Fortsetzung der Erzählung über CMS Grav. Wenn Sie dasselbe Skeleton wie ich installiert haben, wird es Ihnen ziemlich einfach fallen, alles nachzuvollziehen, da ich alles vor Ihren Augen erledige. Wenn nicht, müssen Sie sich selbst zurechtfinden, und dieser Artikel dient nur dazu, die Logik (oder deren Fehlen) zu zeigen. Los geht’s.
Einfachheit war nicht im Lieferumfang enthalten…
Obwohl diese CMS als extrem einfache Lösung vermarktet wurde, finde ich sie etwas schwieriger zu bedienen als WordPress.
Schritt eins. Dieser Titel ist offensichtlich überflüssig, ich denke, wir sollten ihn ändern. Gehen wir ins Admin-Panel → Einstellungen → Site. Einfach den Titel auf den gewünschten ändern. Hm, etwas ist schiefgelaufen. Warum nur?
Mit den Entwicklerwerkzeugen im Browser finden wir das Problem.
Nun, wir müssen die Schriftgröße auf 1em ändern, zum Beispiel. Gehen wir in die altbekannte main.css. Im letzten Artikel habe ich erklärt, wo sie zu finden ist. Ändern wir einfach den Wert:
font-size: 2em;auf:
font-size: 1em;Perfekt, jetzt sieht alles normal aus. Weiter geht’s, ich empfehle, auf das Datum zu achten. Wie Sie sehen, wird der Monat auf Englisch angezeigt. Wenn das in Ordnung ist, lassen wir es so, wenn nicht, kümmern wir uns darum. Ich habe mich entschieden, es durch eine Zahl zu ersetzen. Natürlich ist das nicht ganz klar, aber ich weiß noch nicht, wie man die Monatsnamen auf Russisch anzeigt.
Ganz einfach:
- Gehen Sie in themes/striped/templates/partials.
- Finden Sie die Datei blog.item.html.twig und ersetzen Sie das große „M“ durch ein kleines „m“. Fertig.
Das Ergebnis sieht so aus:
In derselben Datei finden wir die Zeile:
<li><a href="https://twitter.com/share" data-url="{{ page.url(true) }}" data-text="{{ page.title }}" class="icon fa-twitter"><i class="fa fa-circle-o-notch fa-spin"></i></a></li>Beim Teilen auf Twitter sollte ein neuer Tab geöffnet werden, also machen wir das so:
<li><a href="https://twitter.com/share" target="_blank" data-url="{{ page.url(true) }}" data-text="{{ page.title }}" class="icon fa-twitter"><i class="fa fa-circle-o-notch fa-spin"></i></a></li>Im Grunde haben wir einfach das Attribut target=_blank zur URL hinzugefügt.
Jetzt müssen wir etwas mit den Navigationsschaltflächen für die Beiträge und das Öffnen der Artikel tun.
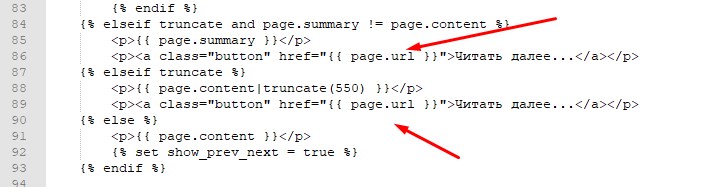
Gehen wir erneut in die Datei blog.item.html.twig. Auf dem Screenshot ist zu sehen, dass ich die Beschriftung auf der Schaltfläche „Weiterlesen“ bereits geändert habe.
Aber weiter unten steht „Next Post“. Wir ändern das gnadenlos in „Nächster Beitrag“. Und dort ersetzen wir „Previous Post“ durch „Vorheriger Beitrag“. Fertig. Weiter geht’s.
Werfen wir nun einen scharfen Blick auf die Sidebar, in der totales Chaos herrscht. Hier müssen wir uns ein wenig bemühen.
Im Ordner partials öffnen wir die Datei sidebar.html.twig und beginnen, gnadenlos zu bearbeiten. Das Prinzip ist dasselbe. Ersetzen Sie die Bezeichnungen durch russische, entfernen Sie einige Dinge, fügen Sie andere hinzu. Am Ende der Seite stehen die Copyrights. Diese können komplett entfernt werden.
Wie Sie sehen, ist das alles ziemlich einfach. Aber wir sind noch nicht fertig.
Ändern wir die Ausgabe der Datumsarchive. Die Monatsnamen auf Englisch brauchen wir nicht. Öffnen Sie die Datei archives.html.twig und nehmen Sie einige Änderungen vor.
Die Zeile, die auf dem Screenshot markiert ist, sollte so aussehen:
<span class="archive_date">{{ month|date("m_Y") }}</span>Jetzt werden die Daten numerisch angezeigt, zum Beispiel 06.2019.
Das war’s vorerst. Aber ich hoffe, Sie haben das Prinzip verstanden, wie Vorlagen bearbeitet werden. Als nächstes erkläre ich, wie man Seiten erstellt und bearbeitet.