Hallo, ich habe speziell für euch einen Überblick über das Breek-Theme vorbereitet, mein eigener Blog basiert auf diesem Theme. Leider ist es nicht kostenlos, aber meiner Meinung nach ist es sein Geld wert. Zumindest hat es sich bei mir schon lange amortisiert. Der Funktionsumfang ist nicht riesig, aber als Blog-Theme ist es hervorragend geeignet. Über den Link könnt ihr euch alle Layout- und Template-Optionen dieses Themes ansehen.
Ich füge auch ein Video-Review bei, in dem ich die „Innereien“ des Themes visuell demonstriere. Natürlich ist das Video älter, aber funktional hat sich das Theme nicht verändert; alle Updates betrafen Fehlerbehebungen, nicht die Hinzufügung neuer Funktionen.
Ein Blick auf Breek
Zunächst hinterlasse ich euch den Link zum Live-Preview, den ich oben erwähnt habe: https://themeforest.net/item/breek-minimal-masonry-theme-for-wordpress/24031994. So könnt ihr alle Layout-Optionen des Themes sehen, bevor ihr eine Kaufentscheidung trefft.
Der Preis beträgt 59$, was nach den Maßstäben von ThemeForest nicht der niedrigste Preis ist. Nicht jeder ist bereit, diesen Betrag für ein Blog-Theme zu zahlen. Aber ich rate davon ab, die Theme-Versionen von Piraten zu nutzen. Aus Interesse habe ich deren Versionen durchgesehen – vollgestopft mit Malware, die oft als Eval getarnt ist, sind dort viele Viren und Backdoors versteckt.
Dieses WordPress-Theme ist speziell für Blogs ausgelegt. Mit WooCommerce funktioniert es nicht besonders gut – die Produktkataloge und -seiten sehen nicht optimal aus, da das Theme keine speziellen Templates für diese Zwecke hat.
Für Landing-Pages würde ich andere Optionen empfehlen. Hier ist der Funktionsumfang auf das Wesentliche für Blogs beschränkt, was erfreulich ist, da es genug „multifunktionalen Müll“ gibt, der aufgrund von Überladung mit verschiedenen „Features“ oft Probleme bereitet.
Die Geschwindigkeit des Themes ist gut, selbst wenn man ein Live-Review durchführt, erhält man gute Ergebnisse. Auf meinem Blog sind die Ergebnisse etwas schlechter, da Werbung und Zähler die Geschwindigkeit deutlich beeinträchtigen. Werfen wir einen Blick auf die Bewertung bei PageSpeed Insight.
Auch bei GTmetrix und PingdomTools sind die Ergebnisse ausgezeichnet. Übrigens, als ich die Ladegeschwindigkeit im Entwicklermodus überprüfte, stellte ich fest, dass die Ressourcen effizient und zeitgerecht geladen werden.
Insgesamt wirkt das Theme angenehm. Wenn euch die Hintergrundfarbe nicht gefällt, könnt ihr problemlos ein Bild einstellen oder den Hintergrund einfarbig gestalten. Liebhaber von Farbverläufen werden ebenfalls begeistert sein.
Das Theme bietet genügend Anpassungsmöglichkeiten, selbst für Personen ohne Programmierkenntnisse. Allerdings erfolgt die Bearbeitung nicht im Customizer (obwohl diese Option auch verfügbar ist), sondern über ein Plugin, das mit dem Breek-Theme mitgeliefert wird.
Im Customizer muss man mehrere Untermenüs durchlaufen, was die Arbeit erschwert. Mit dem Plugin ist die Arbeit einfacher, auch wenn es zulasten der Übersichtlichkeit geht.
Hier könnt ihr verschiedene Layout-Optionen auswählen:
- Header
- Footer
- Startseite
- Blog
- Sidebar
Ihr könnt soziale Profile sowie Share-Buttons hinzufügen. Übrigens wird auch VK unterstützt. Wer jedoch Odnoklassniki benötigt, hat Pech. Ansonsten sind die meisten beliebten sozialen Netzwerke verfügbar.
