Vielleicht wisst ihr, dass ich hauptsächlich mit WordPress arbeite. Ich habe auch Erfahrungen mit Drupal, Joomla und October CMS gemacht. Aber jetzt ist es an der Zeit, eine neue Website auf einer anderen CMS zu entwickeln, die sich grundlegend von den bisherigen unterscheidet. Grav ist eine ziemlich einfache Plattform, ehrlich gesagt, in vielerlei Hinsicht sogar einfacher als WordPress. Es gibt Lokalisierungen in viele Sprachen, sodass viele Leute keine Probleme beim Erstellen von Websites haben werden.
Diese CMS basiert auf PHP und verwendet Technologien wie den Template-Engine Twig, Markdown, YAML und Elemente von Symfony, z.B. die Konsole für CLI-Interface und Event Dispatcher zur Ereignisverarbeitung.
Habe ich viele erschreckende Begriffe benutzt? Wenn schon erschrecken, dann richtig! Diese Plattform hat keine Datenbank! Hier werden statische Dateien generiert, jede Aufnahme oder Seite wird zu einer statischen HTML-Seite. Natürlich kann das beängstigend wirken, aber das System ist tatsächlich recht gut. Schauen wir uns das mal an.
Informationen zu Hostings, auf denen man Grav installieren und komfortabel arbeiten kann, findet ihr hier: https://workinnet.ru/vps-hosting-grav/.
Installation von CMS Grav
Wie immer beginnt alles mit der Installation. Wenn ihr ein harter Nerd seid, der keine Angst vor schrecklichen Abkürzungen wie SSH, GIT etc. hat, dann hört ruhig auf zu lesen. Ich schreibe für normale Leute, die beschlossen haben, ihren eigenen Blog mit Schach und schönen Damen zu erstellen. Wenn ihr in der Lage seid, eine Website über Composer zu installieren, ist das die sinnvollste Option, denn diese CMS nutzt offensichtlich Symfony.
Wenn ihr jedoch ein normaler Sterblicher seid, verwenden wir eine einfache Methode:
- Installer herunterladen.
- Installation starten.
- Fertig.
Also, zuerst gehen wir auf die Website https://getgrav.org/. Dort prangt groß die Aufschrift “Download Grav”. Klicken und zur Download-Seite wechseln. Wir brauchen Grav Core + Admin Plugin. Aber falls nötig, kann das Plugin später installiert werden.
Bevor ihr mit der Installation beginnt, überprüft die Anforderungen:
- Webserver: Apache, Nginx, LiteSpeed, Lighty, IIS (praktisch jeder);
- PHP Version 7.3.6 mindestens, besser 8 oder höher;
- Wenn Webserver Apache, dann ist mod_rewrite für die Arbeit mit SSL mod_ssl erforderlich;
- Volle Unterstützung der PHP-Funktionalität.
Im Grunde wird nicht mehr benötigt. Auf jedem vernünftigen (und nicht ganz so vernünftigen) Hosting wird alles unterstützt. Auf VPS manuell installieren. Ich empfehle, die Unterstützung für apcu.so und apc.so zu aktivieren, um die Cache-Leistung zu erhöhen, memory_limit auf mindestens 64 MB festzulegen und die Funktion realpath_cache_size auf 32 MB einzustellen.
Wie das gemacht wird, fragt den Hoster. Das ist überall anders. Manchmal kann man es direkt aus dem Admin-Panel machen, manchmal muss man die php.ini manuell bearbeiten.
