Продолжаем повествование о CMS Grav. Если вы поставили тот же скелетон, что и я, то вам будет довольно просто разобраться, ведь я все сделаю считай у вас на глазах. Если же нет, придётся разбираться самостоятельно и сия статья подойдёт только для того, чтобы увидеть логику (или её отсутствие). Итак, поехали.
Простота в сделку не входила…
Хоть эта CMS и позиционировалась как крайне простое решение, но пользоваться ей, на мой взгляд, несколько труднее, чем WordPress.
Шаг первый. Сей заголовок нам явно ни к чему, думаю, стоит его поменять. Переходим в админку → Настройка → Сайт. Просто меняем заголовок на нужный. Хм, что-то пошло не так. С чего бы это вдруг?
С помощью инструментов разработчика в браузере находим проблему.
Итак, нужно поменять размер шрифта на 1em, например. Идем в старый добрый main.css. В прошлой статье рассказывал, где он расположен. Осталось поменять значение:
font-size: 2em;на:
font-size: 1em;Отлично, теперь все выглядит нормально. Поехали дальше, рекомендую посмотреть на дату. Как видите, выводится месяц на английском. Если устраивает, не трогаем, не устраивает, работаем с проблемой. Я решил заменить на число. Конечно, не совсем понятно, но пока не знаю, как заменить отображение названий месяцев на русский.
Делаем просто:
- Заходим в themes/striped/templates/partials.
- Находим файл blog.item.html.twig и заменяем большую букву “M” на маленькую. Готово.
Результат будет выглядеть так:
В том же файле находим строку:
<li><a href="https://twitter.com/share" data-url="{{ page.url(true) }}" data-text="{{ page.title }}" class="icon fa-twitter"><i class="fa fa-circle-o-notch fa-spin"></i></a></li>При расшаривании в Твитер должна открываться новая вкладка, так что сделаем так:
<li><a href="https://twitter.com/share" target="_blank" data-url="{{ page.url(true) }}" data-text="{{ page.title }}" class="icon fa-twitter"><i class="fa fa-circle-o-notch fa-spin"></i></a></li>По сути, просто добавили к ссылке параметр target=_blank.
Теперь нужно что-нибудь сделать с кнопками навигации по постам. И открытия статей.
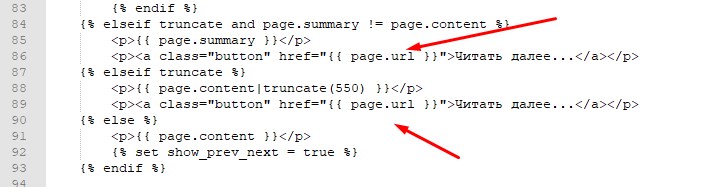
Заходим снова в файл blog.item.html.twig На скриншоте видно, что надпись на кнопке читать далее я уже поменял.
А вот ниже есть надпись Next Post. Нещадно меняем на «Следующий пост». И там же заменяем Previous Post на «Предыдущий пост». Готово. Едем дальше.
Теперь бросим пронзительный взгляд на сайдбар, в котором творится кромешный АДЪ. Тут придётся повозиться.
В папке partials открываем файл sidebar.html.twig и начинаем нещадно править. Суть та же. Заменяем названия на русские, что-то выпиливаем, что-то добавляем. В конце страницы копирайты. Их можно полностью убрать.
Как видите, все довольно просто. Но мы ещё не закончили.
Меняем вывод архивов дат. Названия месяцев на английском нам ни к чему. Открываем файл archives.html.twig и вносим кое-какие изменения.
Строка, отмеченная на скриншоте, должна выглядеть так:
<span class="archive_date">{{ month|date("m_Y") }}</span>Теперь даты будут выводиться в числовом виде, например, 06.2019.
Вроде на данный момент все. Но, надеюсь принцип, как редактируются шаблоны, вы приблизительно поняли. Далее расскажу, как создавать и редактировать страницы.











Подскажите как правильно установить скелетон и тему. В чём разница между скелетоном и темой?
Скелетон – это полный пакет для изменения дизайна, в котором есть не только тема, но и плагины. Тема устанавливается с дефолтными настройками, то бишь вам придётся её самостоятельно дорабатывать. В случае скелетона все настройки и доработки уже сделаны, так что при установке скелетона будет ровно то, что вы увидите на превью. Так что если не желаете заморачиваться, то скелетон вам подходит. Чтобы установить скелетон, вам нужно просто скачать его с getgrav, а потом распаковать в корневую папку сайта.