Der „Sticky Header“ sowie die Buttons der sozialen Netzwerke darin werden ebenfalls unterstützt. Es gibt Widget-Bereiche in der Sidebar und im Footer, was das Hinzufügen von Infos wie Autorendaten oder Copyrights erleichtert.
Es gibt auch die Möglichkeit, Werbeblöcke direkt in den Theme-Einstellungen hinzuzufügen. Allerdings gibt es nur wenige Bereiche dafür, daher bevorzuge ich weiterhin Ad Inserter.
Im Abschnitt „Styling“ könnt ihr die Farben fast aller Elemente des Themes anpassen. Es besteht keine Notwendigkeit, in die CSS-Dateien einzugreifen, da nahezu alles anpassbar ist.
Hier könnte es wirklich einfacher sein, den Customizer zu verwenden, da er die Übersichtlichkeit während der Arbeit verbessert.
Auch mit den Schriften gibt es keine Probleme. Im Bereich „Typography“ könnt ihr die Schriftarten und deren Größe ohne größere Schwierigkeiten einstellen. Wenn gewünscht, könnt ihr das Laden von Google Fonts deaktivieren, was die Ladezeit der Seiten etwas beschleunigt.
Im Abschnitt „Optimization“ könnt ihr die integrierten Optimierungsmöglichkeiten des Themes aktivieren. Alles funktioniert einwandfrei. Zumindest gibt es keine Konflikte mit vielen Caching-Plugins, auch nicht mit PageSpeed Ninja. Auch mit Autoptimize funktioniert es hervorragend.
Das Breek-Theme bietet auch die Möglichkeit, Lazy Loading für Bilder, eingebettete Objekte (wie YouTube-Videos) und Werbeblöcke von Adsense zu aktivieren. Dadurch können einige Plugins wie A3 LazyLoad entfallen.
Darunter könnt ihr auch eigene Skripte zur asynchronen Lade-Liste hinzufügen, was die Geschwindigkeit der Website deutlich erhöhen kann.
Und noch etwas: Die Unterstützung für AMP ist hier hervorragend! Eure Website sieht im AMP-Modus und im normalen Modus nahezu identisch aus. Natürlich hängt die Kompatibilität von der Plugin-Auswahl ab, nicht nur vom Theme.
Viele Themes funktionieren schlecht mit AMP. Hier läuft alles einwandfrei, nur muss man das AMP-Plugin von AMP Project Contributors installieren. Mit anderen Plugins funktioniert das Theme nicht. Ja, das Plugin hat eine niedrigere Bewertung als die Konkurrenz, aber es funktioniert gut.
Jetzt schauen wir uns einige Details zur Arbeit mit Breek für WordPress an.
Besonderheiten
Fangen wir mit dem Wichtigsten an. Für die Erstellung des auf der Website funktionierenden Stylesheets wird der SCSS-Präprozessor verwendet. Daher reicht es nicht aus, Änderungen nur in der Datei style.css des Child-Themes vorzunehmen. Entweder müssen die Stile überall angepasst werden:
!importantOder sie werden nicht funktionieren. Für eine tiefere Bearbeitung des Themes, die über die Einstellungen im Customizer hinausgeht, ist es notwendig, sich mit Präprozessoren auszukennen. Für Anfänger kann dies eine Reihe von Problemen verursachen.
Ein weiterer wichtiger Punkt: Die asynchrone Ladefunktion aller Skripte des Themes kann in alten Browsern, wie z.B. dem Internet Explorer, zu erheblichen Funktionsstörungen führen. Ehrlich gesagt, sehe ich das aber nicht als großes Problem an. Wer seinen Browser seit zehn Jahren nicht aktualisiert hat, wird generell Schwierigkeiten haben, eine Website ordnungsgemäß zu nutzen.