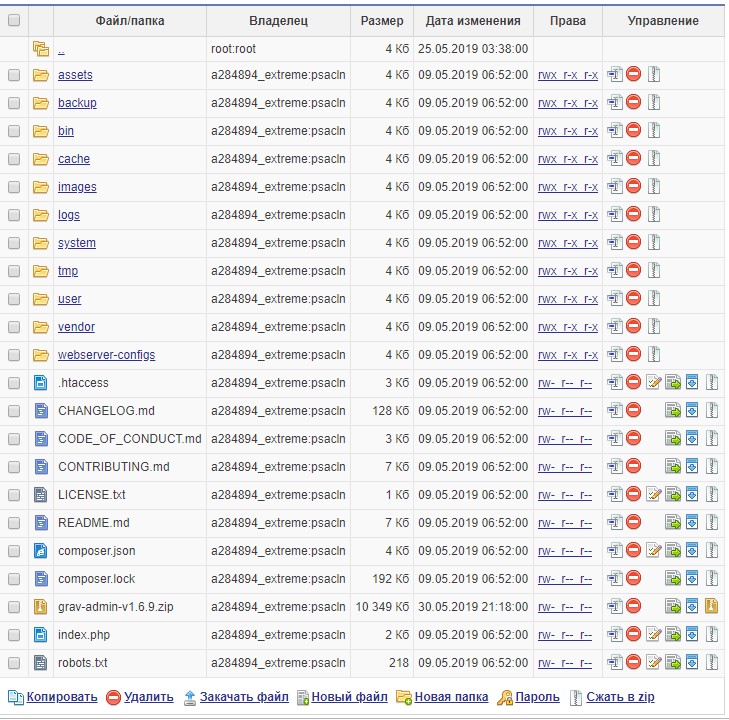
Nun muss der Inhalt des Archivs auf das Hosting/VPS übertragen und in das Stammverzeichnis eurer Domain gelegt werden.
Gut, also entpacken wir den Ordner auf dem Hosting. Entweder so, dass die benötigten Ordner im Stammverzeichnis liegen, wie auf dem Foto unten. Oder einfach im Hosting-Panel den Pfad zum gewünschten Ordner angeben. Hängt vom Hoster ab.
Jetzt gehen wir auf die Website. Und sehen ein solches Fenster. Keine Panik! Das ist nur die Installation, die wahren Schrecken erwarten euch noch.
Füllt alle Felder mit roten Sternchen aus. Hoffentlich muss ich nicht erklären, was wo eingegeben werden muss? Falls doch, benutzt einen Übersetzer. Hättet ihr das Admin-Plugin nicht sofort installiert, würdet ihr dieses Fenster nicht sehen. Stattdessen erwartet euch die Konsole. Keine tolle Perspektive, oder?
Fertig ausgefüllt? Klickt auf die Schaltfläche “Create User”. Und ihr gelangt ins Admin-Panel. Ehrlich gesagt, mir gefällt das Design, es sieht angenehm aus! Die Website sieht momentan allerdings nicht so gut aus. Klickt im linken oberen Eck neben der Aufschrift GRAV auf den Link und navigiert weiter. Sollen wir das beheben?
Dafür gehen wir zum Bereich “Themes” und klicken auf die Schaltfläche “ADD”. Die Auswahl an Themes ist hier klein. Ich habe das Theme “SoraArticle” gewählt. Das Standard-Theme ist auch ganz gut, aber man muss etwas manuell arbeiten. Und auch bei der Installation eines anderen Themes muss man arbeiten. Also los.
Nehmen wir an, ihr wollt das gleiche Theme installieren wie ich. Es tritt ein Fehler auf. Das bedeutet, dass nicht alle Abhängigkeiten erfüllt sind. Geht zu Plugins, klickt auf “ADD” und findet die benötigte Abhängigkeit. Installiert sie. Geht zurück zu den Themes und setzt die Installation fort.
Jetzt lasst uns das Leben erleichtern und die russische Lokalisierung aktivieren. Klickt an die angegebene Stelle auf dem Screenshot. Wenn eure Muttersprache eine andere ist, könnt ihr sie in der Liste auswählen.
Abschluss
Herzlichen Glückwunsch, wir haben die Installation von CMS Grav abgeschlossen. Was als nächstes zu tun ist, werde ich bald erzählen. Genießt erstmal eure erste Erfahrung mit einem nicht so populären, aber recht interessanten Content Management System. Alles Gute!