Это 6 глава в цикле разработка простенького блога на платформе CMS Grav. Пришло время перейти непосредственно к контенту. Как его писать и искать фотографии тоже расскажу, но не в данном цикле, это отдельная тема. В данной статье буду вещать о том, как создать страницу в Grav.
Создаём контент в CMS Grav
Стандартный редактор вы уже видели. Лично мне он крайне не понравился, потому, можно перейти в раздел «Плагины» и установить TinyMCE Editor. Для этого нажимаем кнопку «Добавить» в верхнем правом углу и в поле фильтр вводим название редактора.
Появится плагин TinyMCE Editor Integration, его и устанавливаем. Фактически это тот же редактор, что использовался раньше в WordPress. Можно использовать ещё Content Edit, но мне данный плагин вообще не понравился. В общем, альтернатив тут мало. Настройки редактора TinyMCE оставляем по умолчанию.
Теперь переходим в раздел страницы. И первой открываем страницу Blog. Смотрим на скриншот ниже. Есть два варианта:
- обычный;
- экспертный.
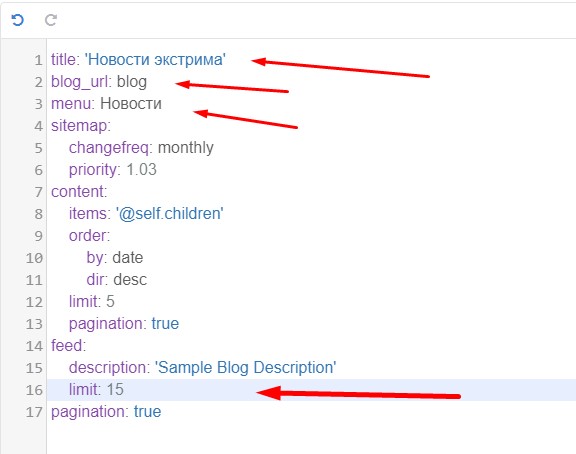
В экспертном режиме появляется возможность задавать URL страниц, прописывать отображение в меню, задавать настройки в карте сайта, а также приоритет. Соответственно, задавать параметры контента, возможность пагинации и максимальное количество записей в фиде.
Я изменил заголовок (title) на русский. URL оставил прежним, чтобы перед любой открытой новостью остался префикс /blog/. И лимит новостей в фиде изменил на 15. Готово. Кстати, в режиме обычный все это можно сделать во вкладке «Дополнительно».
Чуть ниже расположен блок «Содержание». У нас за вывод на данной странице отвечает шаблон, просто выкидывая на главную анонсы записей.
В разделе «Опции» можно изменить следующие параметры:
- Числовой префикс папки. Фактически, в корне будет лежать папка «01.Blog».
- Имя папки. Ну, вроде всё понятно.
- Родитель. В случае, если страница является главной, то родителем будет “root” по умолчанию. Если же вы создаете стороннюю страницу, которая, например, как раз должна относиться к блогу, то назначаем родителем “blog”.
- Шаблон отображения. Как раз шаблон, которые отвечает за вывод данных на странице. В прошлой статье их обсуждали.
- Порядок. Здесь изменяем порядок страниц.
Сохраняем внесённые изменения и переходим непосредственно к контенту. Как видите, в разделе «Блог» есть куча ненужных страниц. Можно их править, но я предпочту удалить и создать с нуля. Так будет нагляднее.
В правом верхнем углу нажимаем кнопку «Добавить» и появляется окно «Добавить страницу». Именно оно нам и нужно.
Как видите на скриншоте, я ввел заголовок, автоматически генерируется новая папка, в которой будет содержаться наша страница. Родительской страницей выбрал Blog, чтобы выводилась запись на главной. А потом выбрал шаблон страницы Item, который отвечает за вывод статического контента.
В первую очередь переходим в содержание и добавляем контент. Текст просто можно скопировать и вставить. Если нужно добавить картинку, выбираете пункт Insert → Image. Картинку нужно предварительно сбросить в любую папку и указать путь к медиафайлу в открывшемся окне.
В моем случае: /user/pages/01.blog/roupdzhamping-v-kabanovo-09-06/roup.jpg. Либо просто загружаем во вложения, расположенные под «Содержание».
Далее заходим во вкладку Опции. Ставим галочку на разделе дата и выбираем нужную, далее переходим в раздел метаданные, ставим галочку и создаём разделы title и description. Это в режиме обычный. В режиме эксперта делаем как показывал выше, при редактировании блога.
Во вкладке «Дополнительно» трогать что-либо необязательно. В принципе, страница готова. Надеюсь, сумел вам помочь, как видите, создать страницу в Grav ненамного труднее, чем в WordPress. Скорее просто непривычнее. Вы сможете быстро сделать простенький блог, которым будет удобно пользоваться.







Управление картинками в контенте крайне неудобное. Практически единственное, что можно сделать – это вставить картинку в текст.
В общем, я уже удаляю данную CMS, ожидания не оправдала.
Да, такая проблема присутствует, приходится через код редактировать.