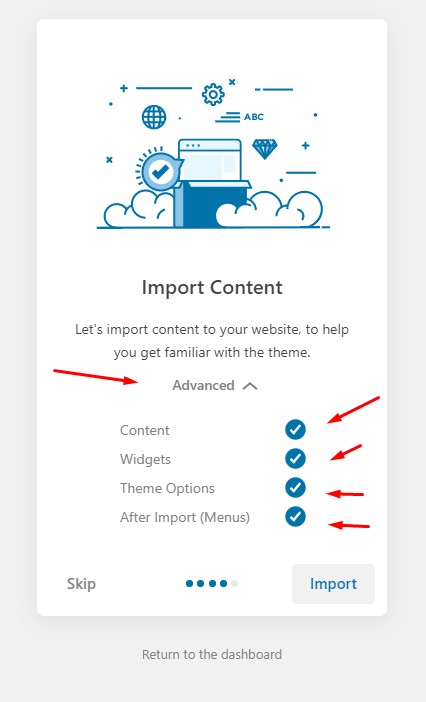
Kommen wir nun zu einem weiteren Teil: dem Demo-Import. Hier ist Vorsicht geboten, denn der Demo-Importer lädt den gesamten im Paket enthaltenen Inhalt. Für neue Websites ist das nicht tragisch, aber für bereits gefüllte Websites, insbesondere wenn dort noch ein Schnellbot aktiv ist (wie bei mir), kann dies ein Problem darstellen. Der überflüssige Inhalt wird sofort in den Index der Suchmaschine aufgenommen.
Daher solltet ihr die Schaltfläche „Advanced“ klicken und alle unnötigen Häkchen entfernen. Die „Theme Options“ könnt ihr aber aktiviert lassen, denn ihr importiert das Demo ja hauptsächlich wegen der Einstellungen.
Ohne die Installation des empfohlenen Plugins ACF PRO (eine stark abgespeckte Version von Advanced Custom Fields, die nur zur Bearbeitung des Layouts der Startseite geeignet ist) kann das Layout der Startseite nicht bearbeitet werden. Daher sollte das Plugin unbedingt installiert werden. Unten wird ein entsprechender Abschnitt angezeigt.
Klickt auf „Add Row“ und fügt das gewünschte Layout hinzu. Ihr könnt diese kombinieren, z.B. oben eine Karussellanzeige, danach einen klassischen Blog oder ein Raster, und auch ein Kategorien-Raster anzeigen lassen.
Vergesst nicht, im Customizer „statische Seite“ auszuwählen und dann die Seite anzugeben, auf der ihr das gewünschte Layout vorbereitet habt.
Übrigens habe ich dem Autor des Themes die Übersetzung ins Russische geschickt. Falls sie aus irgendeinem Grund nicht verfügbar ist, hier ist der Link zur fertigen Übersetzung des Themes: https://drive.google.com/open?id=1FVngfNNgFzPxWfSfJkO2sFNnyYLtXPwi
Ich habe die vollständige Ordnerstruktur im Pfad zu den Übersetzungsdateien beibehalten, damit ihr wisst, wo die Dateien abgelegt werden sollen.
Der Inhalt des Archivs sollte entweder im Ordner „language“ des Hauptthemes platziert werden (dann müsst ihr die Datei mit der Endung .pot löschen) oder einen gleichnamigen Ordner im Child-Theme erstellen und den Inhalt des Archivs dort ablegen.
Und der letzte Punkt betrifft SEO. In diesem Bereich ist das Theme gut aufgestellt, es unterstützt Open Graph, sodass der Artikel-Titel in den Titel der Seite geladen wird und ein Textausschnitt automatisch als Beschreibung verwendet wird.
Falls ihr jedoch ein SEO-Plugin verwendet, solltet ihr die im Screenshot markierte Funktion deaktivieren. Ansonsten überschreiben die Theme-Einstellungen die Einstellungen des Plugins.
Fazit
Breek ist ein gutes Theme, aber es eignet sich nur für Blogs. Von den bisher ausprobierten Themes gefällt es mir am besten. Aber wenn es euch nicht zusagt, macht es keinen Sinn, dafür zu bezahlen. Im WordPress-Repository gibt es viele kostenlose Themes, sodass ihr auch ohne dieses Theme gut auskommen könnt.
Eines lässt sich jedoch mit Sicherheit sagen: Dies ist eines der einfachsten Themes für Anfänger, bei dem man vieles ohne tiefes Eintauchen in WordPress anpassen kann – etwas, das bei Premium-Themes nicht oft der Fall ist.