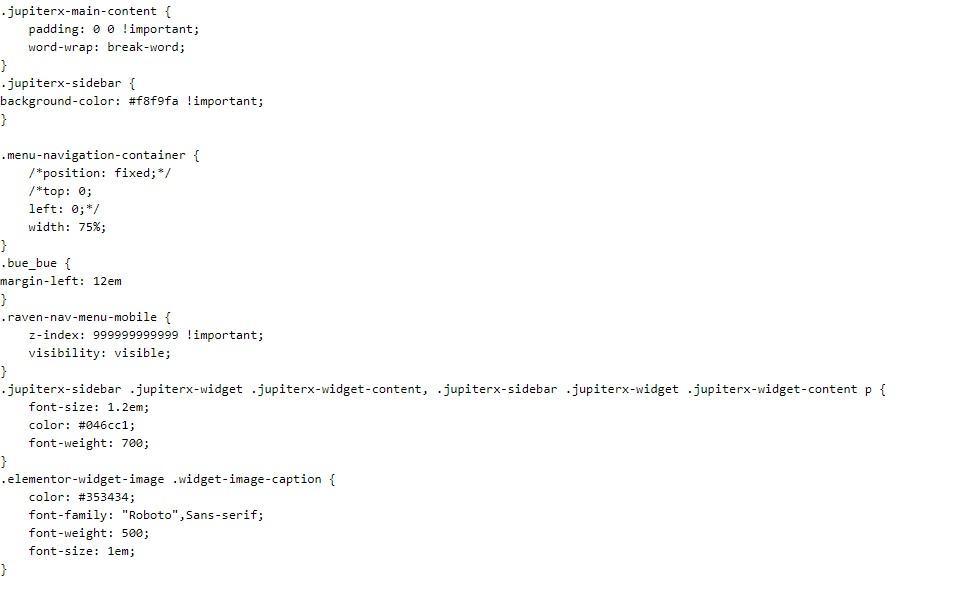
Самый простой способ изменить дефолтный стиль, найти его в инструменте разработчика, изменить, а после внести в файл style.less. Для отображения синтаксиса выберите CSS.
Файл functios.php находится как раз-таки в корне дочерней темы. В нем есть несколько встроенных функций, а свои добавляем далее. Все также, как и с обычной темой. Никаких отличий нет, кроме того, что можем использовать некоторые хуки самого Юпитера Икс.
Кастомайзер
Здесь он предоставляет довольно широкие настройки. Редактирование заголовков, настройки страниц. Стили, шрифты. В кастомайзере представлено все. В том числе можно слепить отдельные страницы на техническую «заглушку», ошибку 404 и т. д.
Как видите, диапазон довольно широк. Но стилизовать разделы Header, Footer придётся через конструктор тем Elementor. Сначала слепить макет, потом назначить его через раздел «Настройки». Не сказать, что это облегчает жизнь. Я привык к несколько иному подходу. Впрочем, это и вправду дело привычки.
Как выглядит тема вживую, можете увидеть на сайте: https://servergid.ru/










Привет! Самый главный вопрос – я её могу на многих сайтах использовать или только на одном? И вопрос номер два – если я хочуу сделать из этой темы портфолио – я могу на одном своём сайте разместить все 300 темплэйтов?? (как например с элементор пак) Спасибо за ответ
Здравствуйте! Насколько помню, по условиям ThemeForest её нельзя использовать более чем на одном домене. Даже на поддоменах нельзя. Так что если пожелаете использовать в качестве портфолио на разных поддоменах, придётся взять расширенную лицензию, она стоит заметно дороже.
Единовременно можно использовать только один шаблон, но вы можете загрузить все поочерёдно, а потом просто разместить главные страницы по разным линкам. Тогда получатся все варианты шаблонов в пределах одного домена, а необходимость в расширенной лицензии отпадёт.
С тех пор, как делал этот обзор, тема серьёзно изменилась, но всё равно остаётся слишком тормознутой. Если уж желаете что-то красивое для портфолио на Elementor с кучей шаблонов, то лучше обратите внимание на BeTheme.
Посоветуйте пожалуйста плагин типа Element Pack for Elementor, который позволяет вставлять шаблоны, чтобы, например, можно было в одну страницу вставить три шаблона и скомпоновать нужные блоки.
Аналогичным функционалом обладает WP Backery, но Elementor из конструкторов мне нравится больше. Можете посмотреть на Pro-версию Essential Addons for Elementor, неплохой пак. Ну, варианта лучше, чем Elementor, пока что не видел.
Спасибо за ответ! Essential Addons for Elementor насколько я понимаю не содержит темплейтов, а я хочу именно их. И я уже понял что мне нужен плагин, а не тема. Самый удачный для меня вариант – библиотека Elementor Pro, envato elements и Elementor Pack, но они все у меня уже есть 🙂 Есть ещё crocoblocs, но ради темплейтов их брать не хочу, по этому продолжаю поиск…
Ну, я конструкторами последнее время особо не пользуюсь, наверное, вам проще заранее шаблоны наделать и сохранить в библиотеке (в Elementor Pro это легко реализуется), а потом сформировать себе пак с помощью Duplicator, который можно установить будет для любого сайта. Попробуйте, такой вариант зачастую проще, чем поиск плагинов. Всё равно шаблоны в них приходится править под нужды.